控制台出现报错DevTools failed to load source map: Could not load content for chrome-extension://的原因及解决方案
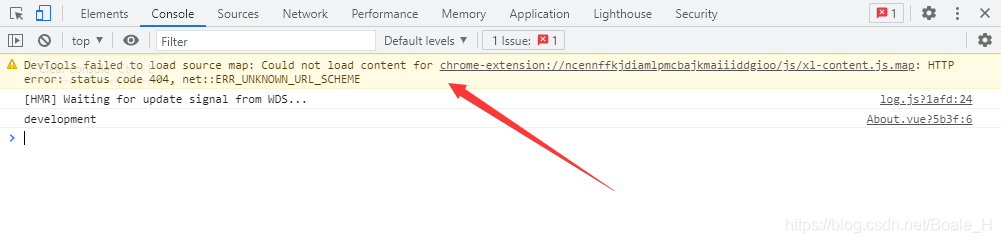
在调试前端项目的时候,谷歌浏览器控制台报错DevTools failed to load source map: Could not load content for chrome-extension://ncennffkjdiamlpmcbajkmaiiiddgioo/js/xl-content.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
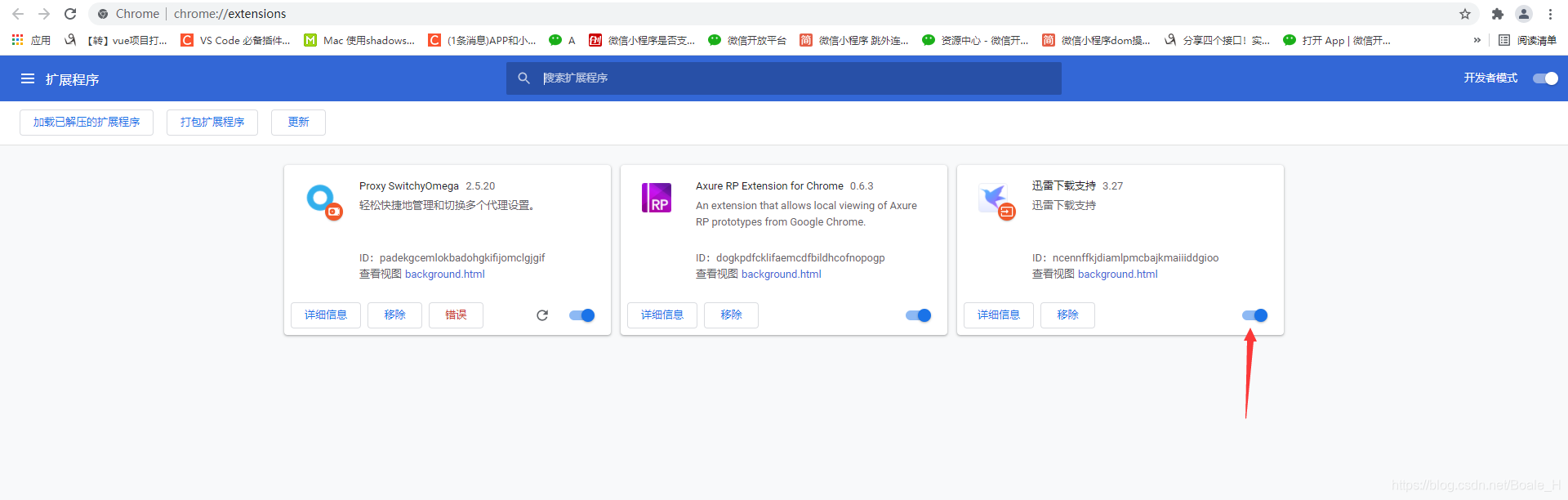
这段报错的意思是dev工具未能成功加载source map(文件映射)。这里的报错实际上和项目本身的代码没有任何关系,而是因chrome中迅雷扩展工具的开启导致的,但并不影响正常运行,有强迫症的朋友可以考虑在chrome扩展程序中将该工具禁用即可























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








