前言
轮播图在手机端和PC网页官网、H5页面是比较常见的组件,今天小编带领大家一步步实现基础轮播图的效果。同时进行轮播图相关的扩展进行说明。
准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
本教程知识点
- 初级的动态面板使用。
- 初级的页面交互事件、元件交互事件使用。
- 图片元件、矩形等元件使用。
详细教程–基础轮播图
功能
- 自动滚动:页面载入交互
- 点击跳转:元件单击交互
制作方式
以三张轮播为例,使用Axure 8为例。
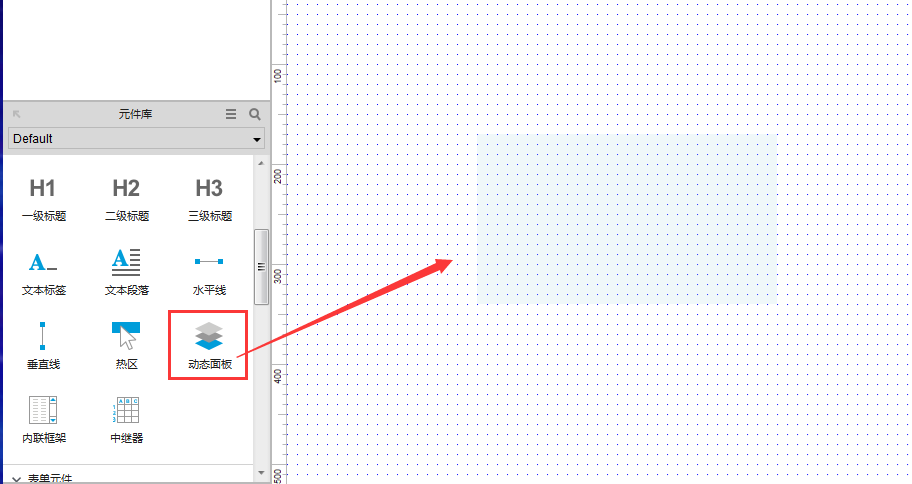
1、在元件库中拖入动态面板于绘图区域。

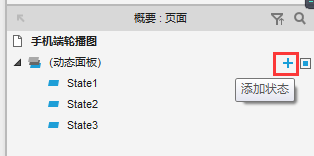
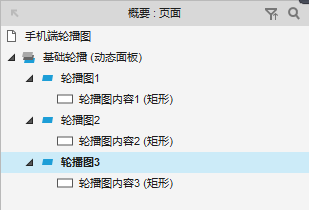
2、创建三个轮播图状态。(注意编辑时的命名)。

3、进行轮播图内容的配置,需要在三个轮播图状态中进行单独配置每个状态的内容。
- 如果轮播图是已经处理好的图片,可以将每个状态的图片直接拖入动态面板对应的状态中。
- 如果轮播图是单独采用Axure中元件进行制作,就需要每个状态进行对应的动态面板内容编辑。

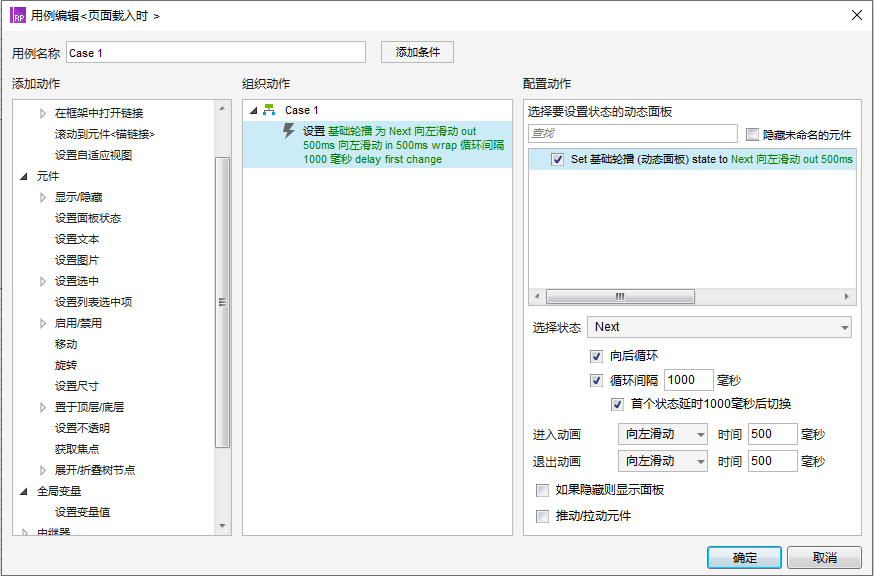
4、进行轮播图交互配置
-
轮播图动起来:在页面层级配置页面载入的动态面版的交互。
-
- 选择动态面板模式:向后循环(Next)。
- 勾选向后循环(若未勾选向后循环,动态面板只会切换一个状态)。
- 勾选循环间隔时间(系统默认1000毫秒(1秒=1000毫秒),日常中基本设置为3000–5000之间)。
- 勾引首个状态延时(勾选后,第一张轮播展示对应时间后,才会进行加载第二张;若不勾选,第一张会一闪而过)。
- 动画:缓解动态版本切换的生硬。
-
-
- 方向:根据实际效果选择(一般常用向左滑动);
- 时间:动画过渡时间,同样是缓解切换的生硬效果。
-

-
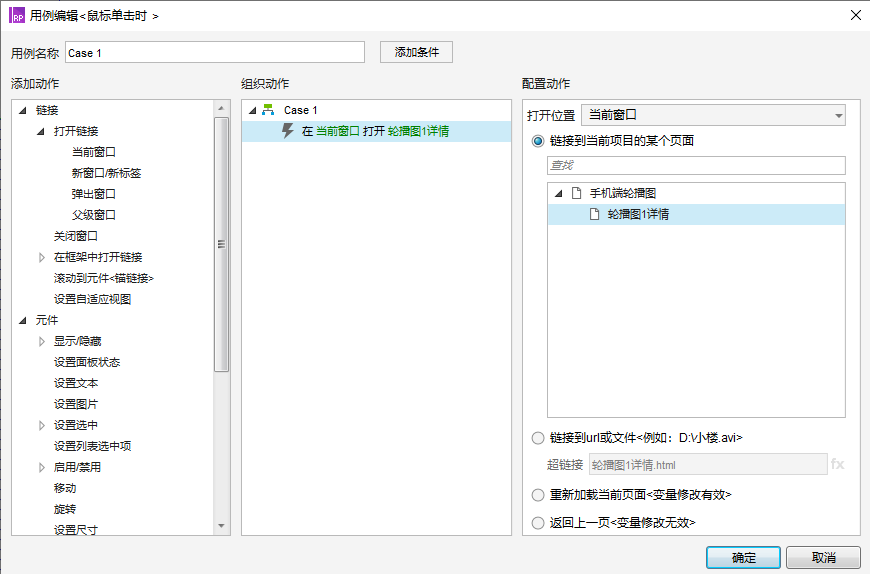
配置轮播图跳转:对动态面版中每个状态进行跳转设置(常用交互为鼠标单击)。
-
- 打开原型内部页面只需链接对应的页面即可。
- 打开原型外部链接可以进行Url进行配置。

总结
基础的轮播图只需要以上步骤进行配置达到交互效果。以下为经验与注意事项。
- 如果用预制图片,图片请保持尺寸一致(同时保证动态面板尺寸与图片一致,这样能够达到更好的效果)。
- 间隔时间结合所需进行设置,一般建议3s–5s之间。
- 动态面板状态的顺序是预览是轮播开始的顺序,可以调整动态面板状态的先后,展示对应的顺序(注:面板状态的顺序可以通过拖动调整先后顺序)。
- 注意元件和动态面板、动态面板状态的名称备注(方便后期快速检索)。























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










