对props接收到的数据进行参数校验
<div id="app">
<child :content="123"></child>
</div>
<script>
Vue.component('child',{
props:{
content: String
},
template: '<div>{{content}}</div>'
})
var app = new Vue({
el:"#app",
})
</script>

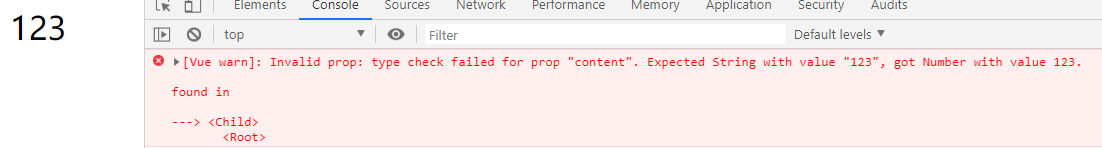
这里指定的数据类型为String,所以控制台会报错
我们也能指定多个数据类型
Vue.component('child',{
props:{
content: [String, Number]
},
template: '<div>{{content}}</div>'
})
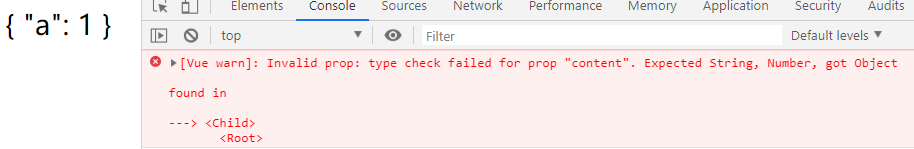
此时如果我们传入的数据类型为对象的话,控制台会报错
<div id="app">
<child :content="{a:1}"></child>
</div>

在props中我们还能使用对象进行其他的校验
props:{
content: {
//类型
type: String,
//传入值不能为空
required: true,
//默认值
defalut: 'default value',
//自定义参数校验器
validator: function(value){
return (value.length > 5)
}
}
},
什么是props特性
上述代码所使用的就是props特性,父组件传值,子组件接受值,dom标签内可以直接使用,如上述代码父组件传递了content的值,子组件在props中定义接收content值,在div标签中使用content值
props的三种类型
1.字符串 props:[‘content’]
2.数组 props:[‘content’,‘index’]
3.以对象形式列出的名称:类型
props:{
name:String
age:number
}
什么是非props特性
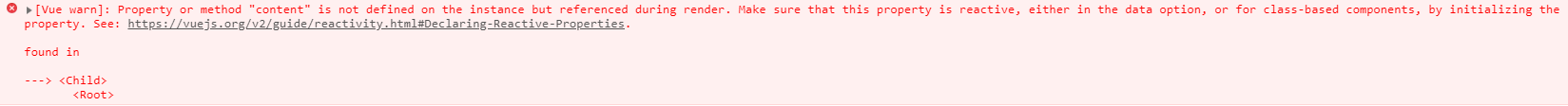
1.父组件定义了content值,子组件没有接收
<div id="app">
<child content="hello"></child>
</div>
<script>
Vue.component('child',{
template: '<div>{{content}}</div>'
})
var app = new Vue({
el:"#app",
})
</script>

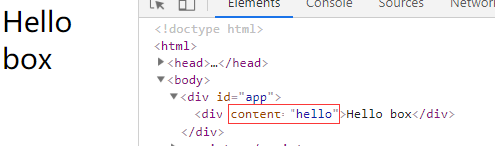
2.子组件模板内直接写入内容而非插值表达式,会显示在dom最外层标签上
<div id="app">
<child content="hello"></child>
</div>
<script>
Vue.component('child',{
template: '<div>Hello box</div>'
})
var app = new Vue({
el:"#app",
})
</script>























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








