介绍
当下,主流的 Android 手机 / 平板电脑都以较大的屏幕取代了外置键盘,很多操作都是通过触摸屏幕来实现的。其中,常用的触摸屏事件主要包括单击事件、长按事件和触摸事件等。下面分别进行介绍。
单击事件
在手机应用中,经常需要实现在屏幕中单击某个按钮或组件执行一些操作。这时就可以通过单击事件来完成。在处理单击事件时,可以通过为组件添加单击事件监听器的方法来实现。Android为组件提供了 setOnClickListener() 方法,用于为组件设置单击事件监听器。该方法的参数是一个View.OnClickListener 接口的实现类对象。View.OnClickListener 接口的定义如下:
public static interface View.OnClickListener{
public void onClick(View v);
}从上面接口的定义中可以看出,在实现 View.OnClickListener 接口时,需要重写 onClick() 方法。当单击事件触发后,将调用 onClick() 方法执行具体的事件处理操作。例如
Button button1=new Button(this);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "单击了按钮", Toast.LENGTH_SHORT).show();
}
});长按事件
在 Android 中还提供了长按事件的处理操作,长按事件与单击事件不同,该事件需要长按某一个组件 2 秒之后才会触发。在处理长按事件时,可以通过为组件添加长按事件监听器的方法来实现。Android 为组件提供了 setOnLongClickListener () 方法,用于为组件设置长按事件监听器。该方法的参数是一个 View.OnLongClickListener 接口的实现类对象View.OnLongClickListener 接口的定义如下:
public static interface View.OnLongClickListener{
public boolean onLongClick(View v);
}从上面接口的定义中可以看出,在实现 View.OnLongClickListener 接口时,需要重写 onLongClick()方法。当长按事件触发后,将调用 onLongClick() 方法执行具体的事件处理操作。
触摸事件
触摸事件就是指当用户触摸屏幕之后产生的一种事件,当用户在屏幕上划过时,可以通过触摸事件获取用户当前的坐标。在处理触摸事件时,可以通过为组件添加触摸事件监听器的方法来实现。Android 为组件提供了 setOnTouchListener() 方法,用于为组件设置触摸事件监听器。该方法的参数是一个 View.OnTouchListener 接口的实现类对象。View.OnTouchListener 接口的定义如下:
public interface View.OnTouchListener{
public abstract boolean onTouch(View v, MotionEvent event);
}从上面接口的定义中可以看出,在实现 View.OnTouchListener 接口时,需要重写 onTouch() 方法。触摸事件触发后,将调用 onTouch() 方法执行具体的事件处理操作,同时会产生一个 MotionEvent事件类的对象,通过该对象可以获取用户当前的 X 坐标和 Y 坐标。
例子
模拟长按朋友圈图片弹出菜单功能
编写布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img01"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:src="@drawable/img01"
android:scaleType="centerCrop" />
</RelativeLayout>编写LongClickActivity
public class LongClickActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_long_click);
ImageView imageView = (ImageView) findViewById(R.id.img01);//获取图片组件
//创建长按监听事件
imageView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
registerForContextMenu(v); //将长按事件注册菜单中
openContextMenu(v); //打开菜单
return true;
}
});
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {//创建菜单
super.onCreateContextMenu(menu, v, menuInfo);
menu.add("收藏"); //为菜单添加参数
menu.add("举报");
}
}效果

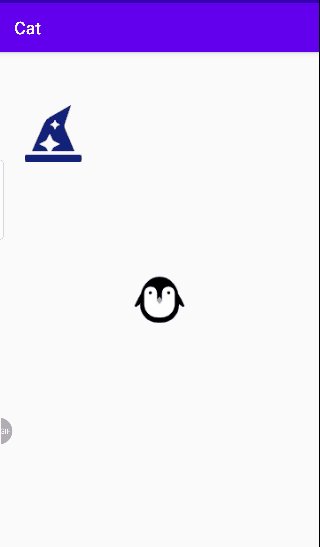
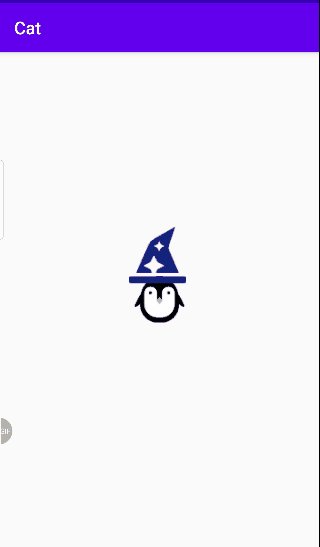
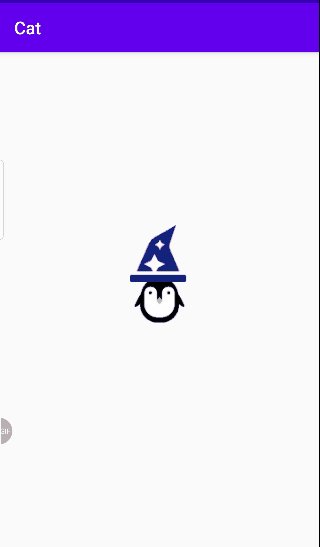
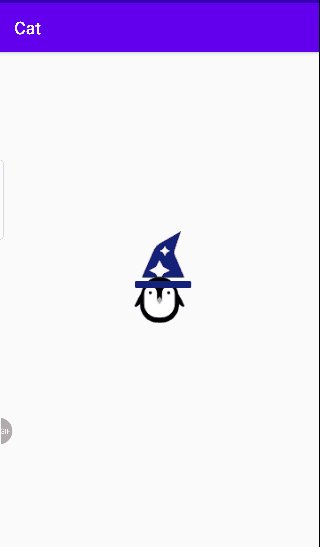
触摸屏幕帮助企鹅戴好帽子
编写布局文件
下面的ImageView只是为了显示企鹅
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/penguin"
android:scaleType="centerCrop" />
</RelativeLayout>编写HatView.java
public class HatView extends View {
public float bitmapX; //帽子显示位置的X坐标
public float bitmapY; //帽子显示位置的Y坐标
public HatView(Context context) { //重写构造方法
super(context);
bitmapX = 65; //设置帽子的默认显示位置的X坐标
bitmapY = 0; //设置帽子的默认显示位置的Y坐标
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint(); //创建Paint对象
//根据图片生成位图对象
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),
R.drawable.hat);
canvas.drawBitmap(bitmap, bitmapX, bitmapY, paint); //绘制帽子
if (bitmap.isRecycled()) { //判断图片是否回收
bitmap.recycle(); //强制回收图片
}
}
}编写TouchEventsActivity
public class TouchEventsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_touch_events);
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.relativeLayout);
final HatView hat = new HatView(TouchEventsActivity.this); //创建并实例化HatView类
//为帽子添加触摸事件监听器
hat.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
hat.bitmapX = event.getX()-80; //设置帽子显示位置的X坐标
hat.bitmapY = event.getY()-50; //设置帽子显示位置的Y坐标
hat.invalidate(); //重绘hat组件
return true;
}
});
relativeLayout.addView(hat); //将hat添加到布局管理器中
}
}效果

单击事件与触摸事件的区别
编写布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn4"
android:layout_marginTop="10dp"/>
</RelativeLayout>编写ClickAndTouch
public class ClickAndTouch extends AppCompatActivity {
private static final String TAG = "ClickAndTouch";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_click_and_touch);
Button button = (Button) findViewById(R.id.btn_4);
//为按钮添加单击事件监听器
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG, "onClick:单击事件");
}
});
//为按钮添加触摸事件监听器
button.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) { //表示手指按下时
Log.i(TAG, "onTouch:按下");
} else if (event.getAction() == MotionEvent.ACTION_UP) {//表示手指抬起时
Log.i(TAG, "onTouch:抬起");
}
return false; //表示未消耗掉这个事件
}
});
}
}效果
运行本实例,单击按钮将会在 LogCat 视图中看到如图所示的结果。
























 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








