今天我们学习了两个新内容,主要还是对整个html的总结和案例作业的练习讲解

3.7 定位的扩展
3.7.1 绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了。
定位的盒子也可以水平或者垂直居中,有一个算法。

-
首先left 50%,top50%父盒子的一半大小。
-
然后外边距退回自己宽度及高度的一半值就可以了 。

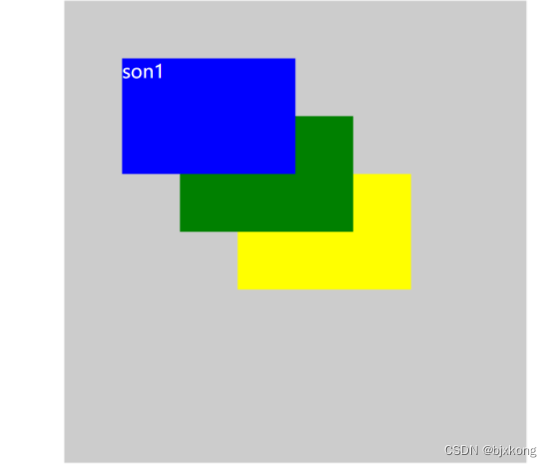
3.8.2 叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
4. 网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
4.1 标准流
元素原本的排列方式,可以让盒子上下排列或者左右排列的。
4.2 浮动
可以让多个块级元素一行显示或者 左右对齐盒子,浮动的盒子就是按照顺序左右排列 。
4.3 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








