<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<form action="" class="form-horizontal" role="form">
<fieldset>
<legend>Test</legend>
<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">DateTime Picking</label>
<div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input2" class="col-md-2 control-label">Date Picking</label>
<div class="input-group date form_date col-md-5" data-date="" data-date-format="dd MM yyyy" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp_input2" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">Time Picking</label>
<div class="input-group date form_time col-md-5" data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
</fieldset>
</form>
</div>
<script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
<script type="text/javascript">
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
$('.form_date').datetimepicker({
language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
$('.form_time').datetimepicker({
language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>
</body>
</html>
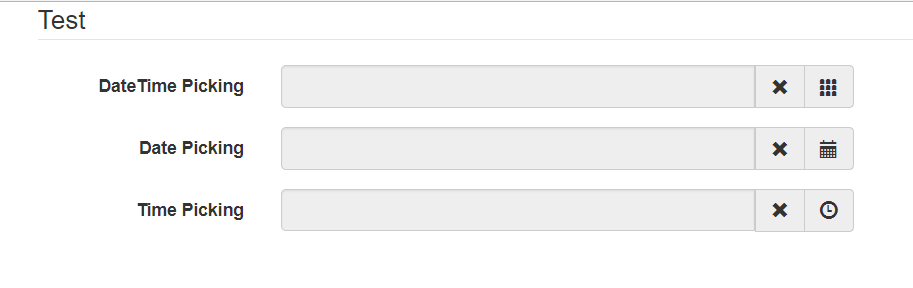
这是官网上给出的例子,涵盖了几乎所有我们常用的方法;如配置选项中的:language(语言选择)、weekStart(一周的开始时间1表示星期一,0表示星期日)、todayBtn(today按钮,点击直接选择当前时间)、autoclose(在选取完成后是否自动关闭时间选择器)、startView(时间选择器开始时展示的view)、minView和maxView(确定能选择的view范围4到0分别对应年到小时)、forceParse(是否强制解析输入框内的时间)。
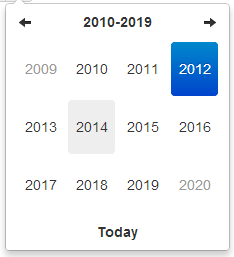
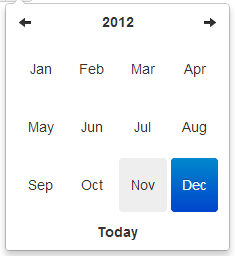
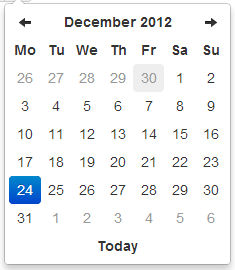
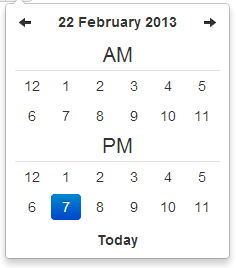
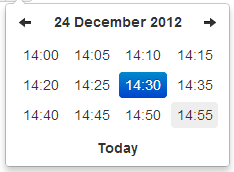
下面看一下各个view:
这里只是列出了部分的view,更多的可以去官网上找;其次关于上下午、分钟间隔数等都可以在参数中设置。
从最开始的例子中我们可以看出,其中还包含一个清空的按钮;但是有时候我们并不想要这样的清除按钮,如果将清除按钮放到Today按钮下......
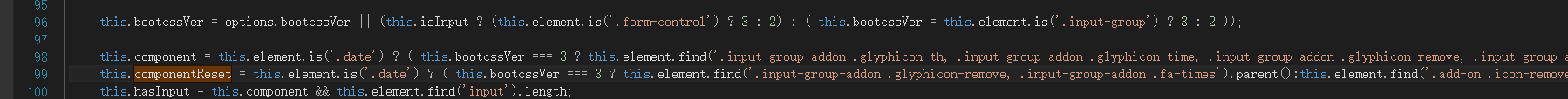
可以尝试下,先看一看清除按钮怎么写的,html中<span class="glyphicon glyphicon-remove"></span>是这样的一个span;再到js中查看对应的部分,
第96行到99行是完成对该元素的选取
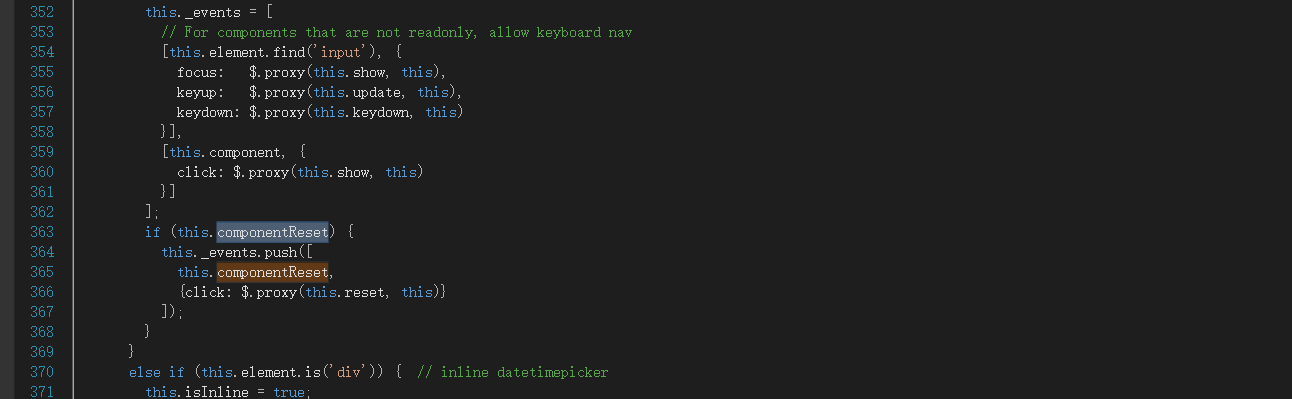
然后事件的绑定在第363行到第369行
if (this.componentReset) {
this._events.push([
this.componentReset,
{click: $.proxy(this.reset, this)}
]);
}于是我们可以照着Today按钮的样式做一个清除按钮,先命名为remove;查看一下Today按钮的写法
然后很无奈的发现,js上已经添加了这个功能,
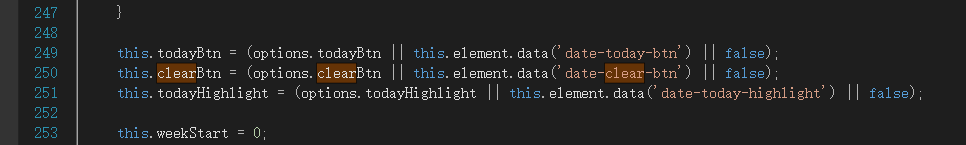
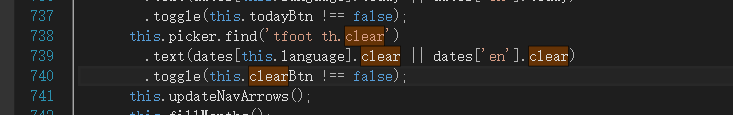
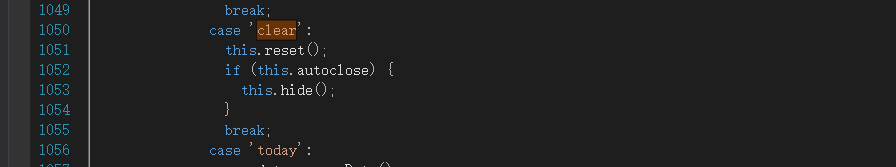
在249行到251行中的clearBtn,事件的绑定在
原来官网js上已经添加了,但是文档上却还没更新,使用的话只需要在options中加入 clearBtn:1 就可以了。



































 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








