1. 数组的两种复制
//第一种
var array1 = ["1", "2", "3"];
var array2 = array1;
console.log(array2);
array1[0] = "4";
console.log(array2)
//第二种
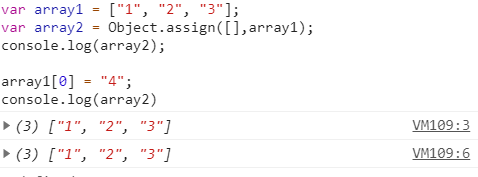
var array1 = ["1", "2", "3"];
var array2 = [ ].concat(array1);
console.log(array2);
array1[0] = "4";
console.log(array2)
运行结果
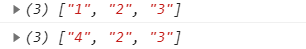
第一种:

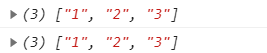
第二种:

concat()方法用于连接两个或多个数组,在第二种情况下concat(array1)返回的是array1的副本,而第一种情况是array1的地址,类似指针。所以第二种改变array1并不会改变array2。
2. 对象的两种复制
//第一种
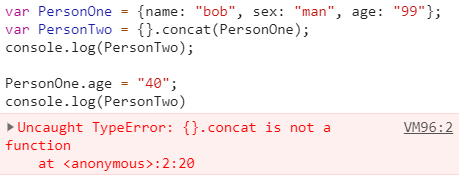
var PersonOne = {name: "bob", sex: "man", age: "99"};
var PersonTwo = PersonOne;
console.log(PersonTwo);
PersonOne.age = "40";
console.log(PersonTwo)
//第二种
var PersonOne = {name: "bob", sex: "man", age: "99"};
var PersonTwo = Object.assign({}, PersonOne);
//var PersonTwo;
//Object.assign(PersonTwo, PersonOne);
//也可以
console.log(PersonTwo);
PersonOne.age = "40";
console.log(PersonTwo)
运行结果
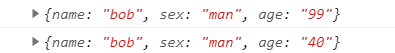
第一种:

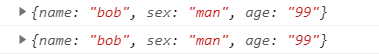
第二种:

Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象,它将返回目标对象。这将目标对象设为{},可以做到将PersonOne的副本复制给PersonTwo。
3. 思考

var PersonTwo = {}.concat(PersonOne);这样是不行的,因为concat()是针对数组的方法。

var array2 = Object.assign([], array1);这样是可行的,因为某种意义上数组也是对象的一种。






















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








