文章目录
前言
有时候会根据不同的ip来获取资源文件,这里遇到场景,通过不同的局域网ip来获取本地资源。是Lodop 实现局域网打印的必要步骤之一。 Ip 与 客户端(H5之类的)的打印的指定打印机,可以通过2个字段,mobilePrinter ,ip 之类的让后端维护在数据库。
一、Lodop支持打印的方式
参考链接 :http://www.c-lodop.com/demolist/t1.html
lodop 打印方式一般有3种:
本地打印
这种就是pc端,下载lodop插件。一般开发pc端系统项目会用到
局域网集中打印
这种可以实现通过客户端,我这里用的是h5,发送指令到安装了lodop打印插件的电脑,实现打印。打印机选择的是安装lodop插件的电脑,连接的打印机。

广域网AO打印
这种还没实践过,暂不讨论,由需要可以参考上面的连接文档。
二、集成步骤
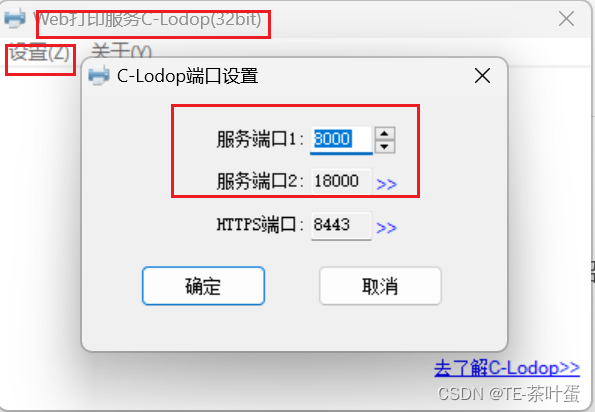
查看lodop 插件的服务端口:

查看ip
终端输入 ipconfig, 查看ip。
后端提供接口返回ip,前端动态获取
问Ai 给出的代码,其中XXXIP 通过接口获取后,可以缓存下来。
// 动态加载脚本的函数
function loadScript() {
return new Promise((resolve, reject) => {
const XXXIP= localStorage.getItem(XXXIP)
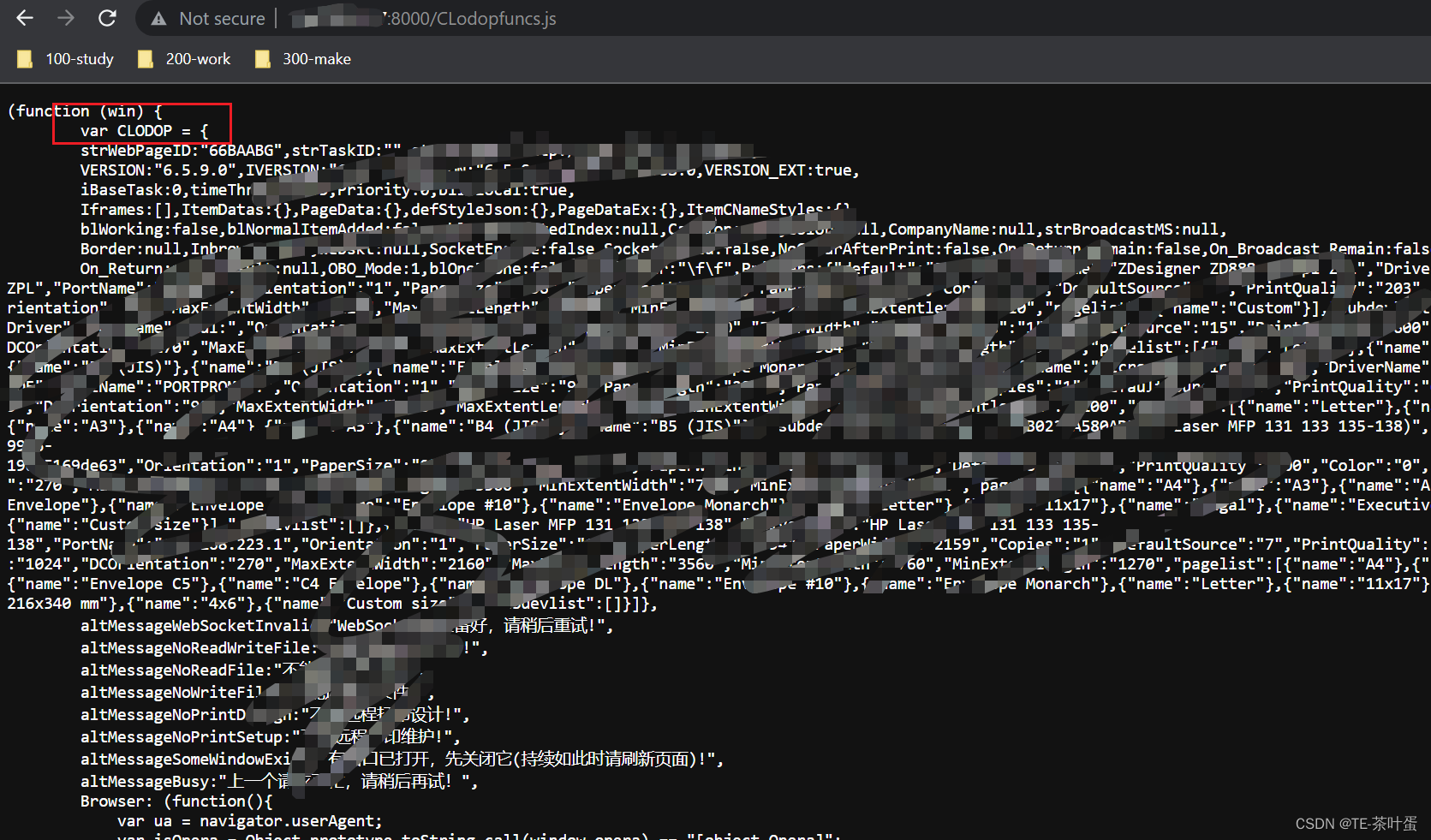
let url= `http://${XXXIP}/CLodopfuncs.js`
const script = document.createElement('script')
script.src = url
script.onload = () => resolve(url)
script.onerror = () => reject(false)
document.head?.appendChild(script)
})
}
脚本加载其实主要是 CLodop 对象, 同时与电脑lodop 连接一个websoket 的通信,实现传送打印指令。

最后步骤
获取 LODOP 进行打印。
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(5,49,151,30,"打印测试");
// 其他自定义需求
LODOP.PRINT();






















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








