仿win8界面
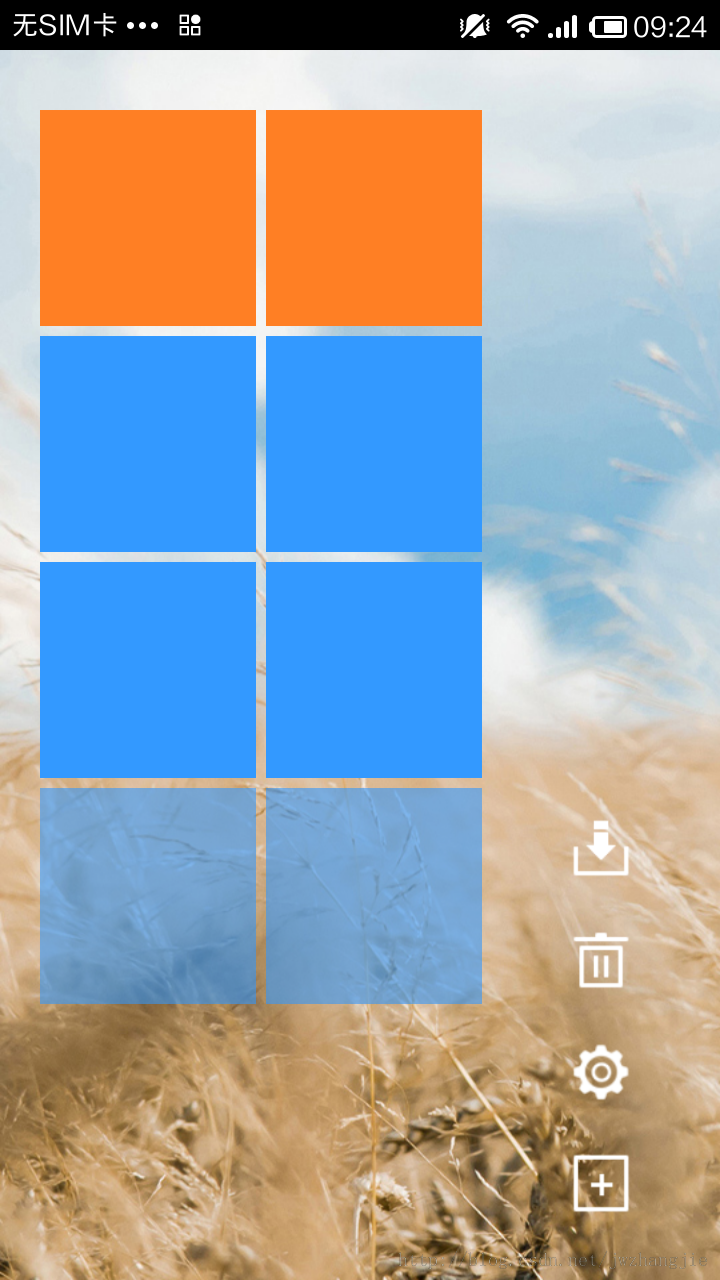
win8磁贴类似九宫格效果,实现这种效果基本上有三种方式实现:LinearLayout,使用其属性layout_weight实现等分;TableLayout,做过计算器的人可能会用到过这个,也可以实现,还有一种就是GridView,自己实现适配器,我找到的仿win8界面使用LinearLayout来实现的,LinearLayout层层嵌套,这种方式不太提倡,因为嵌套太多,我们看一下界面效果:
具体界面源码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingTop="30dp"
android:paddingBottom="30dp"
android:paddingLeft="20dp"
android:baselineAligned="false"
android:background="@drawable/rootblock_default_bg"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_weight="1">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#FF7F24">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#FF7F24">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#953399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#953399ff">
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_weight="1">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="wrap_content"








 本文介绍了如何在Android中仿制Windows 8的磁贴界面效果,包括使用LinearLayout、TableLayout和GridView的实现方式。重点讲述了通过LinearLayout和layout_weight属性创建等分效果,以及自定义组件实现磁贴的缩放和旋转功能。源码分析中提到,自定义组件继承自ImageView,允许通过Matrix进行操作,但限制了内容只能为图片。点击事件根据组件宽高和点击位置判断,实现缩放或旋转效果。
本文介绍了如何在Android中仿制Windows 8的磁贴界面效果,包括使用LinearLayout、TableLayout和GridView的实现方式。重点讲述了通过LinearLayout和layout_weight属性创建等分效果,以及自定义组件实现磁贴的缩放和旋转功能。源码分析中提到,自定义组件继承自ImageView,允许通过Matrix进行操作,但限制了内容只能为图片。点击事件根据组件宽高和点击位置判断,实现缩放或旋转效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








