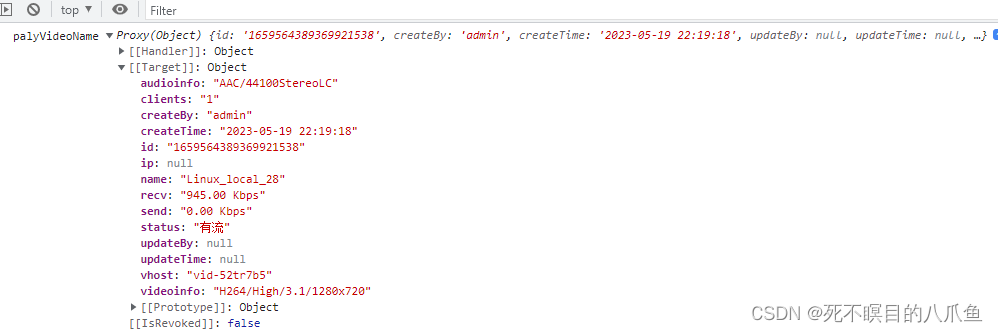
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值得时候是proxy代理之后的是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。

两种方法:
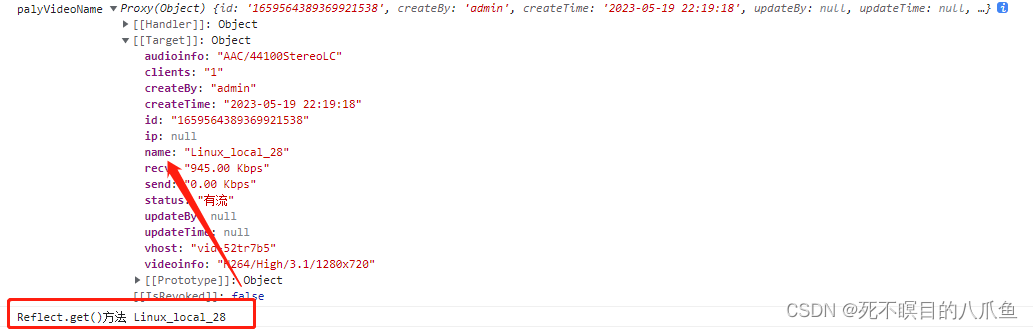
方法一:推荐:Reflect.get(record, ‘name’)
function openVideo(record) {
console.log('palyVideoName', record);
title.value = '视频预览';
visible.value = true;
let name = Reflect.get(record, 'name')
palyVideoName = name
console.log('Reflect.get()方法', Reflect.get(record, 'name'));
}

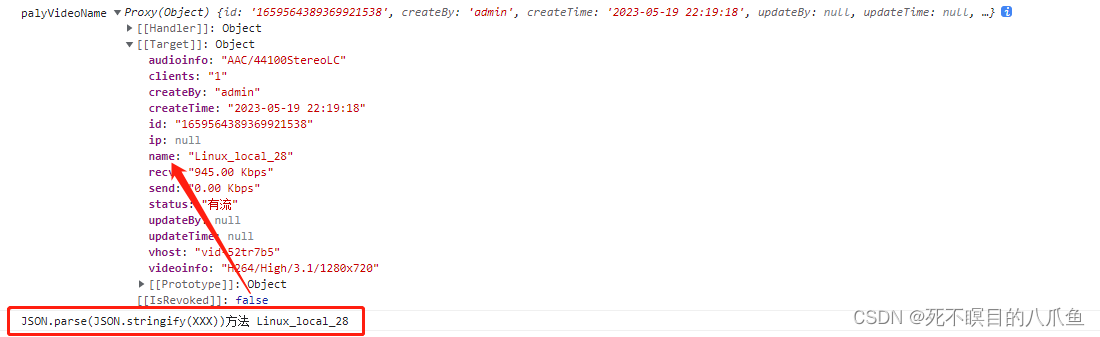
方法二:JSON.parse(JSON.stringify(XXX))方法
function openVideo(record) {
console.log('palyVideoName', record);
title.value = '视频预览';
visible.value = true;
let name = JSON.parse(JSON.stringify(record)).name
palyVideoName = name
console.log('JSON.parse(JSON.stringify(XXX))方法', JSON.parse(JSON.stringify(record)).name);
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








