问题描述
当我们使用post传数组参数的时候,是没有问题的,可以不经过参数处理即可正常传参,但是当我们使用get请求传数组参数的时候,会出现下图这样的情况:
-
ajax请求方法
// ajax请求方法 export function getDataApi(params) { return axios.request({ url: `${prefix}/transferFee/page`, method: "GET", params, }); } -
调用请求
import { getDataApi } from '@/api/index.js'; created() { const params = { siteCode: '880', objectType: '', objectName: '', offerName: '', productCode: '', effectiveStatus: '', offerStatus: '', offerCode: '', subjectCodes: ['160', '161', '162'], pageNum: 1, pageSize: 10, } getDataApi(params).then((res) => { console.log('请求成功', res) }) }
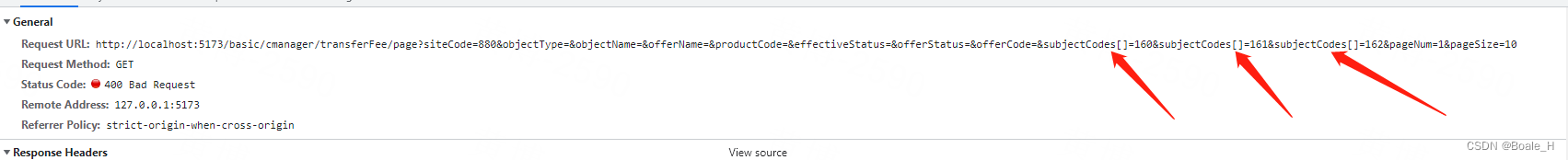
之后我们控制台查看请求情况,就会发现当get请求按照这样的方式传递数组参数的时候,查询字符串会错乱,出现这样的情况
http://localhost:5173/basic/cmanager/transferFee/page?siteCode=880&objectType=&objectName=&offerName=&productCode=&effectiveStatus=&offerStatus=&offerCode=&subjectCodes[]=160&subjectCodes[]=161&subjectCodes[]=162&pageNum=1&pageSize=10
数组参数subjectCodes: ['160', '161', '162']被分割成了subjectCodes[]=160&subjectCodes[]=161&subjectCodes[]=16

这样后台是无法正确接受数组参数的,因此我们需要对get请求的数组参数做特殊的处理。
解决办法
主要思路就是数组参数序列化,如果我们使用的是axios插件,那么可以对axios的paramsSerializer属性进行处理,使得数组参数能够序列化
-
方法:一:自行写回调函数对数组参数进行处理
// ajax请求方法 export function getDataApi(params) { return axios.request({ url: `${prefix}/transferFee/page`, method: "GET", params, // 处理git请求传subjectCodes数组的问题,对数组进行序列化 paramsSerializer: function(params) { let arr = []; const {subjectCodes, ...rest} = params; for (let key in rest) { arr.push(`${key}=${rest[key]}`) } if (subjectCodes) { let subjectCodes=params.subjectCodes.map(_=>`subjectCodes=${_}`).join('&'); arr.push(subjectCodes) } const paramsStr = arr.join('&'); console.log(paramsStr); return paramsStr; } }); } -
方法二:使用qs插件对数组参数进行处理
qs插件:
1、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' }) // 输出结果:'a[0]=b&a[1]=c' 2、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' }) // 输出结果:'a[]=b&a[]=c' 3、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' }) // 输出结果:'a=b&a=c' 4、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' }) // 输出结果:'a=b,c'axios配置:
axios.interceptors.request.use(async (config) => { //只针对get方式进行序列化 if (config.method === 'get') { config.paramsSerializer = function(params) { return qs.stringify(params, { arrayFormat: 'repeat' }) } } }如果是小程序使用qs
let urlQueryString = qs.stringify(options.params, { //使用到qs ,先下载,后引入 addQueryPrefix: true, allowDots: true, arrayFormat: 'repeat' }); myUrl += urlQueryString; -
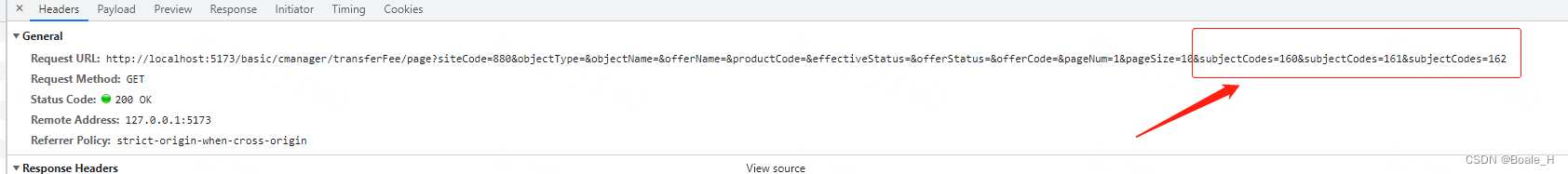
get请求,数组参数序列化之后的查询字符串应该是如下形式
subjectCodes=160&subjectCodes=161&subjectCodes=162

文章参考
https://www.cnblogs.com/kingreatwill/p/12641238.html
https://www.jianshu.com/p/656c22a24b69






















 2455
2455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








