盒子模型
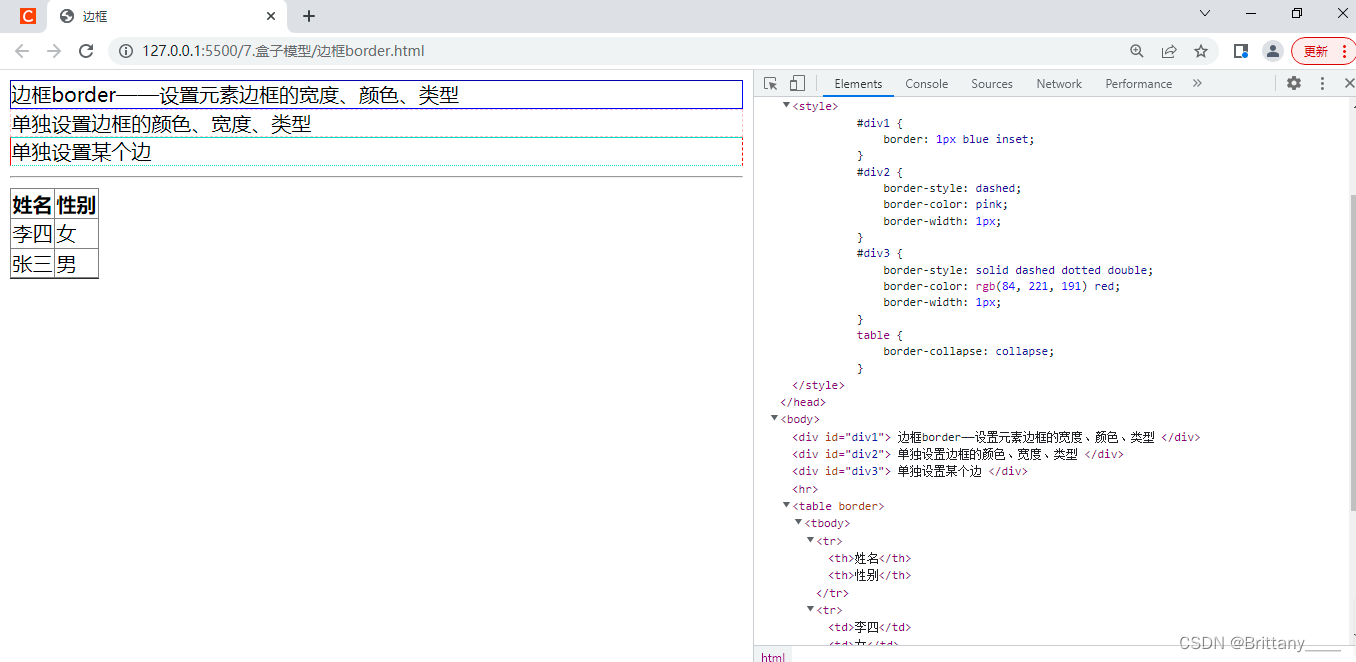
1.边框border
1.设置元素边框的宽度、颜色、类型
2.单独设置边框的颜色、宽度、类型
-border-coler
-border-width
-border-style
3.设置属性值的顺序:上右下左
-设置一个属性:表示边框四边效果一致
-设置两个属性:表示上下一致,左右一致
-设置三个属性:表示上、右、下不一致,左右一致
-设置四个属性:四边都不一致
4.border-collapse
-设置是否将表格边框折叠为单一边框
-属性值:separate(默认,单元格边框独立)、collapse(单元格边框合并)
 - 代码块
- 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框</title>
<!-- 边框border -->
<style>
#div1 {
border: 1px blue inset;
}
#div2 {
border-style: dashed;
border-color: pink;
border-width: 1px;
}
#div3 {
border-style: solid dashed dotted double;
border-color: rgb(84, 221, 191) red;
border-width: 1px;
}
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<div id="div1">
边框border——设置元素边框的宽度、颜色、类型
</div>
<div id="div2">
单独设置边框的颜色、宽度、类型
</div>
<div id="div3">
单独设置某个边
</div>
<hr>
<table border="" >
<tr><th>姓名</th><th>性别</th></tr>
<tr><td>李四</td><td>女</td></tr>
<tr><td>张三</td><td>男</td></tr>
</table>
</body>
</html>
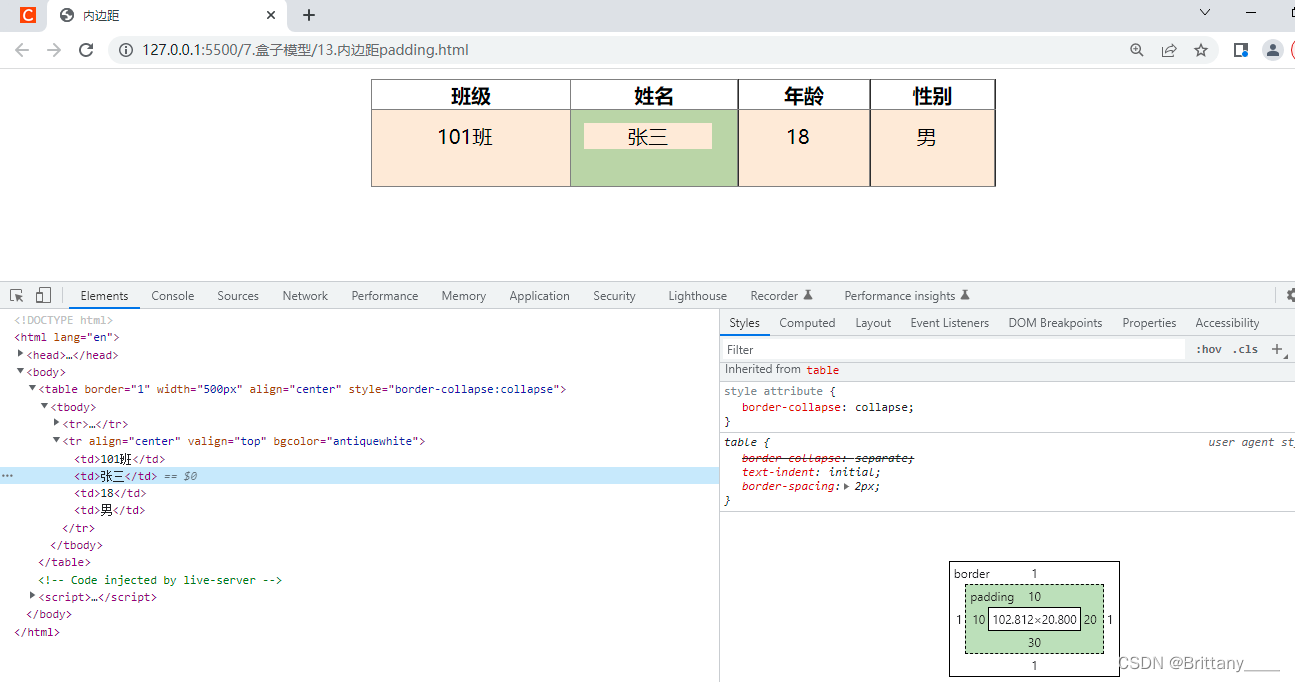
2.内边距padding
1.设置内边距
-设置一个值:表示四个方式相同
-设置两个值:表示上下一致,左右一致
-设置三个值:表示上、右、下不一致,左右一致
-设置四个值:表示上、右、下、左都不一致
2.单独设置各边的内边距
-padding-top
-padding-left
-padding-bottom
-padding-right

- 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内边距</title>
<style>
td {
padding: 10px 20px 30px 40px;
/* 设置左边距 */
padding-left: 10px;
}
</style>
</head>
<body>
<table border="1" width="500px" align="center" style="border-collapse:collapse">
<tr>
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr align="center" valign="top" bgcolor="antiquewhite">
<td>101班</td>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
</table>
</body>
</html>
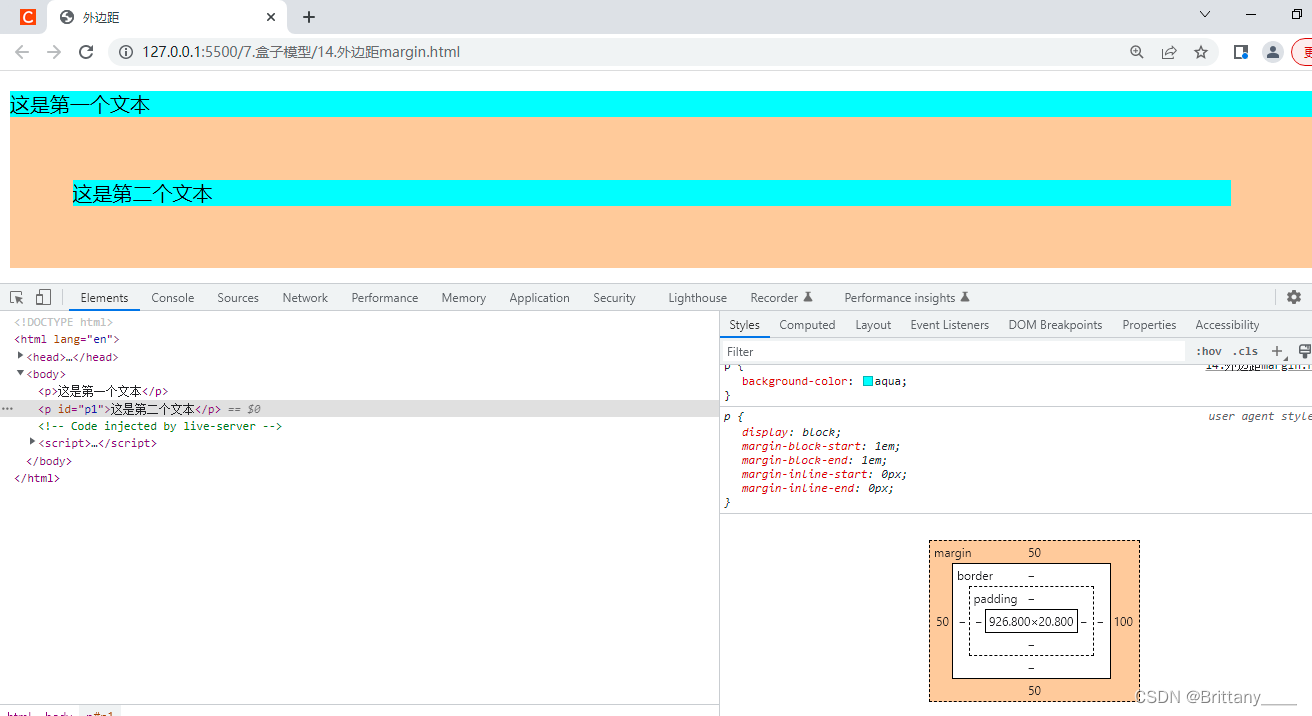
3.外边距margin
1.设置外边距
-设置一个值:表示四个方式相同
-设置两个值:表示上下一致,左右一致
-设置三个值:表示上、右、下不一致,左右一致
-设置四个值:表示上、右、下、左都不一致
2.单独设置各边的外边距
-margin-top
-margin-left
-margin-bottom
-margin-right

- 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距</title>
<style>
p {
background-color: aqua;
}
#p1 {
margin: 50px 100px;
margin-left: 50px;
}
</style>
</head>
<body>
<p>这是第一个文本</p>
<p id="p1">这是第二个文本</p>
</body>
</html>






















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








