创建一个简单的点击计数的功能
<div id="app">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var counter = {
props: ['count'],
template: '<div @click="hdclick">{{count}}</div>',
methods: {
hdclick: function(){
this.count++
}
}
}
var app = new Vue({
el:"#app",
components:{
counter: counter
}
})
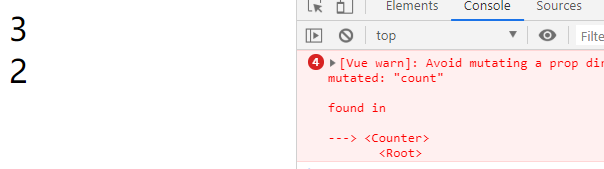
利用props接受父组件传来的count值,但是我们不能直接修改接收到的值,这样控制台会报错

var counter = {
props: ['count'],
data: function(){
return {
number: this.count
}
},
template: '<div @click="hdclick">{{number}}</div>',
methods: {
hdclick: function(){
this.number++
}
}
}
我们通过data返回一个number数据,通过创建副本,并修改,不会出现问题
<div id="app">
<counter :count="0" @inc="incClick"></counter>
<counter :count="1" @inc="incClick"></counter>
</div>
<script>
var counter = {
props: ['count'],
data: function(){
return {
number: this.count
}
},
template: '<div @click="hdclick">{{number}}</div>',
methods: {
hdclick: function(){
this.number = this.number + 2;
this.$emit('inc', 2)
}
}
}
var app = new Vue({
el:"#app",
components:{
counter: counter
},
methods:{
incClick: function(temp){
this.count += temp;
}
}
})
</script>
这里通过$emit向父组件传递参数值2,父组件通过@inc监听inc事件,接收到参数,触发根组件的incClick方法,同时接受到参数






















 2521
2521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








