本文主要讲述使用使用XAML制作Win8磁贴样式的方法。
应用范围包括Silverlight网页,Windows Phone,Win8应用商店,WPF等使用XAML作为界面设计的功能。
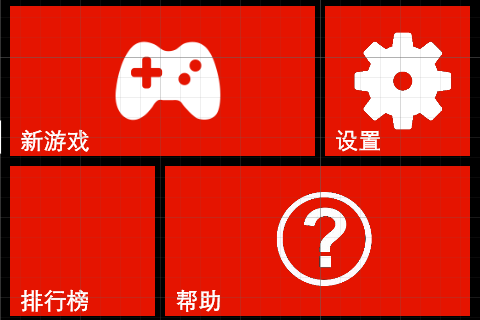
首先看下效果(网格线是XAML设计器中辅助设计使用,在最终应用中不会出现):
为了实现这样的效果,需要自定义Button控件的样式,即修改Button.Template。
在模板中加入一个Grid,中间置入一个Image控件,放在中央。一个TextBlock控件,放在最下方。
相应的XAML代码如下:
<Button Height="160" Width="320" BorderBrush="{x:Null}" FontWeight="Bold">
<Button.Background>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</Button.Background>
<Button.Template>
<ControlTemplate>
<Grid>
<Grid.Background>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</Grid.Background>
<TextBlock Text="新游戏" VerticalAlignment="Bottom"/>
<Image Source="/pic/game.png" Width="110"></Image>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
在开发Windows Phone应用时,为了在按下Button时有磁贴倾斜的效果(TiltEffect),可以引用WP Toolkit,并添加:
TiltEffect.IsTiltEnabled="True"在开发Win8或者WPF的桌面应用时,需要鼠标放在上面可以显示边框。需要自己添加一个触发器(Trigger),对应MouseOver事件。
在ControlTemplate标签内,添加如下代码:
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="#FF3C7FB1"/>
</Trigger>
</ControlTemplate.Triggers>























 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








