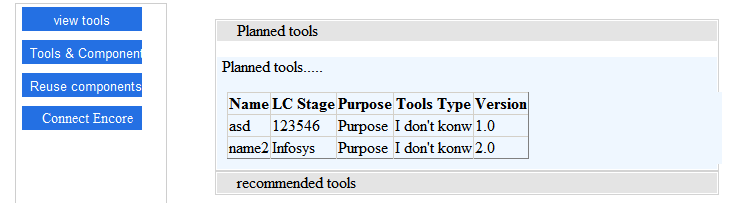
闲着无聊时结合公司项目做了一个demo,jquery折叠效果,整体效果见下图

点击view tools弹出Planned tools 和recommended tools菜单条,点击任意一个展开.....这个大家都懂,现在写篇东西记录一下,此demo根据网上一篇jquery折叠效果改写。
前台代码
#myul{ width:504px;}
#myul li { list-style:none;border:1px solid #d3d3d3; padding:1px;}
#myul li span{ list-style:none; background:#cecece; width:480px; height:20px; display:block; padding-left:20px; }
#myul li span.hand{ cursor:pointer;background:#E4E4E4 url(img/right.gif) no-repeat 0 center;}
#myul li span.current{ background:#E4E4E4 url(img/down.gif) no-repeat 5px center; }
#myul li div{ background:#EFF7FF; padding:0px 5px 5px 5px; }<script type="text/javascript">
$(document).ready(function () {
$("#toolcomponents").hide();
$("#viewtools").hide();
$("#component").hide();
$("#btnViewTools").click(function () {
$("#viewtools").show(500);
$("#toolcomponents").hide(500);
$("#component").hide(500);
})
$("#btnToolsComponents").click(function () {
$("#toolcomponents").show(500);
$("#viewtools").hide(500);
$("#component").hide(500);
});
$("#btnReuseComponents").click(function () {
$("#component").show();
$("#viewtools").hide(500);
$("#toolcomponents").hide(500);
});
});
</script>
<script type="text/javascript">
$(function () {
$("#myul li div").hide();
$("#myul li span").addClass("hand");
$("#myul li span").click(function () {
$(this).toggleClass("current");
$(this).parent().siblings().find("span").removeClass("current");
$(this).parent().find(".hid").slideToggle(500);
$(this).parent().siblings().find("div").slideUp(500);
// $(this)代表 $("#myul li span"),找到li下面的“div”将其显示
//如果想在li里面显示GridView等控件时,下面语句需要,否则GridView不会显示
$(this).parent().find("div").show();
});
})
</script>页面布局:
<div id="viewtools">
<ul id="myul">
<li><span>Planned tools</span>
<div class="hid">
<p>
Planned tools.....</p>
<asp:GridView ID="gvPlanTools" runat="server" EnableModelValidation="True"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="LCStage" HeaderText="LC Stage" />
<asp:BoundField DataField="Purpose" HeaderText="Purpose" />
<asp:BoundField DataField="ToolsType" HeaderText="Tools Type" />
<asp:BoundField DataField="Version" HeaderText="Version" />
</Columns>
</asp:GridView>
</div>
</li>
<li><span>recommended tools</span>
<div class="hid">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p>Please choose LCS tage:
<asp:DropDownList ID="ddlLCStage" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlLCStage_SelectedIndexChanged">
<asp:ListItem>no data</asp:ListItem>
</asp:DropDownList>
</p>
<asp:GridView ID="gvRecommendedTools" runat="server">
<EmptyDataTemplate>It is no data</EmptyDataTemplate>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</li>
</ul>
</div>





















 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








