前言
TypeScript 是一种由微软开发的自由和开源的编程语言。本质上向JavaScript这个语言添加了可选的静态类型和基于类的面向对象编程。
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
一、TypeScript是什么?
TypeScript (简称: TS )是 JavaScript 的超集 ( JS 有的 TS 都有)。 TypeScript = Type + JavaScript (在 JS 基础之上,为 JS 添加了类型支持)
TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行。
二、TypeScript 为什么要为 JS 添加类型支持?
背景: JS 的类型系统存在“先天缺陷”, JS 代码中绝大部分错误都是类型错误( Uncaught TypeError )。
问题:增加了找 Bug、改 Bug 的时间,严重影响开发效率。
从编程语言的动静来区分, TypeScript 属于静态类型的编程语言, JS 属于动态类型的编程语言。
静态类型:编译期做类型检查;
动态类型:执行期做类型检查。
代码编译和代码执行的顺序: 1 编译 2 执行。
对于 JS 来说:需要等到代码真正去执行的时候才能发现错误 (晚)。
对于 TS 来说:在代码编译的时候(代码执行前)就可以发现错误 (早)。
并且,配合 VSCode 等开发工具, TS 可以提前到在编写代码的同时就发现代码中的错误, 减少找 Bug、改 Bug 时间
三、安装与使用?

安装编译TS的工具包
为什么安装?
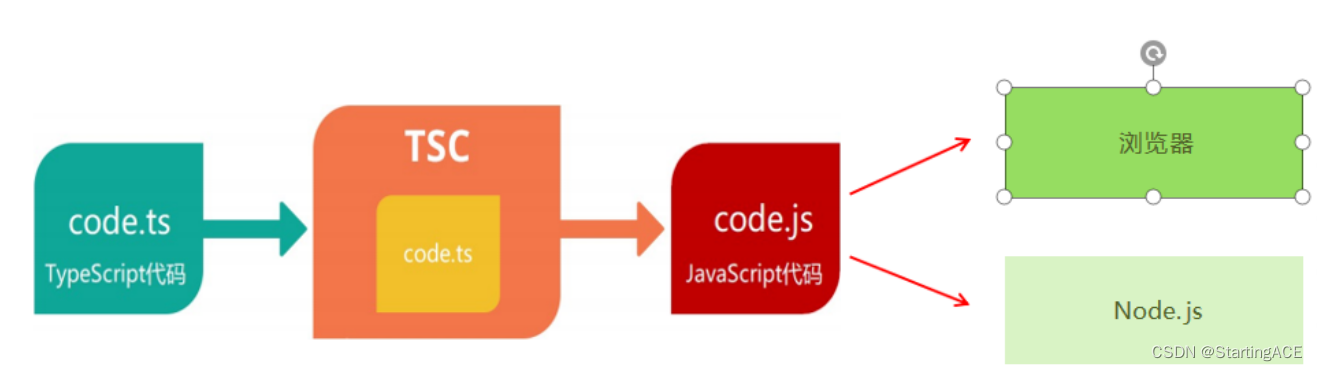
node.js 或浏览器,只认识js代码,不认识TS代码。需要将TS代码转换成js代码,然后才能运行。
安装
npm i -g typescript //全局安装
Visual Studio 2017和Visual Studio 2015 Update 3默认包含了TypeScript。 如果你的Visual Studio还没有安装TypeScript,你可以下载它。
有两种主要的方式来获取TypeScript工具:
通过npm(Node.js包管理器)
安装Visual Studio的TypeScript插件–常用
脚手架
这个typescript包提供了 一个脚手架,tsc
tsc命令:
tsc xx.ts
会自动生成对应的js代码
node xx.js
对应的js执行
tsc-v
查看版本
简化运行
安装ts-node
npm install -g ts-node
安装依赖包
npm install -D tslib @types/node
命令
ts-node xx.ts
总结
小结:TS类似一个加强版的JS,拥有提前纠错,类型优化等功能,但是浏览器运行不了TS,故TS只能转为JS后再被浏览器运行
原文链接:https://blog.csdn.net/weixin_48813932/article/details/124887646






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








