前言
关于布局的iOS布局的第三方框架,大家第一时间想到的就是Mansory了吧。这次的主角是SDAutoLayout,这个框架相比Mansory来说,稍微学习成本高一点点,毕竟SDAutoLayout还集成了Cell的自适应。如果使用Mansory布局来达到Cell的自适应的话,最好的方案就是配合UITableView+FDTemplateLayoutCell。好了,废话不多说,直接开始吧
基本使用
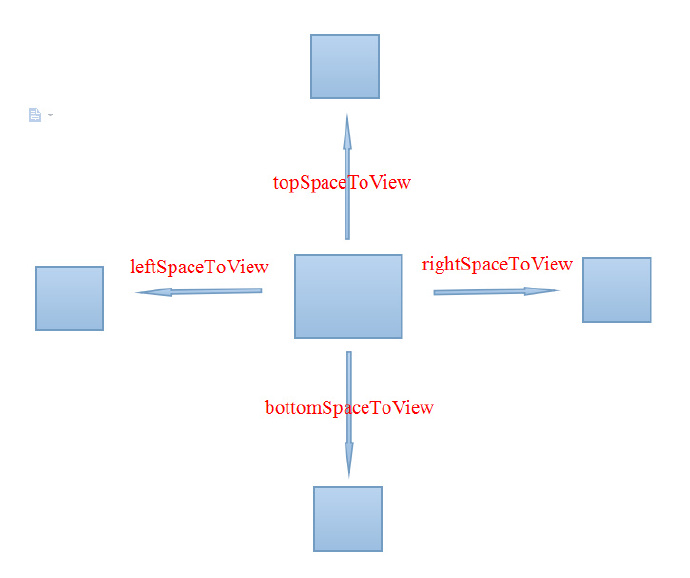
首先我们先看看以下这幅图

这里核心就是相对参照的慨念
一、 XXXSapceToView(view, space)
这里XXX代表top,left, right,bottom。该方法传入两个参数,代表距离这个View的距离多少
二、XXXEqualToView(view)
这里XXX代表top,left, right,bottom。该方法传入一个参数,代表与这个View的top,left, right,bottom对齐
三、XXXIs
这里XXX指定View的属性如x,y,width,height等,代表给该属性指定一个值








 本文介绍了SDAutoLayout,一个适用于iOS的布局框架,相较于Masonry,它在学习成本稍高的同时,提供了Cell高度自适应等功能。文章详细讲解了基本使用方法,包括与视图的距离设置、对齐方式、属性赋值、高宽比例设定、高度宽度自适应及清除约束。此外,还讨论了Cell高度自适应的配置以及在实际使用中的一些注意事项和潜在问题。
本文介绍了SDAutoLayout,一个适用于iOS的布局框架,相较于Masonry,它在学习成本稍高的同时,提供了Cell高度自适应等功能。文章详细讲解了基本使用方法,包括与视图的距离设置、对齐方式、属性赋值、高宽比例设定、高度宽度自适应及清除约束。此外,还讨论了Cell高度自适应的配置以及在实际使用中的一些注意事项和潜在问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








