
定个小目标⛳️:实现用VS Code编辑默认vue cli创建的vue2项目,对.vue, .js等文件有错误检查与代码风格检查(lint)、保存时自动修复(autofix)、按照Prettier风格进行格式化。
上网搜索vscode的vue项目lint和格式化,大多文章介绍的是其团队自己一揽子规范,很多规则不通用,还有很多过时、无效的配置也一并贴出来(当前为2021年),看得我头都大了🤯
我只想要一个vue、eslint、prettier三者结合的官方默认配置,怎么这么麻烦??
于是我决定痛下决心,分别查询各个官网以寻求最简配置⚙️
✅Tips: 只关心配置的朋友,直接拉到最后。
问题的解决思路
经过一轮探索与思考,要想实现上述目标,我们其实要解决三个问题:
- 代码检查(Lint),包括错误检查与风格检查
- 在Lint之后做代码自动修复(autofix)
- 使用代码格式化工具(formatter)去做autofix
具体到VS Code这款编辑器的配置,我们需要搞定以下概念以及解决方案:
- 概念
- Linter与Formatter的区别?
- VS Code相关
- VS Code如何识别Vue SFC(.vue单文件) 文件?
- VS Code如何识别项目的eslint配置,并在编辑器中提示错误?
- VS Code如何在保存时自动修复eslint错误?
- VS Code如何通过Prettier这款格式化工具,来自动修复eslint错误?
- 如何解决ESLint、Prettier之间的规则冲突?
- 项目配置相关
- vue cli创建的默认eslint配置到底包含了哪些规则?
- 如何设置Eslint的代码错误规则?
- 如何设置Eslint的代码风格Prettier的规则?
Linter与Formatter的区别?
我们首先讲下什么是Linter:
Linter是语法检查/代码质量检查工具,不同语言都有自己的版本,比如JavaScript的Linter有 ESLint,JSLint,Python有pylint…而JS中目前最常用的就是ESLint,通过配置规则+ESLint的命令行工具(CLI),可以实现代码检错、风格检错、自动修复错误等能力。
然后是Formatter:
Formatter是指代码格式化工具,这类工具会帮你把代码按照规则进行统一的格式化,保证项目代码的美观、统一。前端有代表性的Formatter有Prettier、Beautify等,他们都可以规范HTML、CSS、JS等前端语言。
那么Linter与Formatter有什么区别呢?参考 Prettier 官网的解释:Prettier vs. Linters · Prettier,我们可以得知 Linter 主要有两类配置:
- 代码格式化相关(Formatting rules) :
- eg: max-len, no-mixed-spaces-and-tabs, keyword-spacing, comma-style…
- 代码质量相关(Code-quality rules):
- eg no-unused-vars, no-extra-bind, no-implicit-globals, prefer-promise-reject-errors…
而Formatter如Prettier,只关心代码格式化的规则,完全不关心代码质量的规则。
- eg no-unused-vars, no-extra-bind, no-implicit-globals, prefer-promise-reject-errors…
所以我们应该发挥各自所长,在项目中:
- 使用 Linter 来做代码质量检查
- 在 Linter 中配置 Formatter 的规则,使用 Linter 来做代码风格检查
- 使用 Formatter 来做代码的格式化
💪 实战:从零开始配置
环境说明:
- Mac OS 10.15.7
- vs code 1.50.1
- @vue/cli 4.5.12
- 有eslint配置的vue2项目
初始化vue2项目
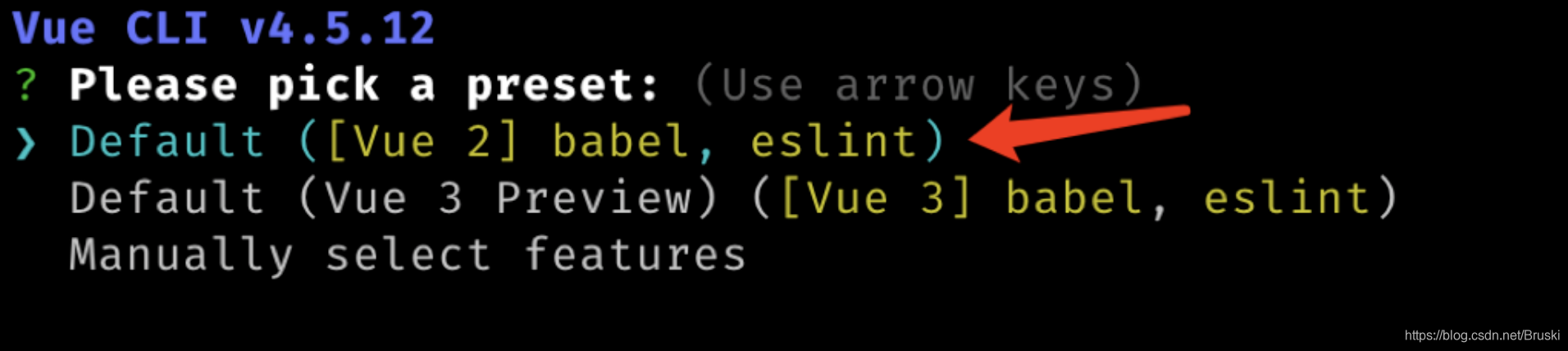
场景是这样的,通过 @vue/cli 创建一个默认的vue2项目,包括eslint、babel都是最基础的。
 创建之后,用没装什么插件的vs code打开项目:
创建之后,用没装什么插件的vs code打开项目:

安装必要vs code插件
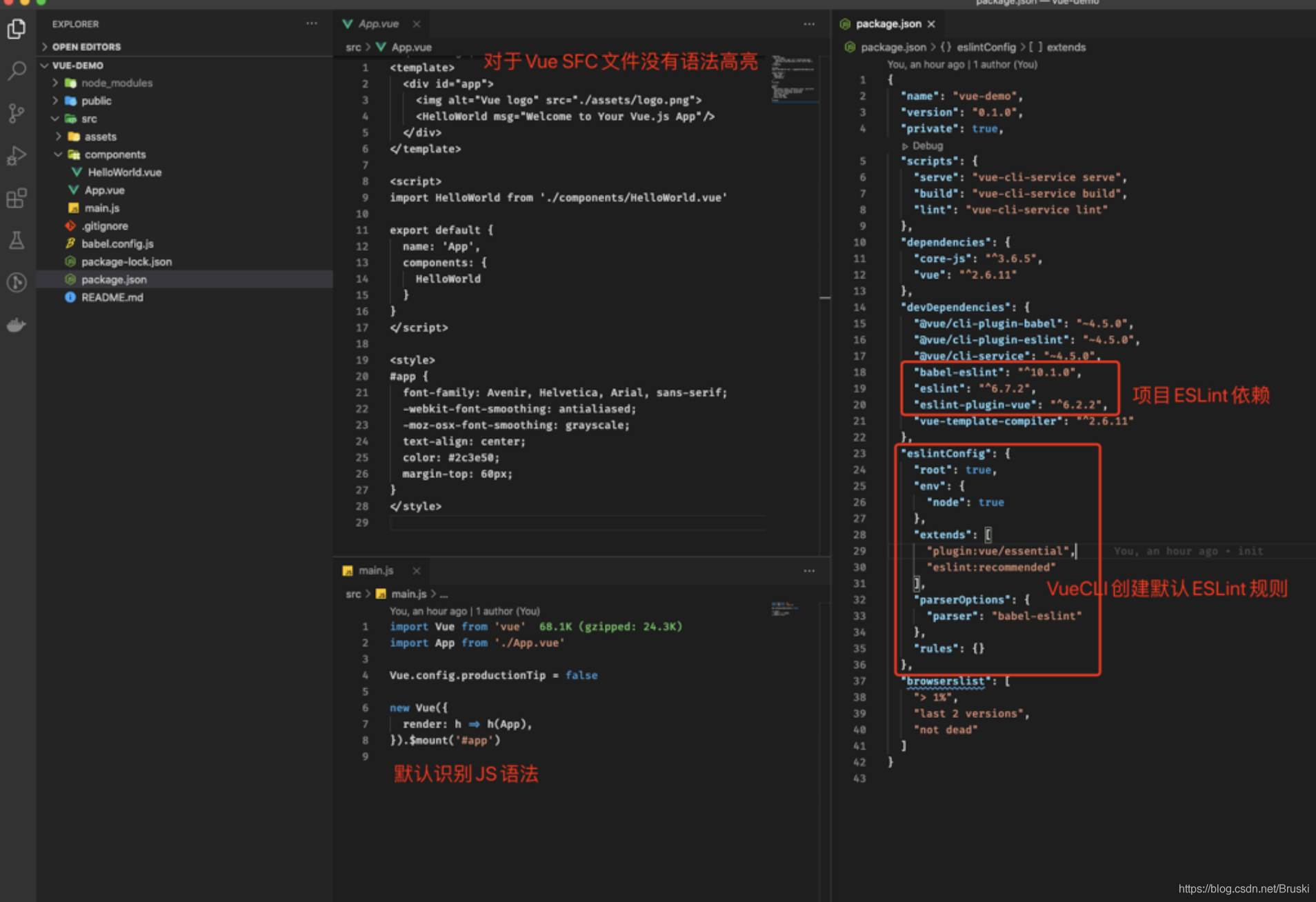
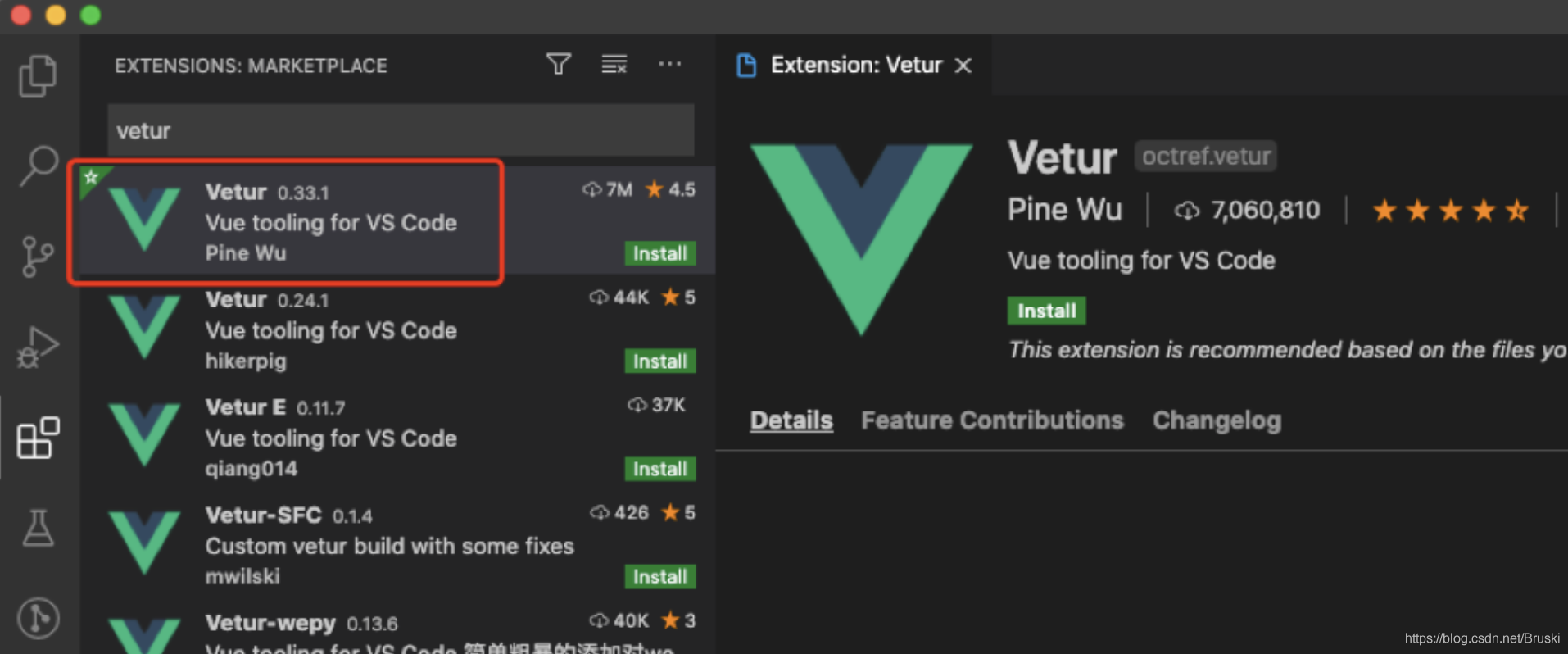
看到.vue后缀的文件默认是没有语法高亮的,我们需要安装 vetur 插件来支持

安装完之后,vscode即支持vue SFC文件的语法高亮:

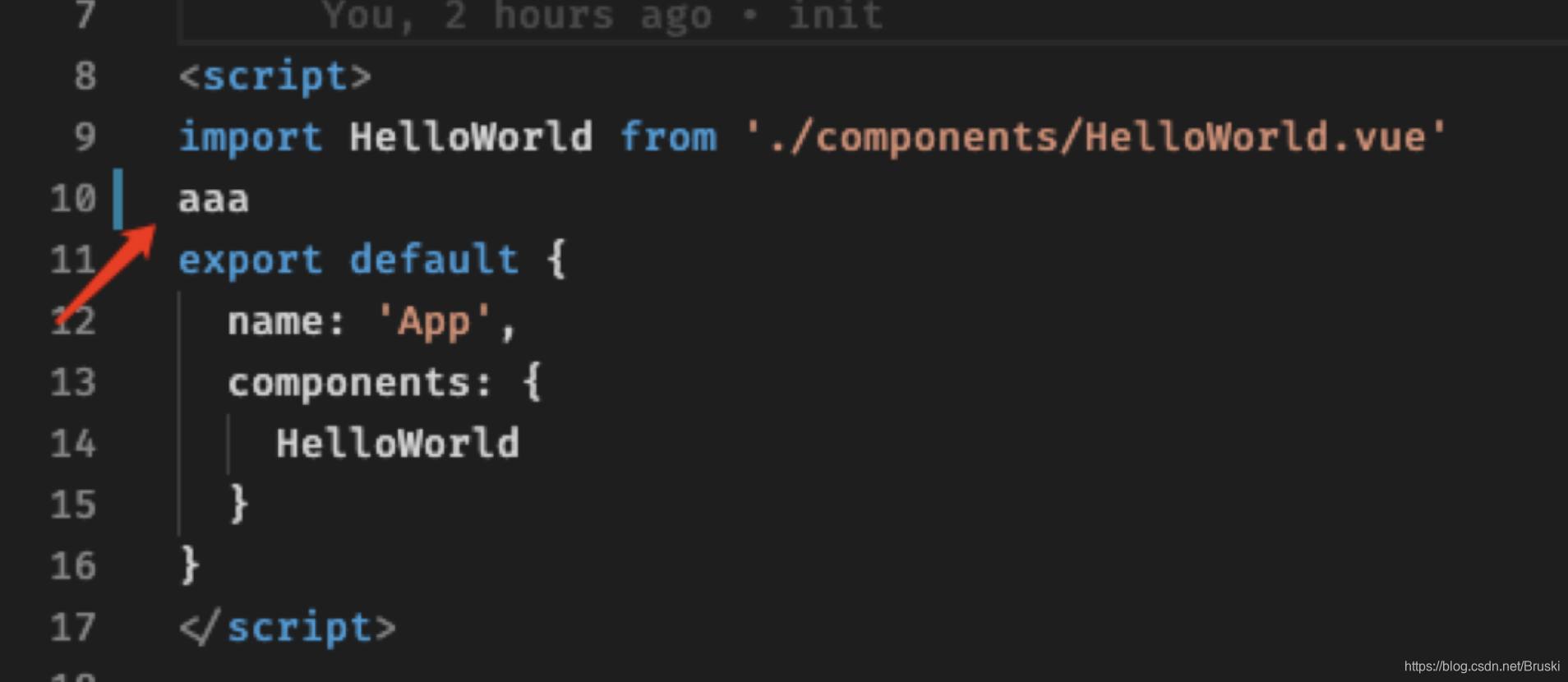
什么??居然没有错误提示,明明vue/cli默认帮我们创建了eslint配置的!
代码质量错误检测
其实这里要安装vs code的插件 ESLint,他能读取项目中的eslint配置&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








