原文章链接
本文根据原文章链接进行编写,仅供自用,详细教程内容请参考链接查看
正文
- 在英文路径目录下新建一个文件夹,用英文取名,此处取 test
- 在 test 文件夹下创建 include 和 src 两个文件夹,以及 main.cpp 文件

include 文件夹 用于包含编写的头文件,内容为函数原型以及必要的函数库
// swap.h
#include<iostream>
using namespace std;
void fun(int &a, int &b);
src 文件夹 用于包含编写的函数程序,
// swap.cpp
#include "swap.h"
void fun(int &a, int &b)
{
int temp = a;
a = b;
b = temp;
cout << "Swap fineshed" << endl;
}
main.cpp 用于书写主函数
// main.cpp
#include <iostream>
#include "swap.h" // vscode中,此句可能会出现波浪线报错,不用理会
using namespace std;
int main()
{
int a = 10, b = 20;
cout << "Before swap" << endl
<< "a=" << a << " b=" << b << endl;
fun(a, b);
cout << "After swap" << endl
<< "a=" << a << " b=" << b << endl;
system("pause");
return 0;
}
- 在 test 目录下新建 CMakeLists.txt 文件,注意名称必须为 CMakeLists。粘贴下面第一段代码,并参照第二段的代码解释进行适当修改。

project(SwapPro)
aux_source_directory(src SRC_SUB)
aux_source_directory(. SRC_CUR)
add_executable(my_swap ${SRC_SUB} ${SRC_CUR})
include_directories(include)
// 代码解释
project() :设置项目名称,参数可以随意指定。此处设为 SwapPro
aux_source_directory(dir VAR): 搜索 dir 目录下所有的源文件,并将结果列表存储在变量 VAR 中
此处 第一个 dir 为 src VAR 设为 SRC_SUB src 为 test 目录下的 src文件夹名称
第二个 dir 为 . VAR 设为 SRC_CUR
add_executable(target src): 指定使用源文件 src,生成可执行程序 target , ${变量名} 是取变量的值。
此处 target 设为 my_swap src 为 ${SRC_SUB} ${SRC_CUR}
include_directories(headDir): 设置包含的头文件目录
此处 headDir 为 include include 为 test 目录下的 include 文件夹名称
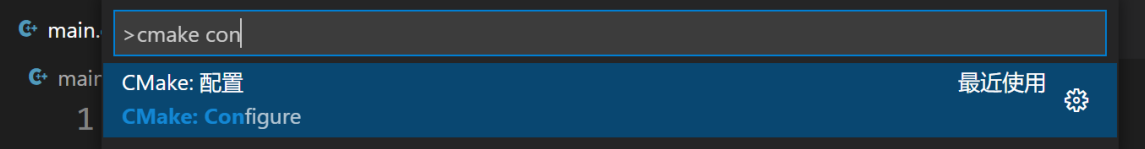
- 配置 cmake。按快捷键 ctrl+shift+p,在窗口中搜索 CMake configure,选中这个配置项

如果 vscode 加载不到编译器,会弹出如下窗口,需要选择 MinGW 套件中的 GCC 编译器,不要选 VS 里边的编译器。
-
此时 test 目录下将新建一个 build 文件夹

-
创建 launch.json 文件。一定要先切换到显示项目源文件的那个 Tab 页,不然 tasks.json创建不出来
点击 运行和调试,依次选择 C++(GDB/LLDB)、g++.exe。
- 多文件项目还不能自动链接并编译项目,需要手动修改配置文件,因此会弹出下面这个对话框。关闭即可

- 此时 test 目录下自动创建了一个 .vscode 文件夹,内含 launch.json 和 tasks.json 两个文件

- 将原 tasks.json 文件里的内容清除,用下面新的内容覆盖
{
"version": "2.0.0",
"options": {
"cwd": "${workspaceFolder}/build/"
},
"tasks": [
{
"label": "cmake",
"type": "shell",
"command": "cmake",
"args": [
".."
]
},
{
"label": "make",
"group":{
"kind":"build",
"isDefault":true
},
"command": "mingw32-make.exe", // 若本地为64位编译套件,则需要修改。具体到MinGW安装路径下的bin目录里查看
"args":[
]
},
{
"label":"Build my project", // label 内容可自定义
"dependsOn":[
"cmake",
"make"
]
}
]
}
-
参照 tasks.json 和 CMakeLists.txt,对 launch.json 文件进行两处修改
1.第一处:program 处

2.第二处:preLaunchTask处

11.在 main.cpp 中插入断点。点击,运行-启动调试,即可开始调试程序

























 3206
3206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








