一个JavaScript测试框架(一)
对于JavaScript中的行为驱动开发(BDD)测试框架,茉莉花不依赖于浏览器,文档对象模型(DOM)或其他JavaScript库。正由于Jasmine不依赖于任何框架,所以适用于所有的Javascript代码。
所谓BDD(行为驱动开发,Behaviour Driven Development),是一种新的敏捷开发方法。BDD是第二代的、由外及内的、基于拉(pull)的、多方利益相关者的(stakeholder)、多种可扩展的、高自动化的敏捷方法。它描述了一个交互循环,可以具有带有良好定义的输出(即工作中交付的结果):已测试过的软件。
BDD与TDD测试驱动开发(Test Driven Development )的主要区别是,BDD使得非程序人员也能参与到测试用例的编写中来,大大降低了客户、用户、项目管理者与开发者之间来回翻译的成本。所以BDD更加注重业务需求而不是技术。
Jasmine的Github官方主页:https://github.com/jasmine/jasmine
找到上方的releases,点击会跳转到https://github.com/jasmine/jasmine/releases。
下载已发布的zip包,比如下载当前的最新版本为:jasmine-standalone-2.5.2.zip
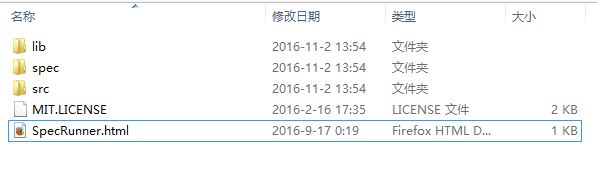
目录结构
解压之后,会看到如下结构
- lib存放了运行测试案例所必须的文件,其内包含jasmine-2.2.0文件夹。可以将不同版本的Jasmine放在lib下,以便使用时切换。
jasmine.js:整个框架的核心代码。
jasmine-html.js:用来展示测试结果的js文件。
boot.js:jasmine框架的的启动脚本。需要注意的是,这个脚本应该放在jasmine.js之后,自己的js测试代码之前加载。
jasmine.css:用来美化测试结果
spec存放测试脚本
layerSpec.js:就是针对src文件夹下的Player.js所写的测试用例。
SpecHelper.js:用来添加自定义的检验规则,如果框架本身提供的规则(诸如toBe,toNotBe等)不适用,就可以额外添加自己的规则(在本文件中添加了自定义的规则toBePlaying)。src存放需要测试的js文件。Jasmine提供了一个Example(Player.js,Song.js)。
- SpecRunner.html运行测试用例的环境。它将上面3个文件夹中一些必要的文件都包含了进来。如果你想将自己的测试添加进来的话,那么就修改相应的路径。
其中,spec文件夹,src文件夹和SpecRunner.html文件是Jasmine提供的一个完整示例,用浏览器打开 SpecRunner.html,即可看到执行的结果。
Demo演示
需要测试的代码段src.js
function Hello(helloWho){
return "Hello" +" " + helloWho;
}测试用例test.js
describe("A suite of basic function",function(){
var name;
it("Hello World test",function(){
input="World";
var exp="Hello World";
expect(exp).toEqual(Hello(input));
})
})测试结果展示页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jasmine Spec Runner v2.5.2</title>
<link rel="shortcut icon" type="image/png" href="lib/jasmine-2.5.2/jasmine_favicon.png">
<link rel="stylesheet" href="lib/jasmine-2.5.2/jasmine.css">
<script src="lib/jasmine-2.5.2/jasmine.js"></script>
<script src="lib/jasmine-2.5.2/jasmine-html.js"></script>
<script src="lib/jasmine-2.5.2/boot.js"></script>
<script src="src/src.js" type="text/javascript"></script>
<script src="spec/test.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
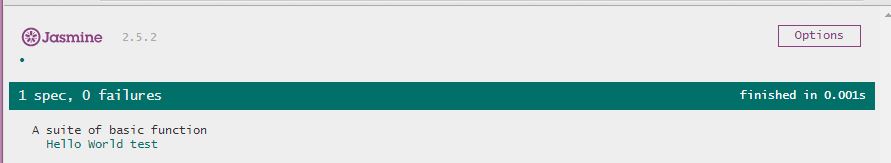
运行结果

























 9083
9083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








