引入vantWeapp
步骤一
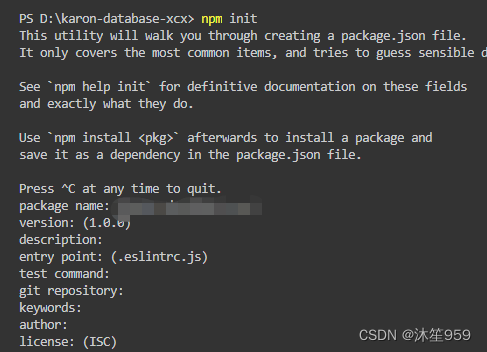
打开小程序终端,初始化npm
输入npm init 一直回车就行

然后会在目录多出一个package.json文件

步骤二
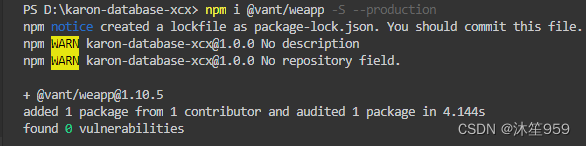
安装Vant 命令npm i @vant/weapp -S --production

步骤三
将 app.json 中的 “style”: “v2” 去除,“style”: “v2” 是小程序样式,我们自己用外部组件就不需要再用小程序组件,否则可能造成样式混乱
步骤四
修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。

步骤五
构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,

到此,vantWeapp就引入成功了





















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








