这里简单分享一下我做“长江文明管”网站的基本过程和一些心得体会,基于已将开发好的前端页面和thinkCMF框架,下面我将详细记录制作网页模板的经过。
1.模板结构
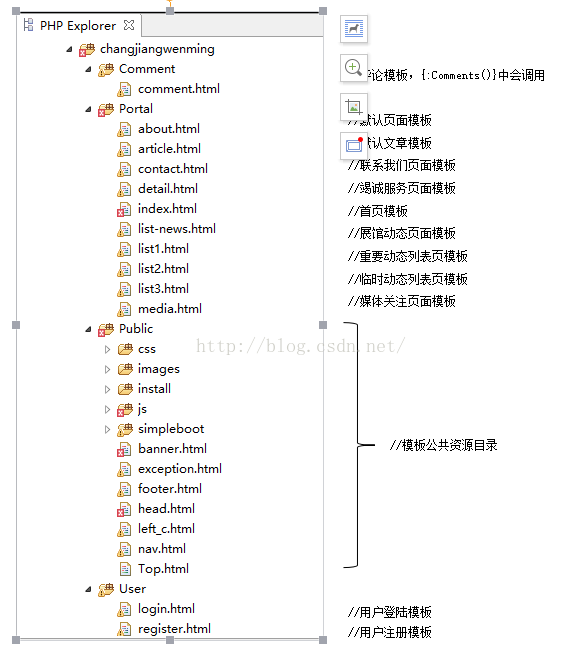
首先是模板结构,下图是我制作门户应用的时模板的目录结构
2.后台管理
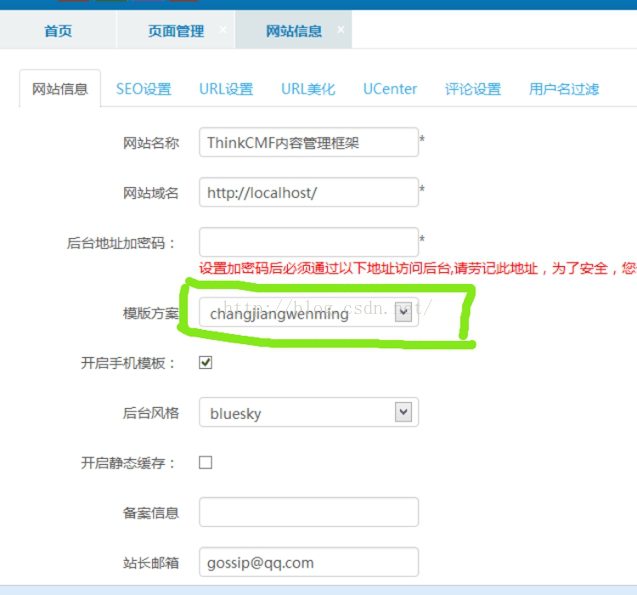
先去后台设置网站信息,使模板方案中选中我们自己制作的模板。

2.后台管理
先去后台设置网站信息,使模板方案中选中我们自己制作的模板。
2.1页面管理
在内容管理的页面管理里,添加所需页面,模板使用目录结构中相应模板如下:
2.2 分类管理
在分类管理中添加分类,模板为列表页模板,显示文章标题列表:
2.3文章管理
在文章管理添加文章,设置列表模板和文章模板,编辑文章栏中直接编辑要添加的文章
2.4 菜单管理
在前台菜单中添加导航所需的菜单,使标签链接到相应的页面,如下图所示:
2.页面制作
接下来即使模板页面的制作,下面简单展示一下页面的效果和用到的函数。
3.1 User
3.1.1登录页面制作:
代码:
<form class="js-ajax-form" action="{:U('user/login/dologin')}" method="post">
<ul class="list_content">
<li><label for="input_username">账号</label><input type="text" id="input_username" name="username" placeholder="请输入用户名或者邮箱" class="span3"></li>
<li><label for="input_password">密码</label><input type="password" id="input_password" name="password" placeholder="请输入密码" class="span3"></li>
<li> <label for="input_verify">验证码</label><input type="














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








