vue的省市区联动插件:https://distpicker.iline.co/
安装使用这些看官网就可以了,讲的很清楚。我要和大家分享的是下面的这几个方法。
很明显,官网这有个错误,地区应该是area。
这里想和大家分享的一个我遇到的问题:
我用的elementUI的组件,里面的表单包含着这个省市区联动组件,但是有个小问题,我在提交值得时候怎么判断省市区三个下拉框都选中了呢?
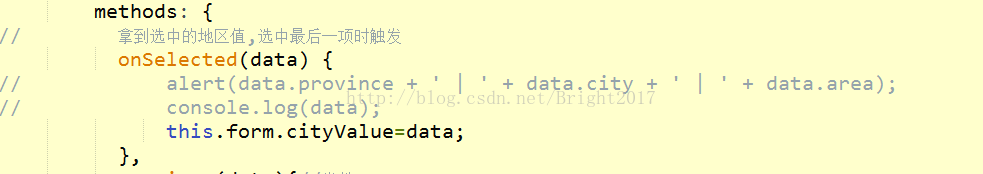
于是把上面的四个函数方法全都试了一遍,发现使用selected这个方法的时候,可以打印出已经选中的所有值。
那问题又来了,如果我只选一个呢?
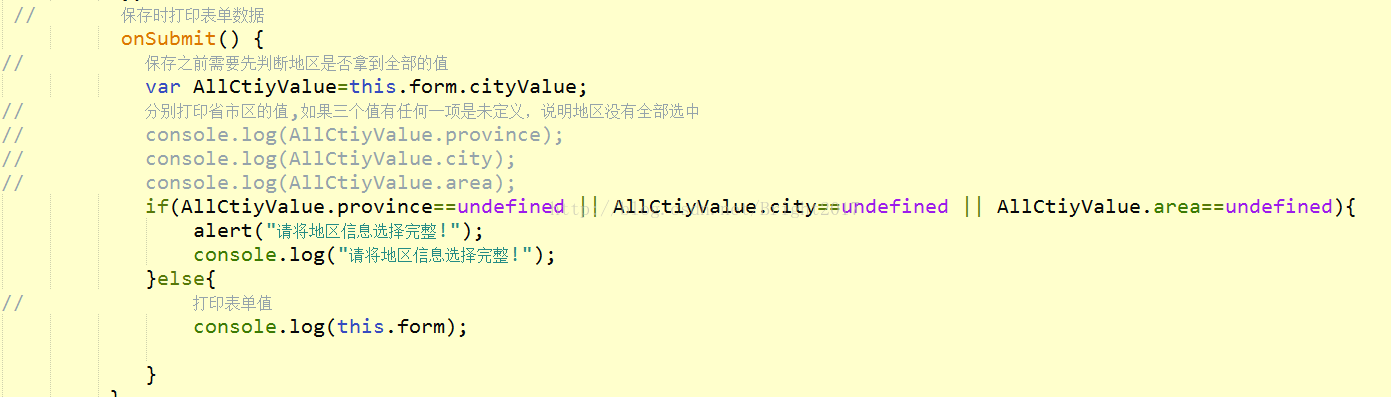
这里的话我把只选择一个和两个的值全部打印出来发现都是未定义,那就很好判断了。三个值,只要有一个是未定义就说明没有全部选中。
下面是我写的练习,可以看看。
内容就这么多,希望能帮到大家!如果有更好的方法或者我写的哪里不对欢迎指正。


























 2320
2320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








