引用方式分为两种
1、使用npm安装 【方便更新 推荐】
2、直接引用dist文件
按需加载组件库中的组件可以使用
3、lin-ui 组件库中的配置
一、使用npm安装
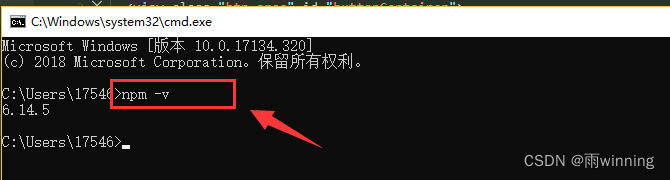
1、安装nodejs环境

2、使用命令行初始化package json文件
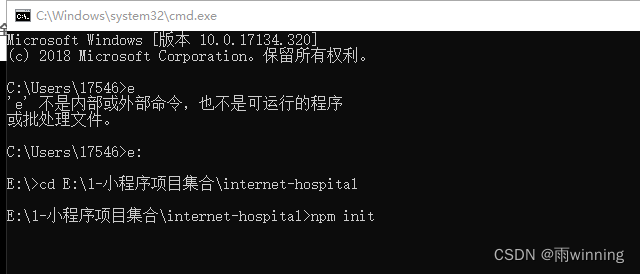
打开小程序根目录
使用npm init初始化


3、安装第三方组件
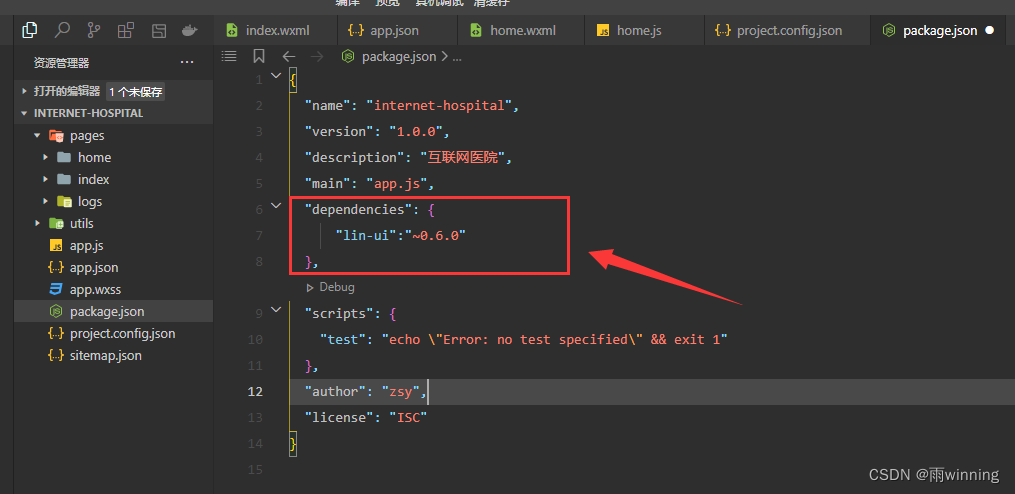
init之后打开小程序会发现多了一个json文件
修改json文件 增加depnedencies

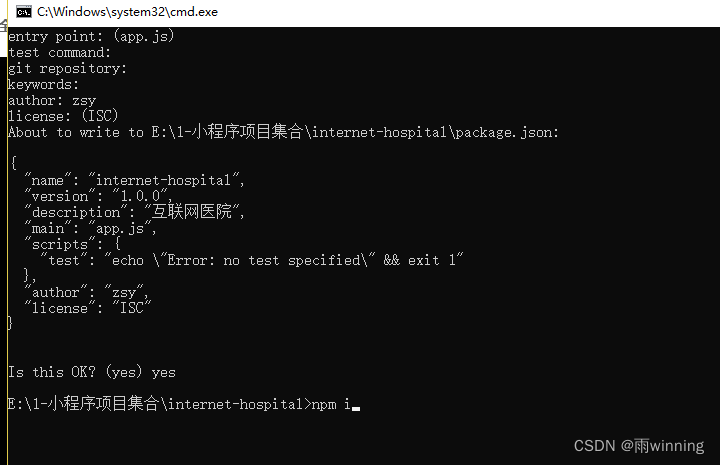
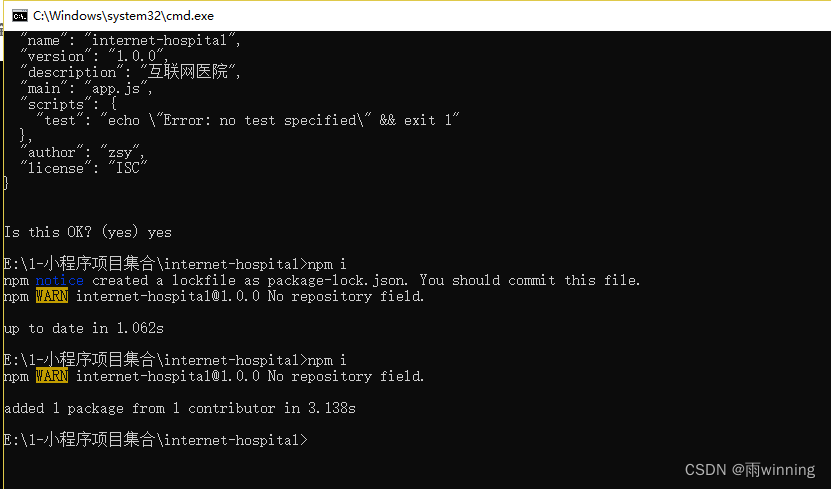
进入命令行 输入 npm i (i是 install的简写)


安装成功后 微信小程序会多出 node_modules 文件夹

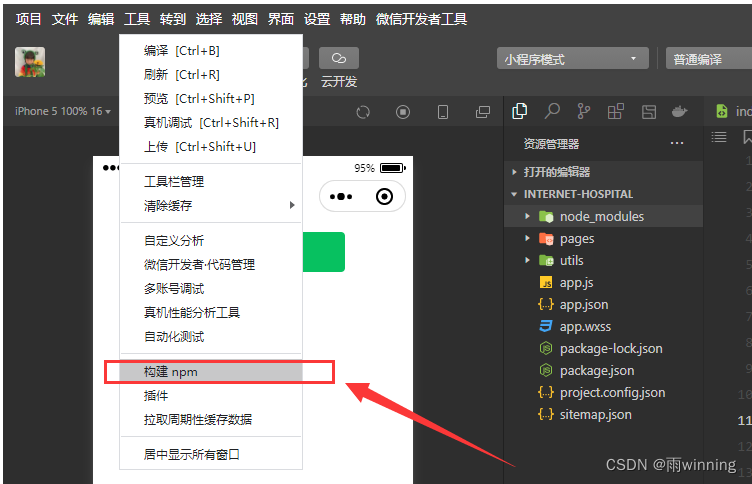
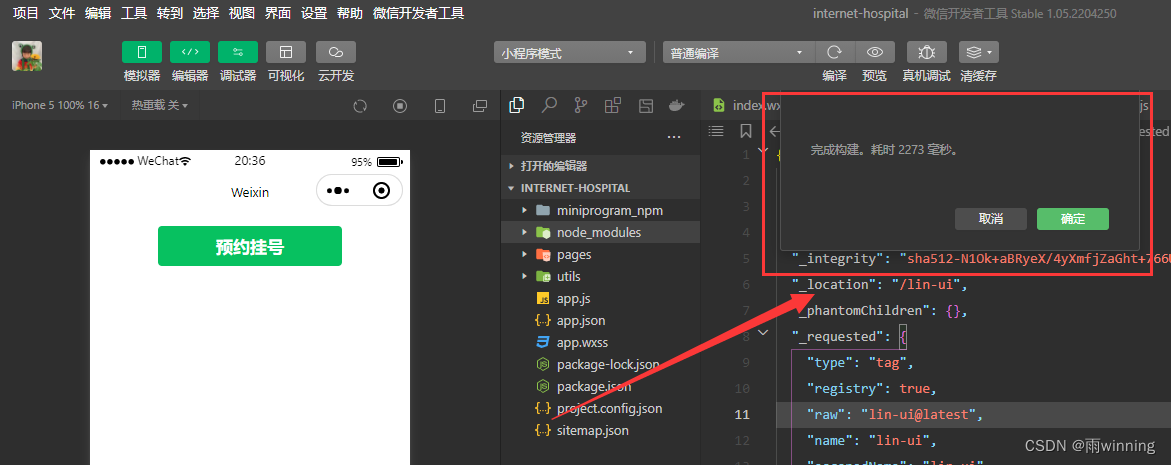
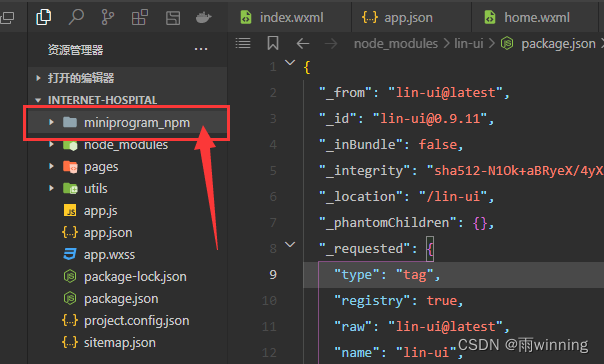
选择工具 -构建npm 提示成功即可。


成功后 会多处来mini 包,node-modules就没用了 可以直接删除 也可以留着,不影响小程序的打包。

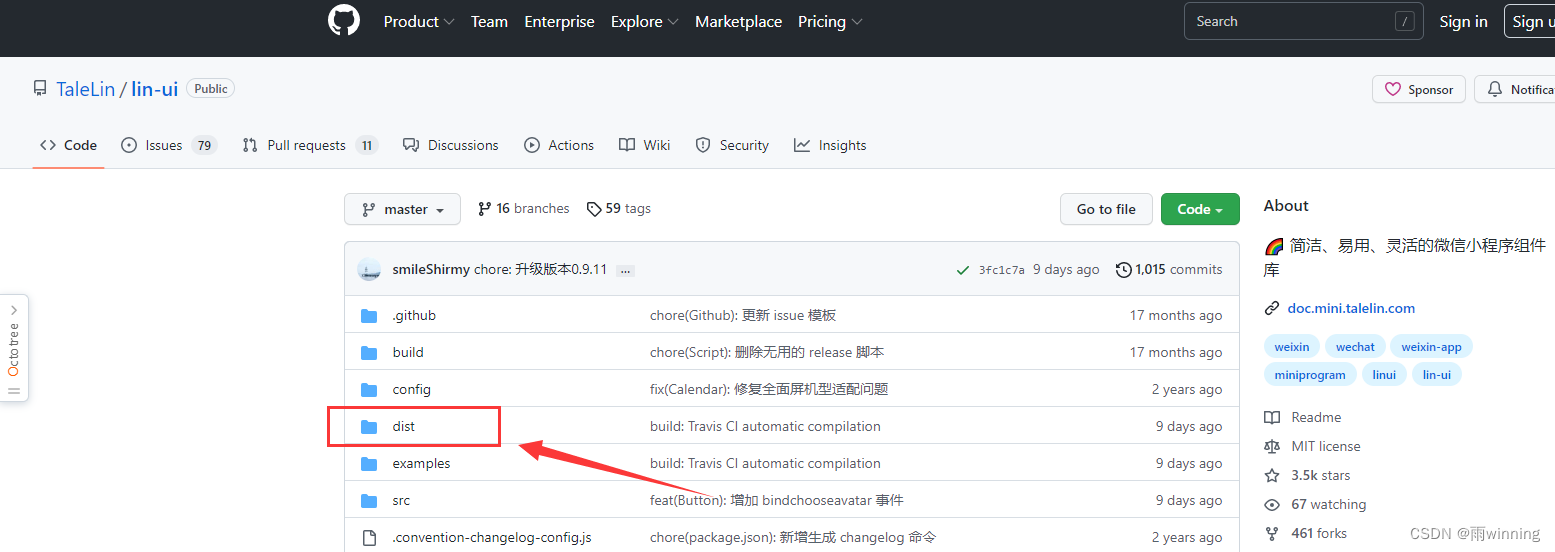
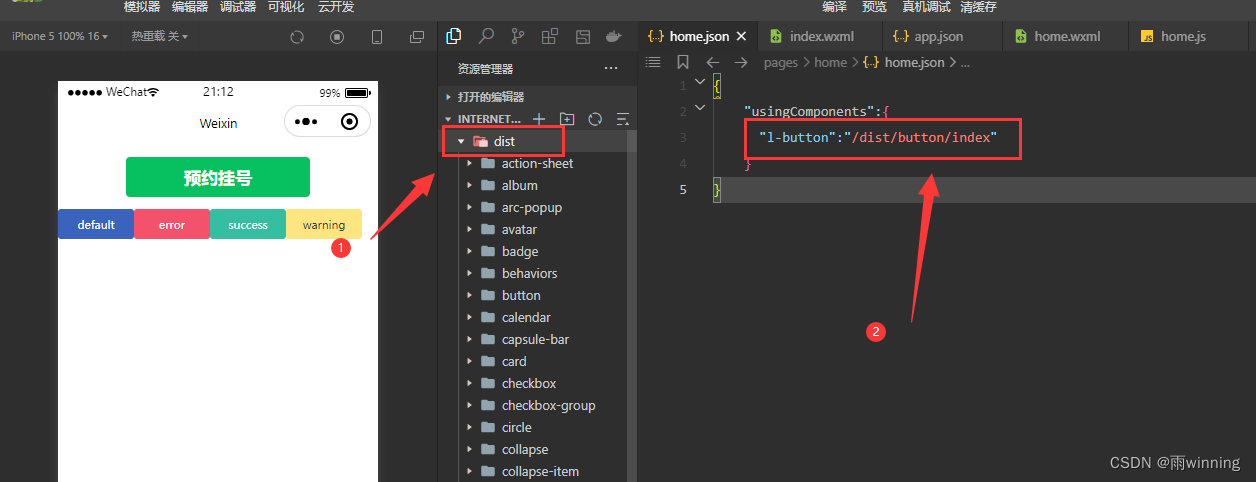
二、直接下载dist包添加到项目中
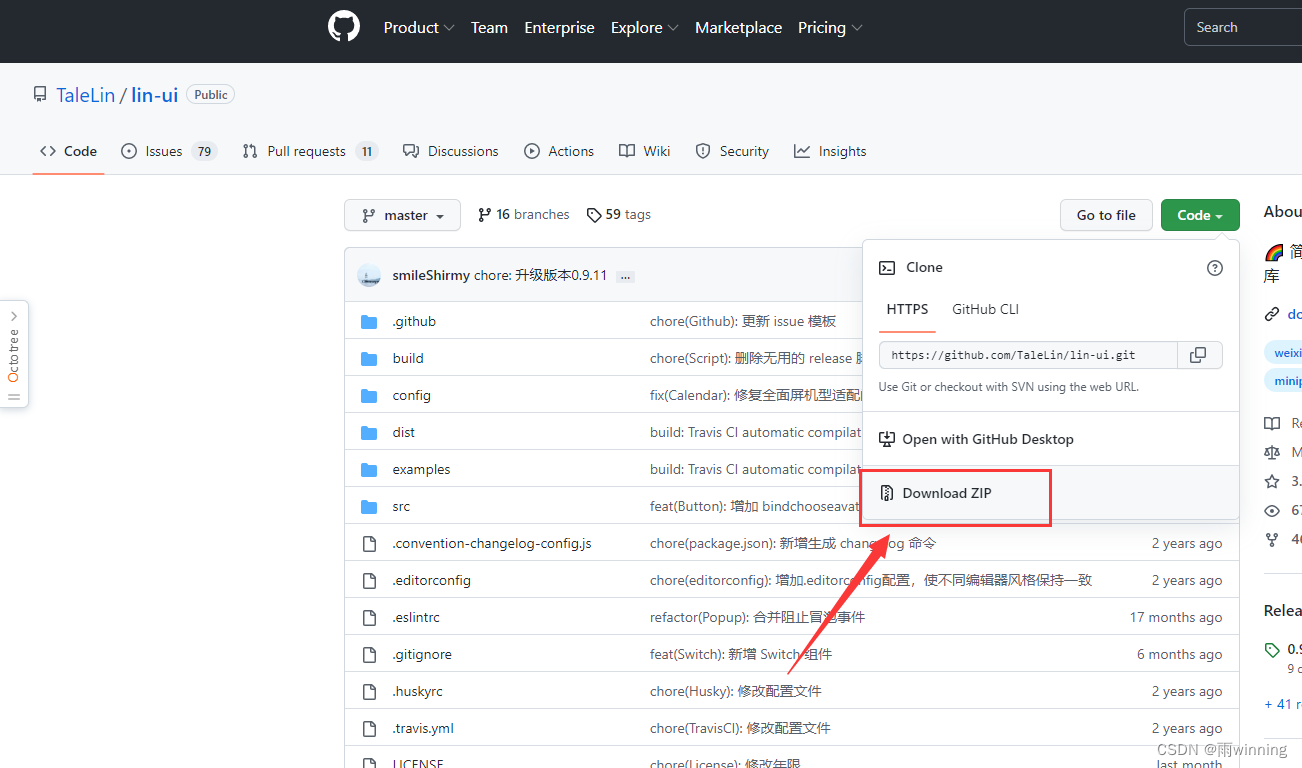
直接到 github 上下载dist包


三、lin-ui 支持按需加载组件
1、github下载源码

2、使用命令行打开下载的源码的根目录 并安装依赖

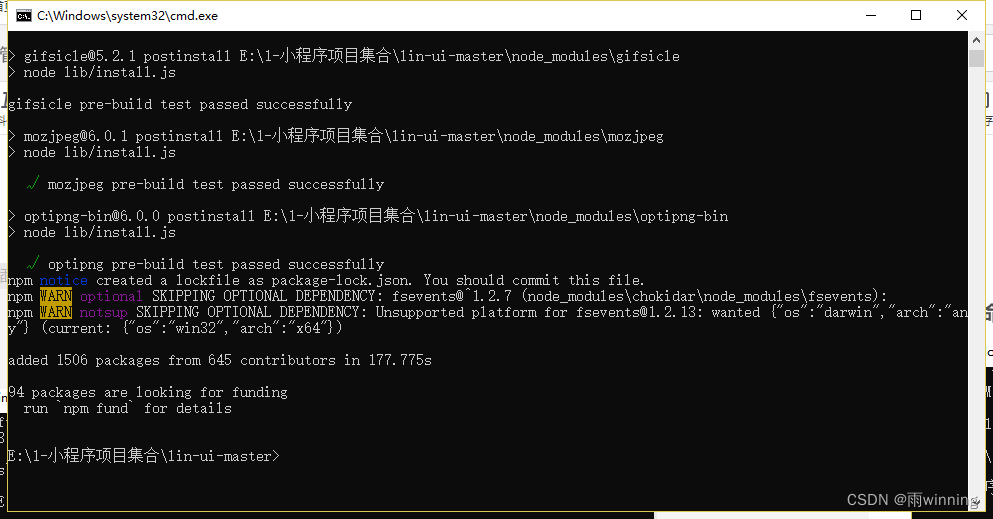
安装成功后如下

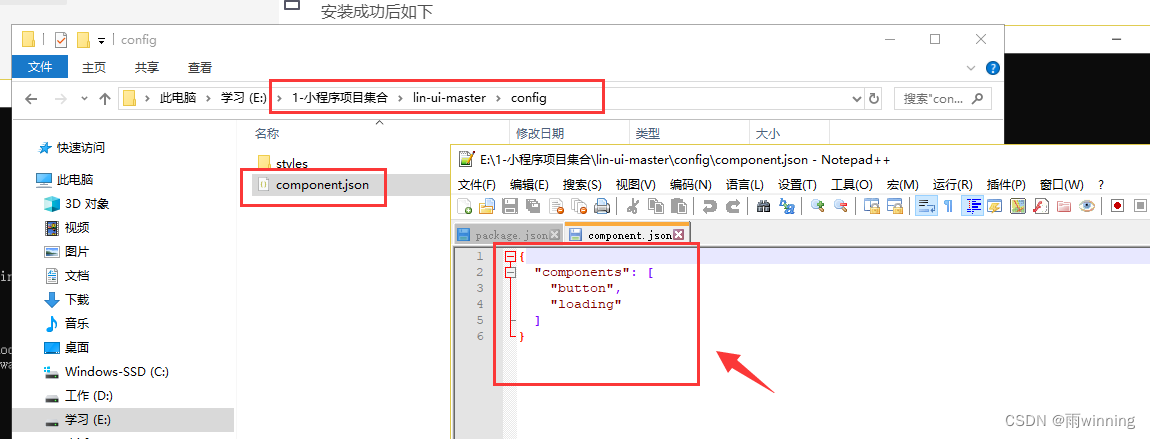
3、修改config下面的 components.json 只填写需要用到的组件

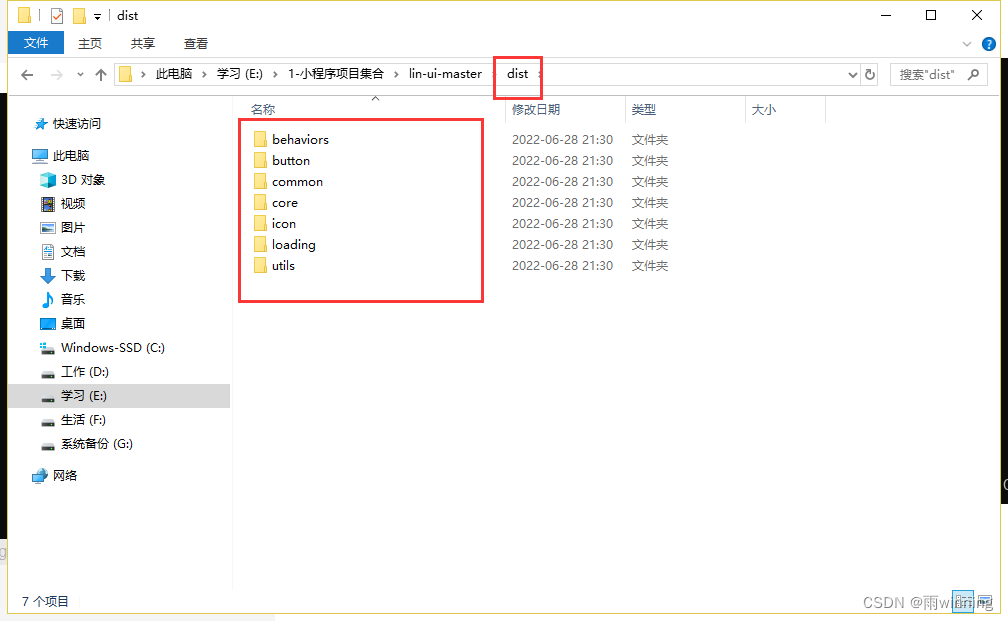
4、生成dist包 如果已经存在则先删除

dist包中则生成了 只需要的包

按照第二步 直接引用即可。






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








