在项目开发的过程中,我们经常有使用select下拉框的需求,我们这个项目主要用的是ant-design组件库,在使用里面的相关组件的时候,我也遇到了一些小问题。
问题一
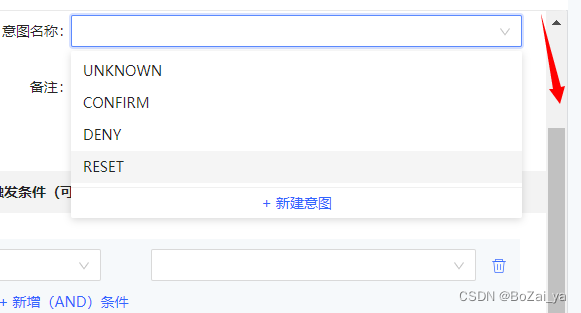
首先就是下拉框选项跟着滚动条动这个问题,这个用户体验肯定是不好的!
类似于这种,看起来就是有问题的,其实在ant-design官方文档上是有属性解决该问题的
默认情况下他是随着body进行定位的,所以会随着滚动
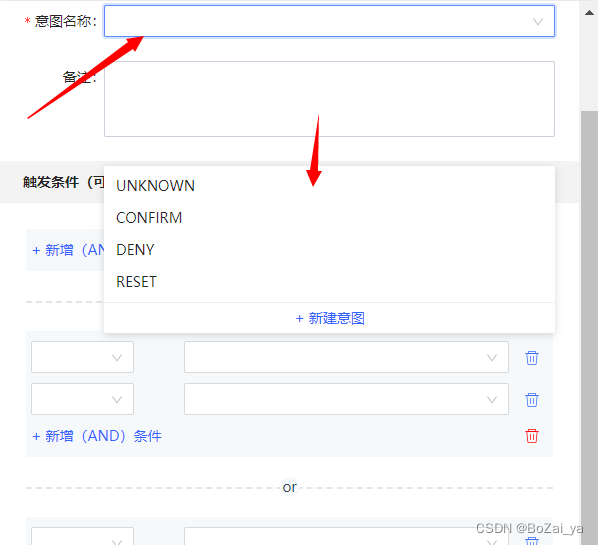
解决办法其实也很简单,只要在a-select标签上添加该条属性,将该下拉选项框是随着父节点进行滚动,就可以解决此问题
<a-select
v-model:value="xxxxxx"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
>
</a-select>

问题二
选择器样式修改不生效
再写项目时,我们也经常需要对组件库的原有样式进行修改,但是有的时候我们明明在控制台可以进行调整,但是写在自己的代码中却不生效,这个问题应该也是比较常见的
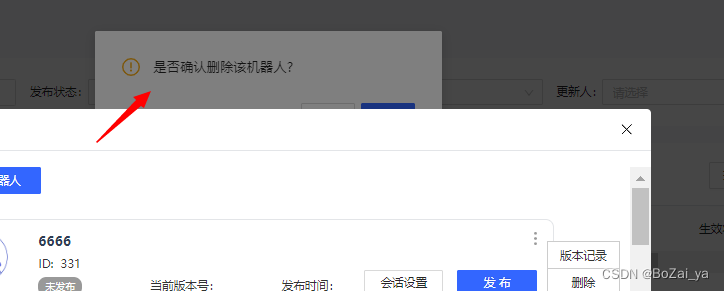
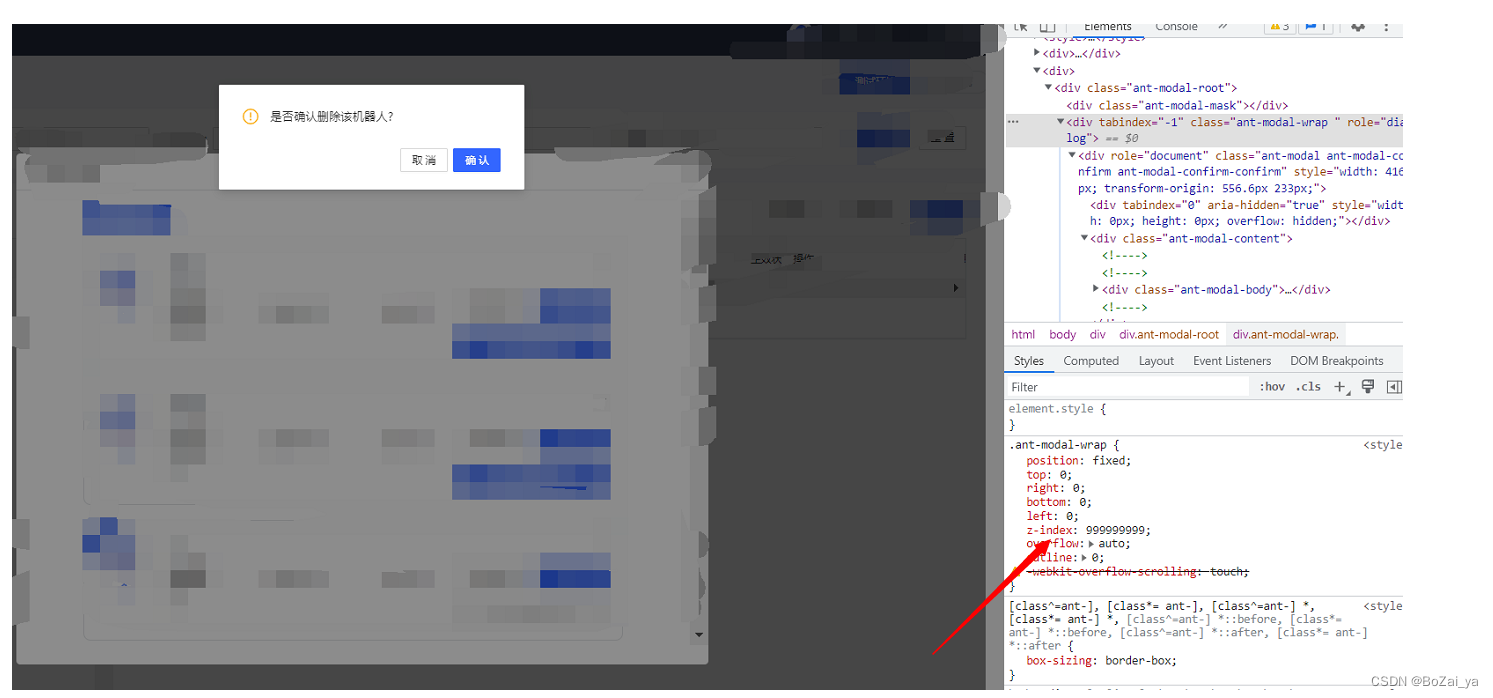
例如:当时我在给一个弹窗的z-index值的时候明明在控制台可以进行正常显示,但是一再自己的代码中设置就不生效

我在控制台上设置是好用的
 但是在组件中写无论是 /deep/ importent! 给了好像都没啥作用
但是在组件中写无论是 /deep/ importent! 给了好像都没啥作用
最后我的解决办法是:
我直接在App.vue 中直接定义样式,通过子组件继承父组件这一关系 实现了该效果
.ant-modal-wrap {
z-index: 99999999 !important;
}
其实一般情况下 给默认的样式直接在组件中使用 /deep/ 就能修改大多数样式,但是有的情况比较特殊,方法也有很多,多尝试就好了。

























 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










