css元素水平垂直居中的多个方法
概要
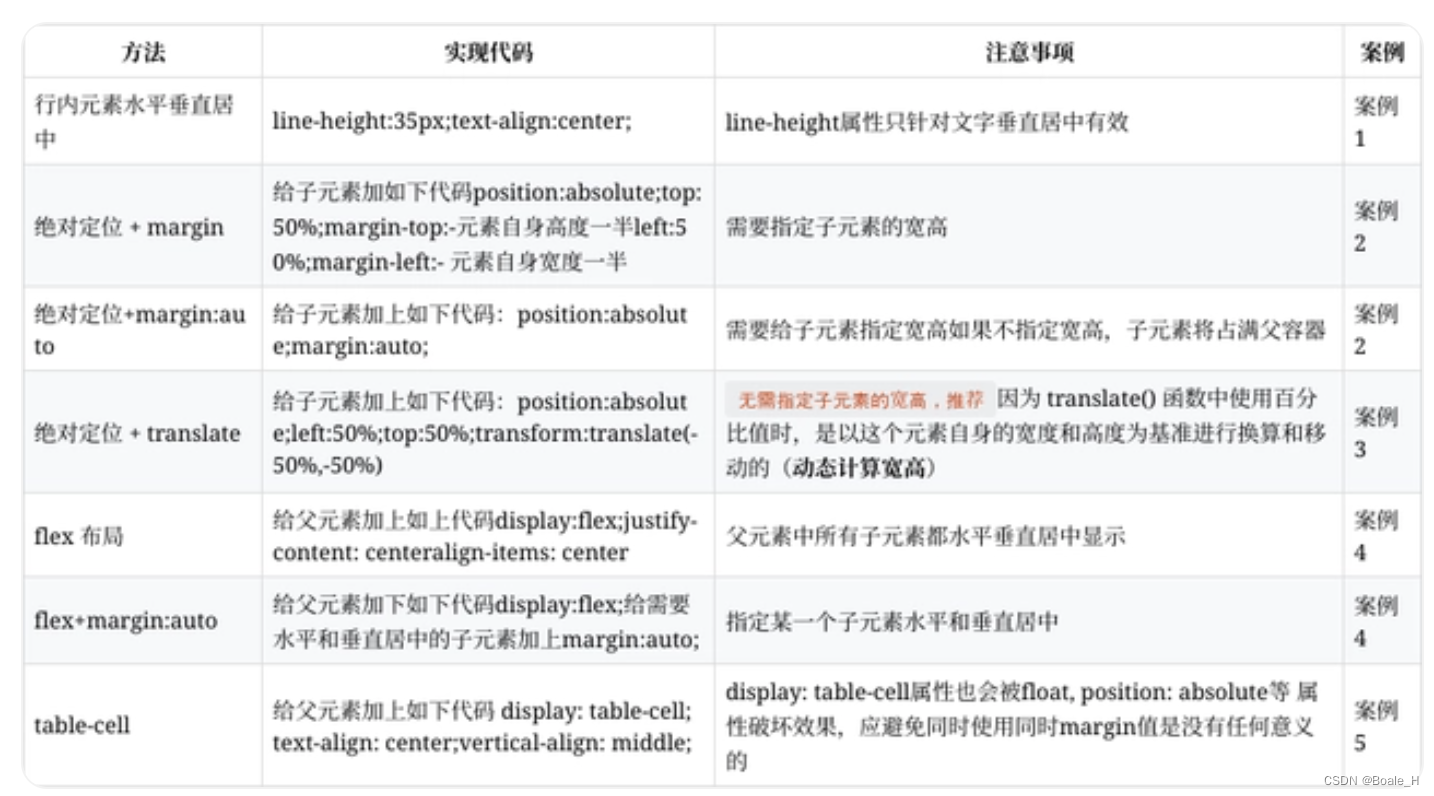
CSS中实现div元素水平垂直居中的7个方法
1、行内元素水平垂直居中
2、绝对定位 + margin
3、绝对定位+margin:auto
4、绝对定位 + translate
5、flex 布局
6、table-cell
7、使用Grid

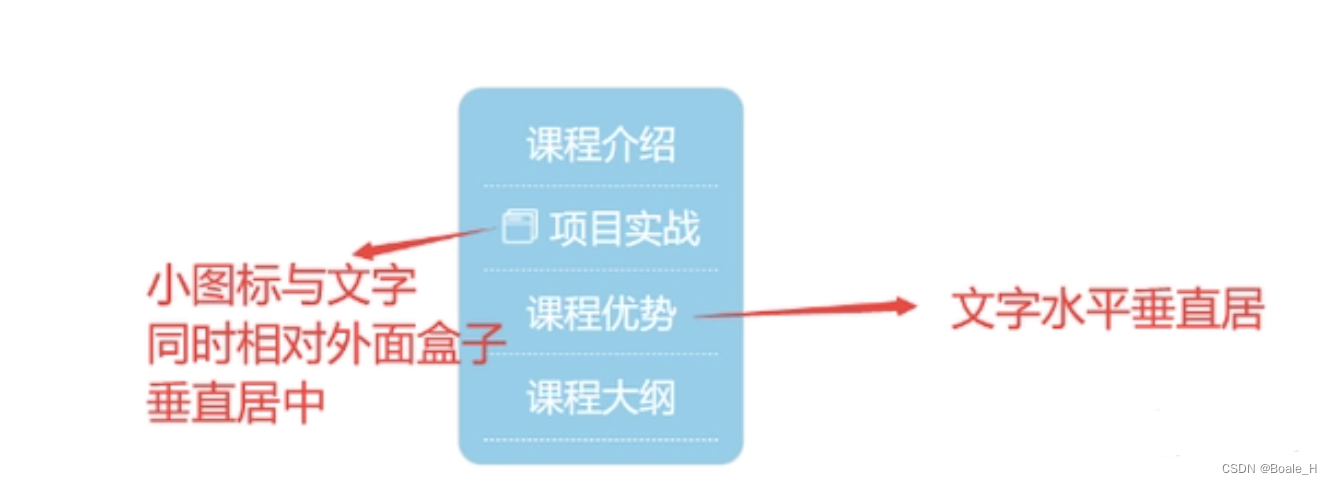
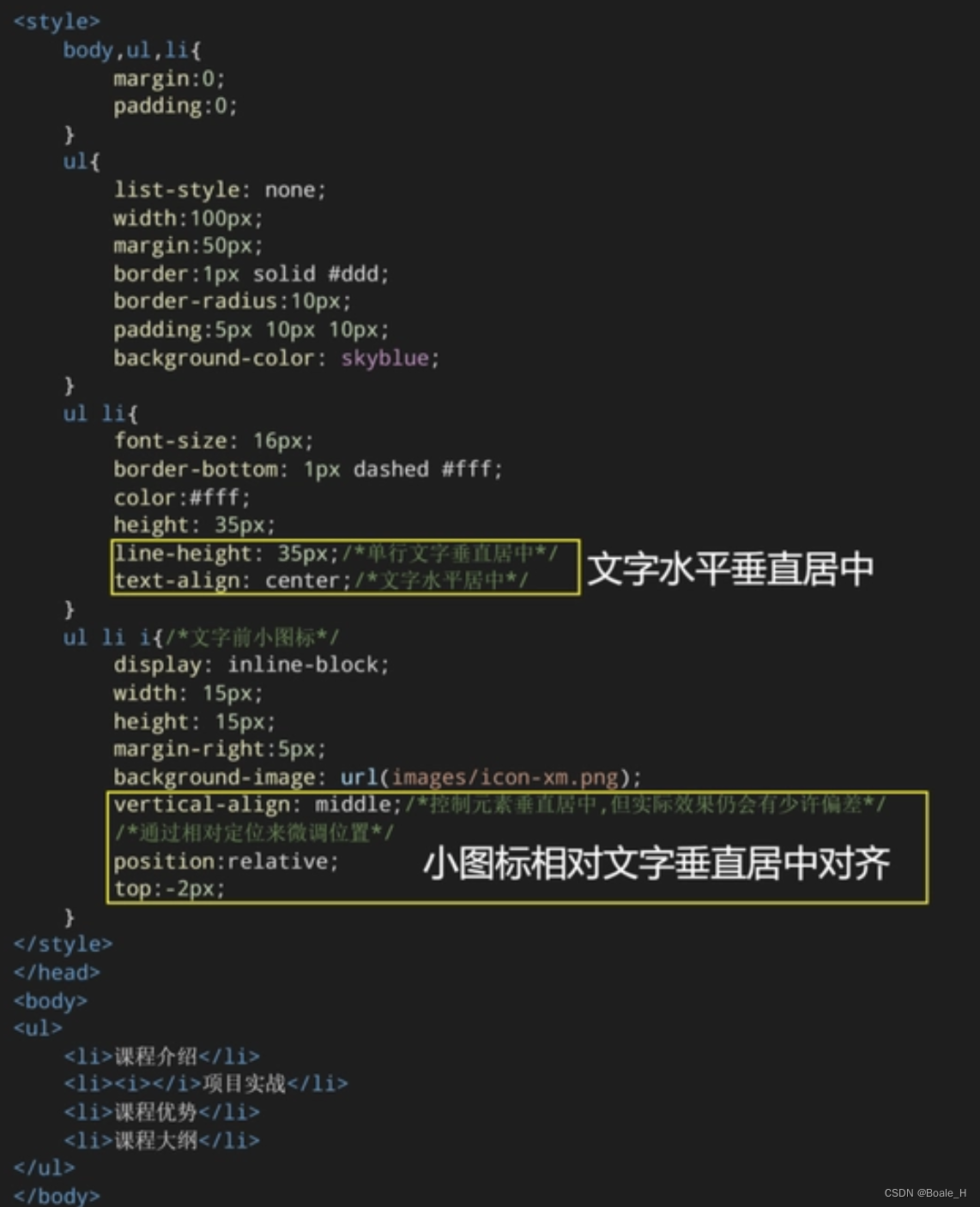
1、行内元素水平垂直居中
方法一:文字水平垂直居中,父元素加上如下代码:
line-height:高度大小值; //垂直居中
text-align:center; //水平居中
这里要特别注意,这种方式并不能让图片相对文字在单行中垂直居中
方法二:图片相对文字在单行中垂直居中,在方 法一基础上加上如下代码
vertical-align: middle; //图片与文字垂直居中,但会有少量偏差,再通过
position:relative; //通过相对定位微调元素位置
top:2px; //微调位置大小


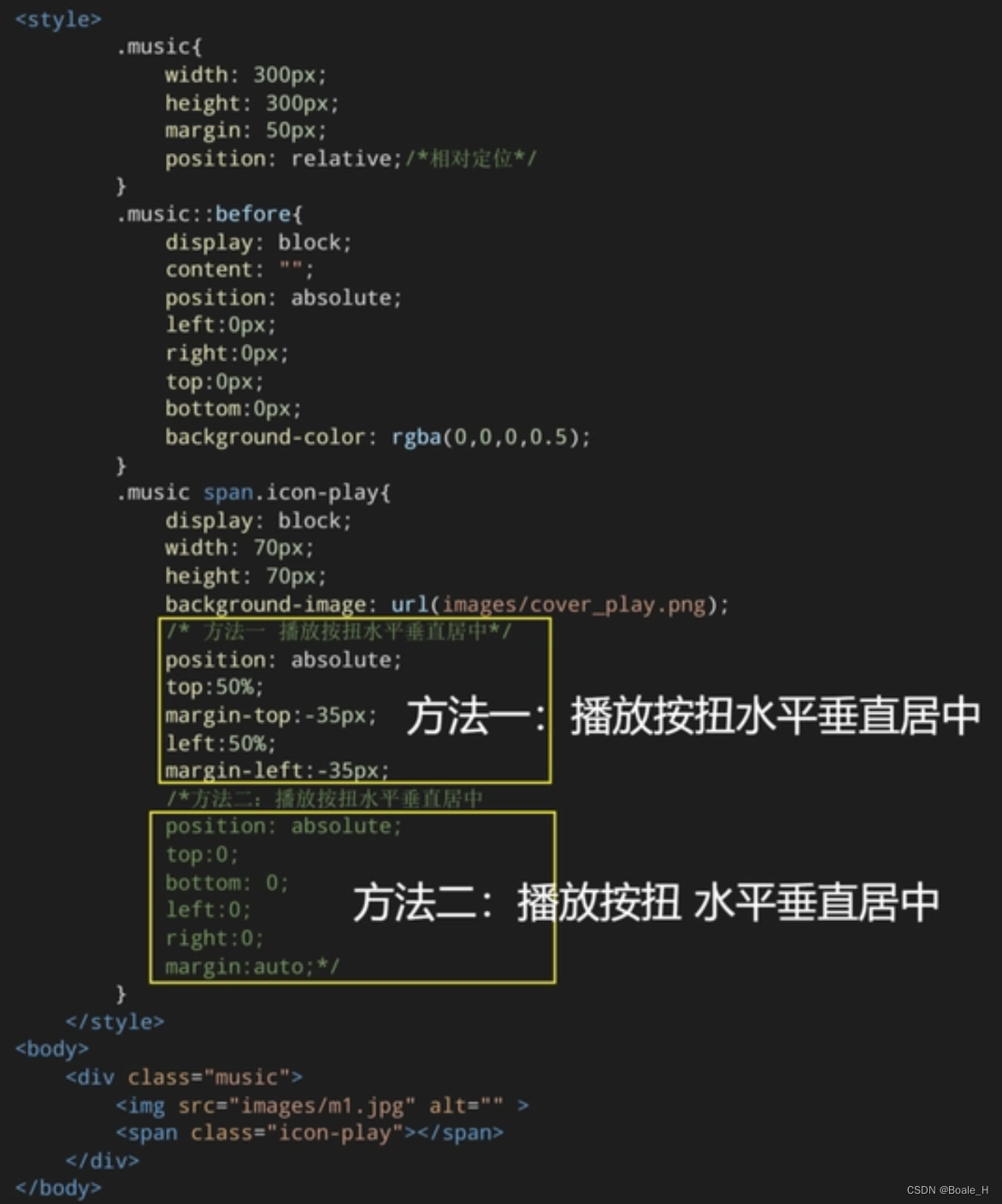
2、绝对定位 + margin(需要指定子元素的宽高)
方法一:给子元素加如下代码
position:absolute;
top:50%;
margin-top:-自身高度一半 ;
left:50%;
margin-left:- 自身宽度一半 ;
不足之处:要求指定子元素的宽高,才能写出 margin-top 和 margin-left 的属性值。
方法二: 给子元素加上如下代码
position:absolute;
margin:auto;
不足之处:要求指定子元素的宽高,如果不指定宽高,子元素将占满父容器
如果元素的宽高会随着内容发生变化,则以上两种方法都不能用,否则ok


3、使用绝对定位和margin:auto
.parent {
position: relative;
}
.child {
position: absolute;
width: 50%; /* 或者你需要的宽度 */
height: 50%; /* 或者你需要的高度 */
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
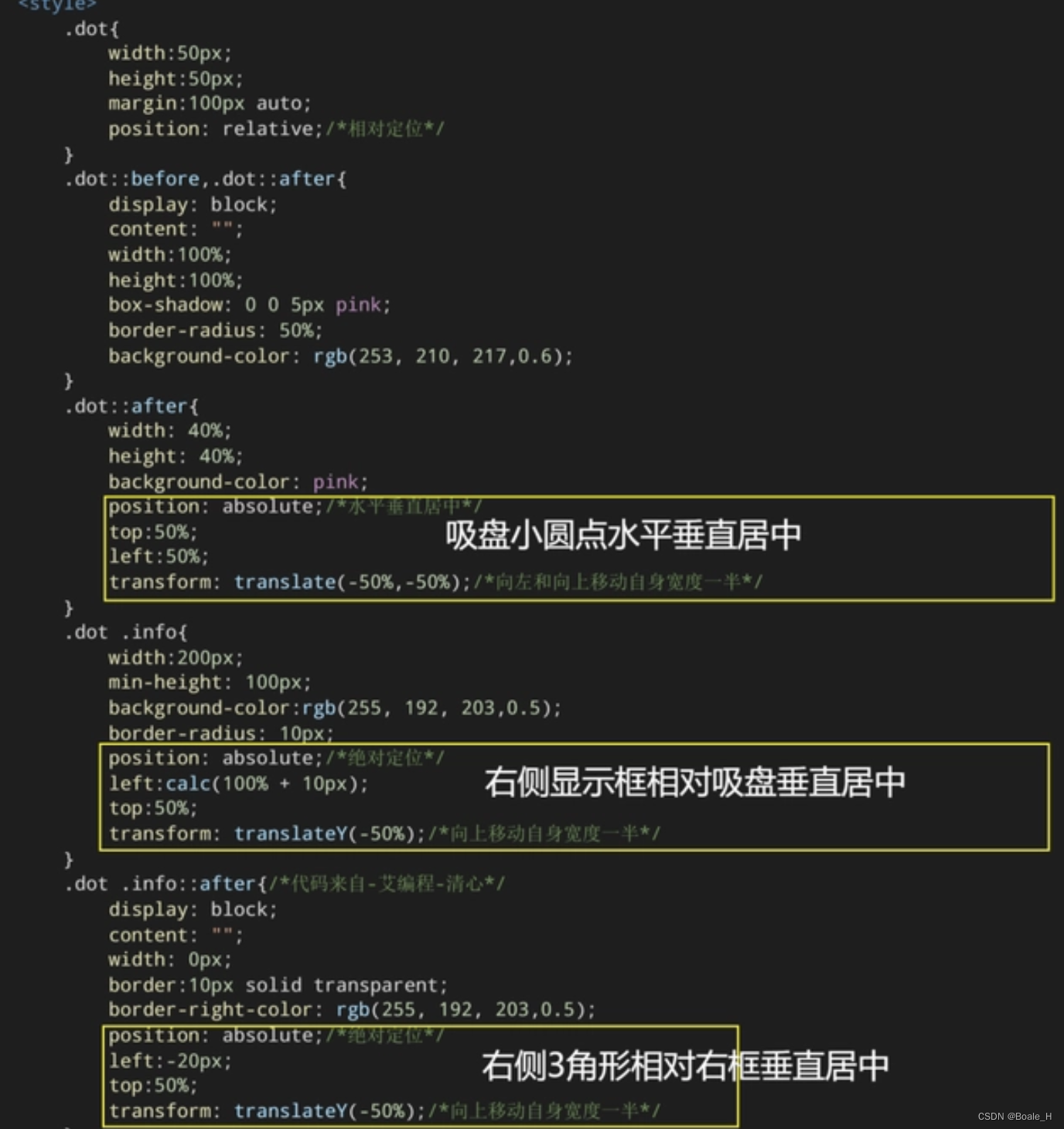
4、绝对定位 + translate(无需指定子元素的宽高,推荐)
这种写法,在没有指定子元素宽高的情况下,也能让其在父容器中垂直居中。因为 translate() 中使用百分比值时,是以这个元素自身的宽度和高度为基准进行换算和移动的(动态计算宽高)。
给子元素加下如下代码
position:absolute; top:50%; left:50%;
transform: translate(-50%,-50%); 向左和向上移动自身宽度一半



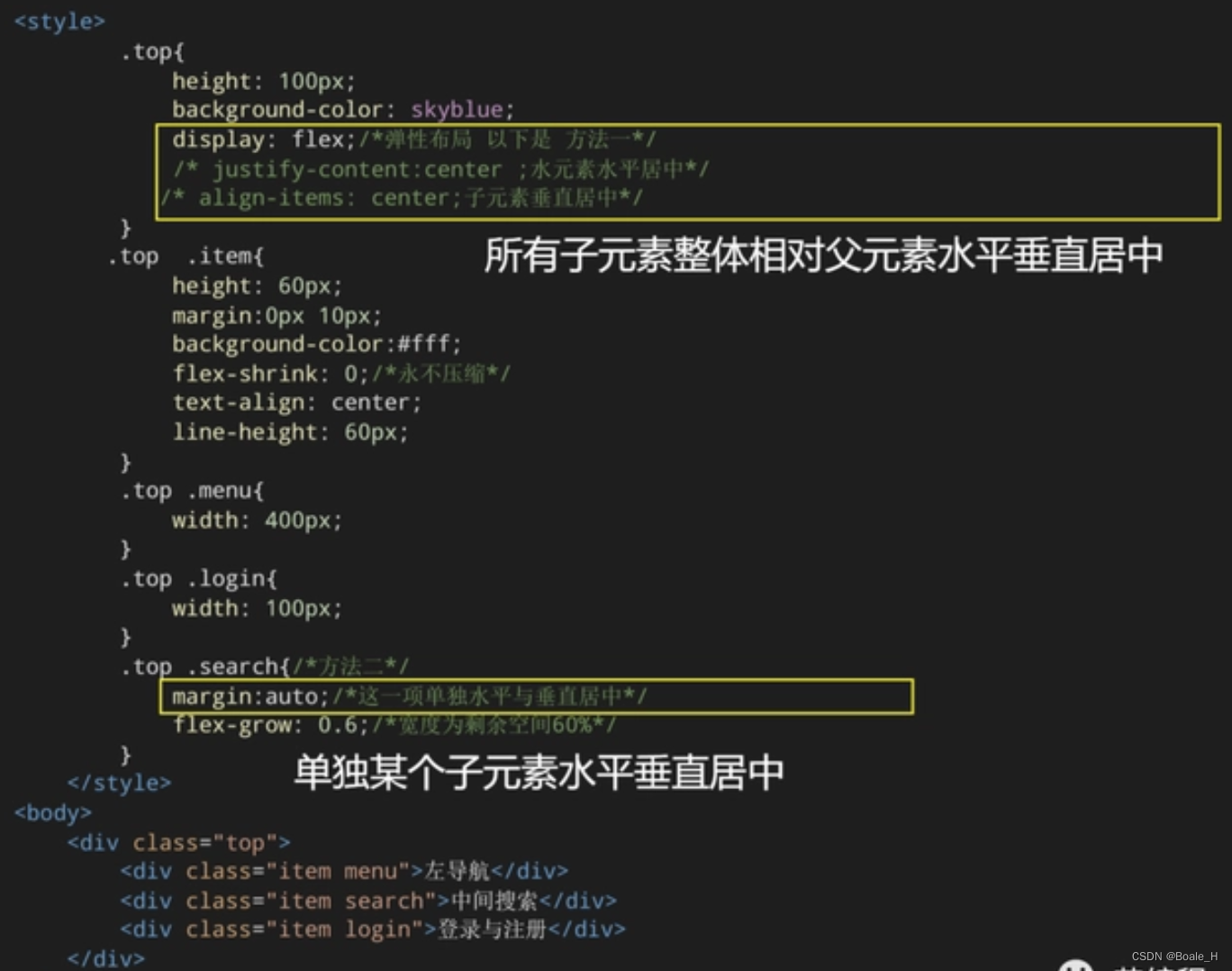
5、flex 布局
方法一:给父元素加上如上代码
display:flex; //弹性布局
justify-content:center; //子元素相对父元素水平(主轴)居中
align-items:center; //子元素相对父元素垂直(交叉轴)居中
不足之处:父容器里的所有子元素们都垂直居中了。(如果父容器里有多个子元素的话,我们只想指定某个子元素居中,则可以用方法二。
方法二:给父元素和子元素分别加上如下代码
display:flex; //给父元素加,弹性布局
margin:auto; //给子元素加

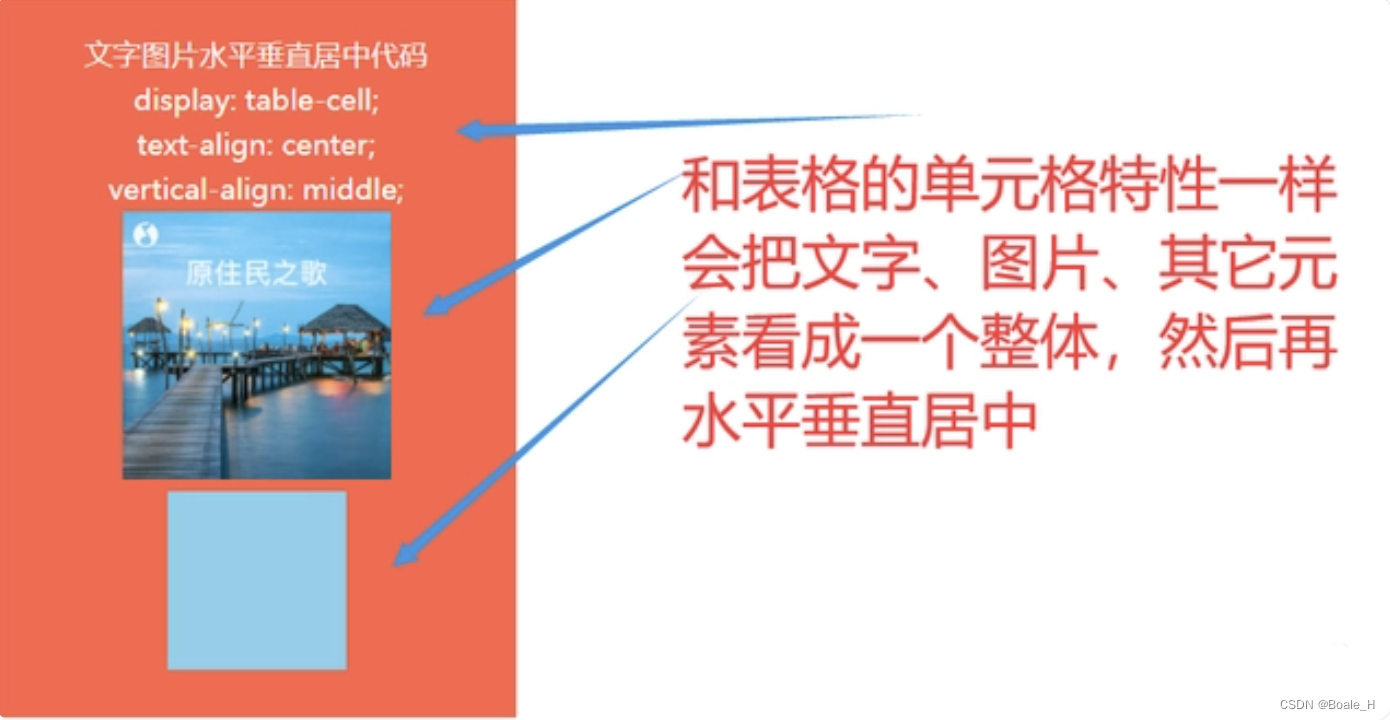
6、table-cell 布局
display: table-cell;指让标签元素以表格单元格的形式呈现,使元素类似于td标签。(此方法,父级元素需要设定固定宽高才会生效)
不过会被float, position: absolute等属性破坏效果,应避免同时使用。
同时margin值是没有任何意义的
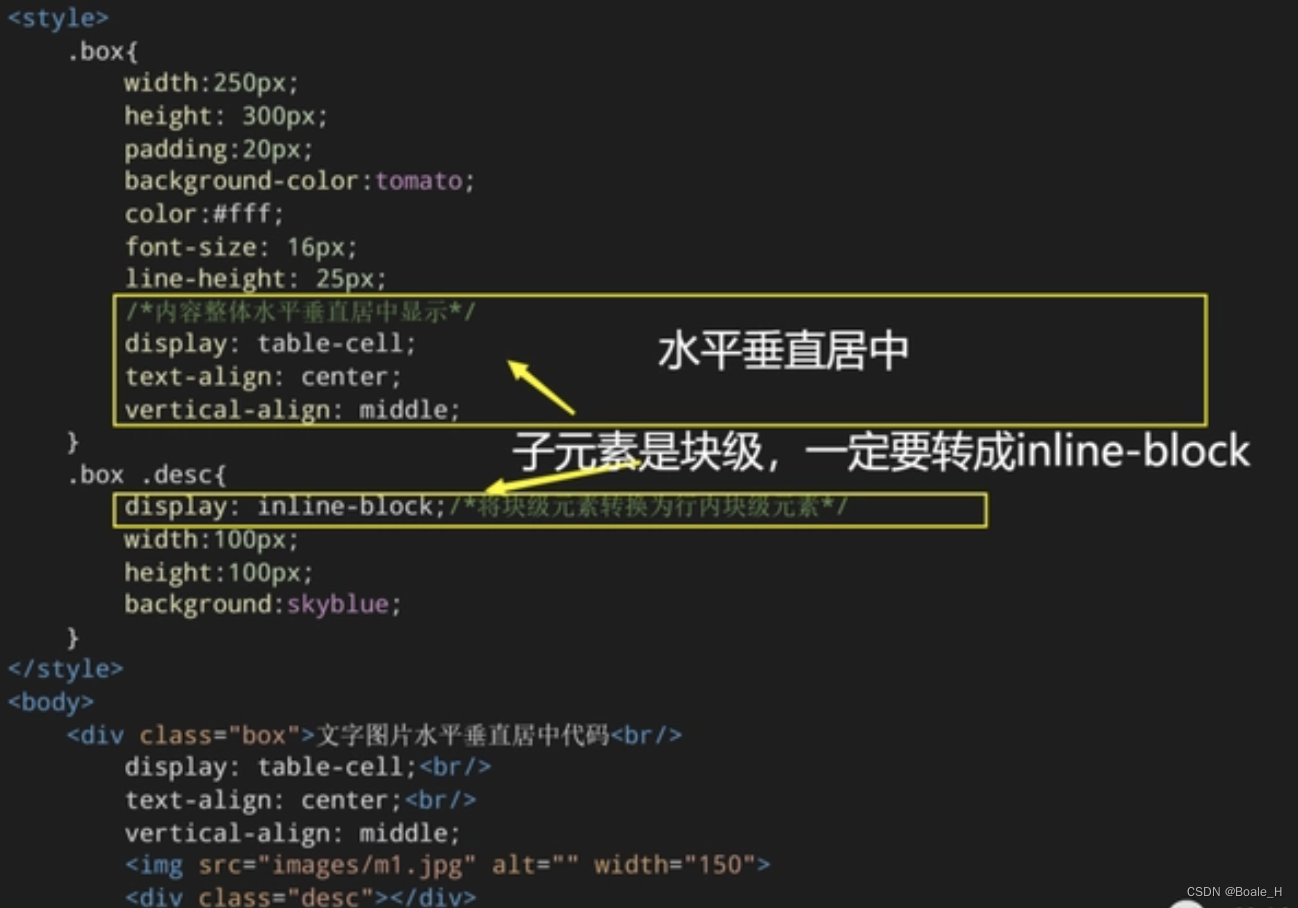
应用一:内容整体水平垂直居中



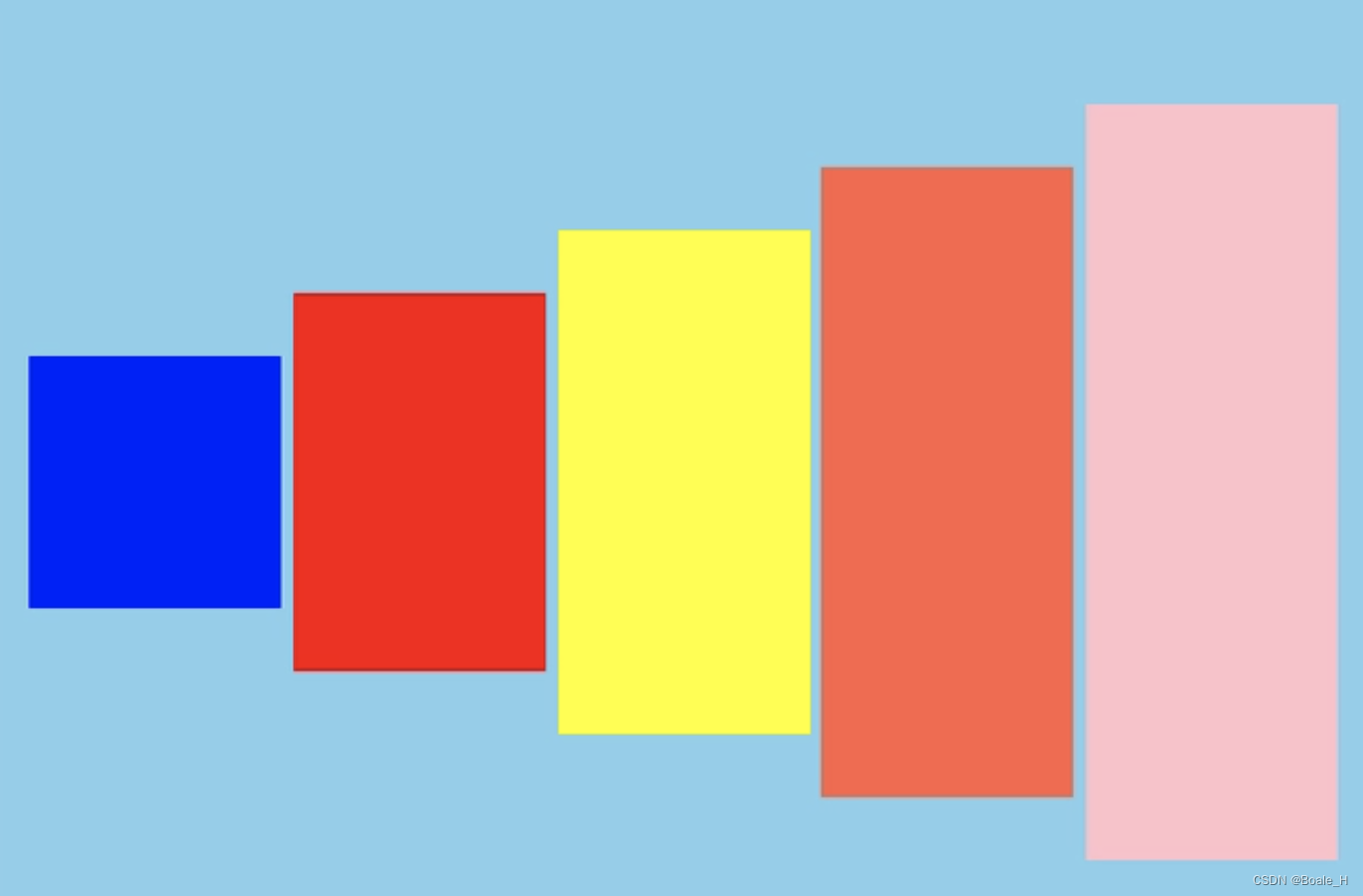
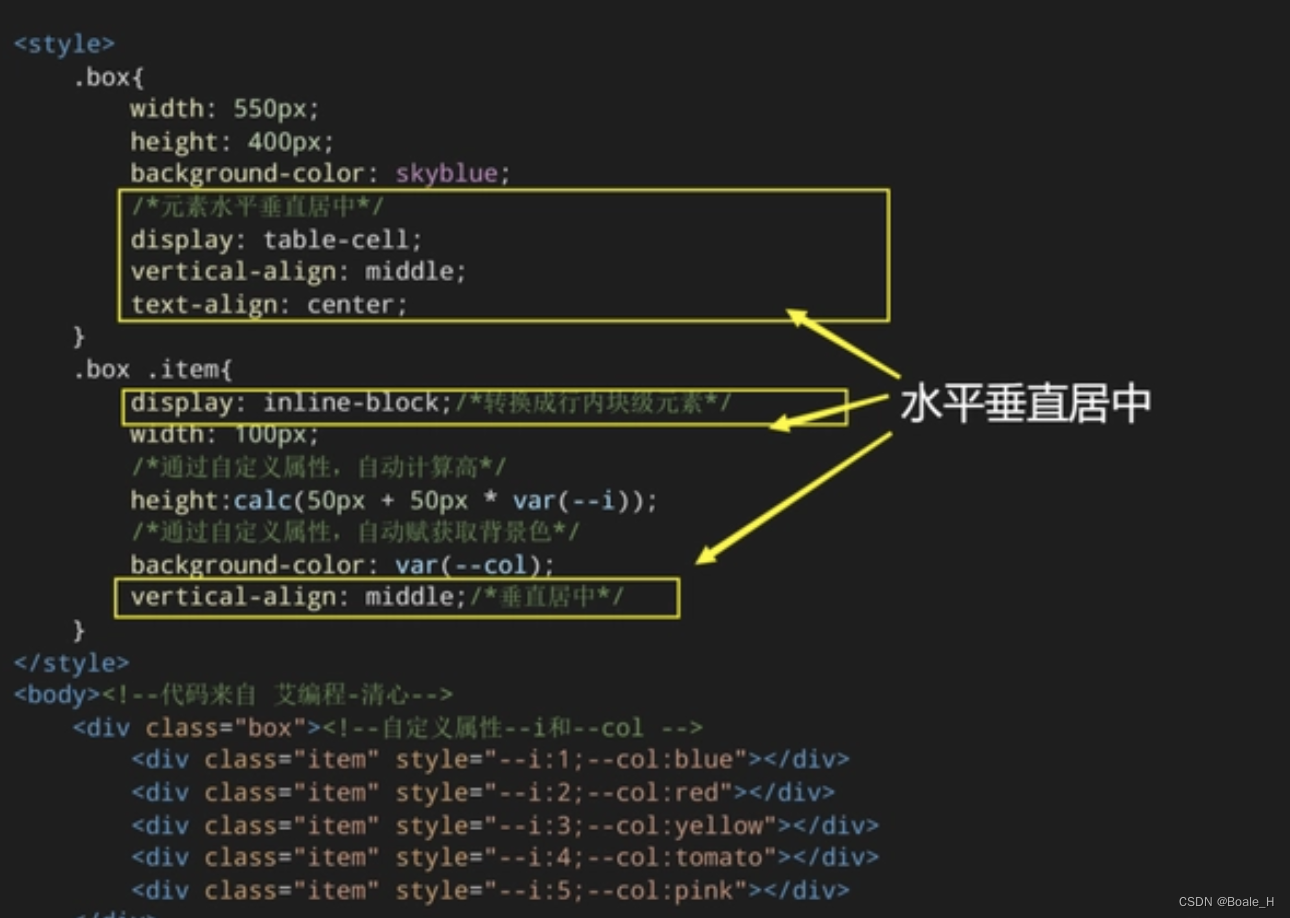
应用二:不等高项水平垂直居中
在应用一的基础上,给子项(元素) 添加 vertical-align: middle; 就可以实现


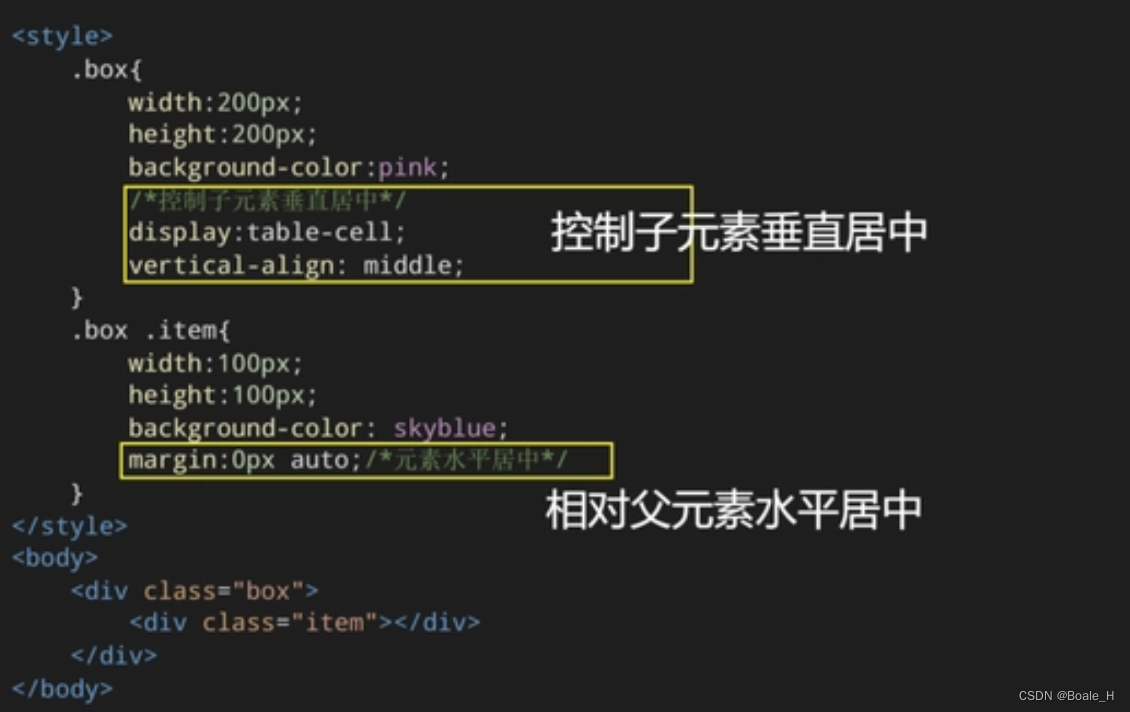
应用三:单个块级元素水平垂直居中


.parent {
display: flex;
flex-direction: column;
justify-content: center; /* 垂直居中 */
}
<!-- HTML -->
<div class="parent">
<div class="child">这是多行垂直居中的内容</div>
</div>
7、使用Grid
Grid 方式
.parent {
display: grid;
place-items: center; /* 这相当于 align-items: center 和 justify-items: center 的简写 */
}
<!-- HTML -->
<div class="parent">
<div class="child">使用Grid布局实现水平和垂直居中</div>
</div>
























 2009
2009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








