整体打印
window.print()
<div>
<p>这里是需要打印的内容</p>
<p>.....</p>
</div>
<button onclick="doAllPrint()">整体打印</button>
function doAllPrint() {
window.print();
}

局部打印
在 html 中,通过 start 和 end 来 标记打印区域。
因为注释内容不会在页面中显示,所以我们用注释来标记打印区域。
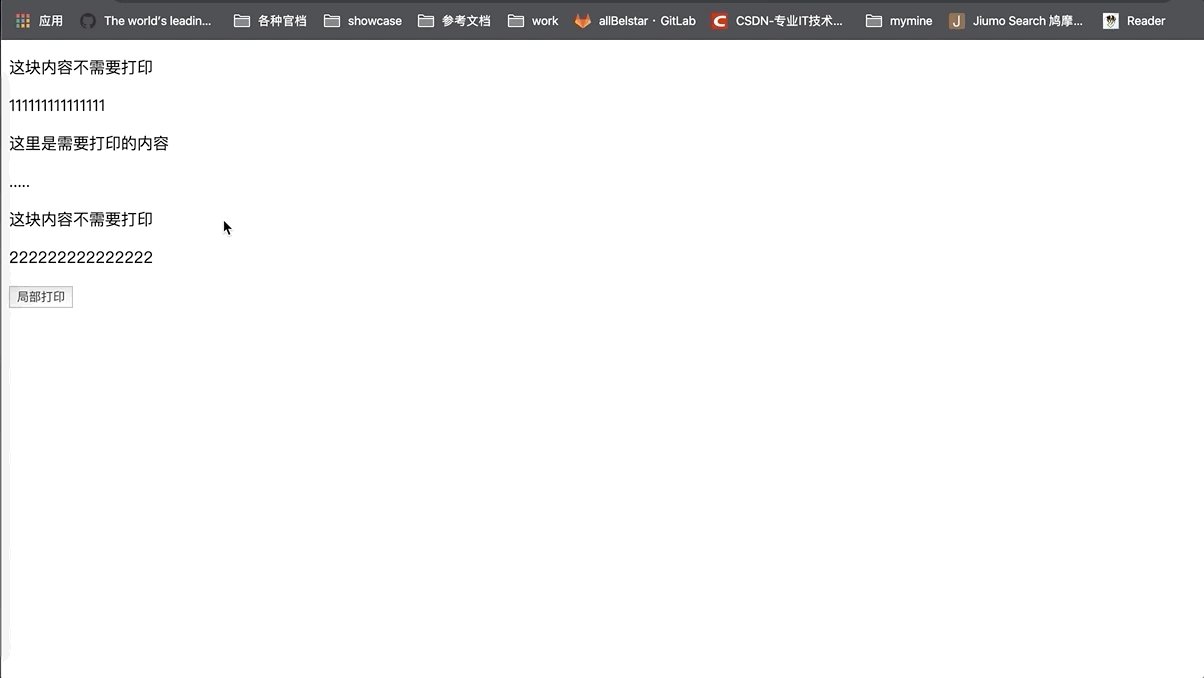
<div>
<p>这块内容不需要打印</p>
<p>111111111111111</p>
</div>
<!--startprint-->
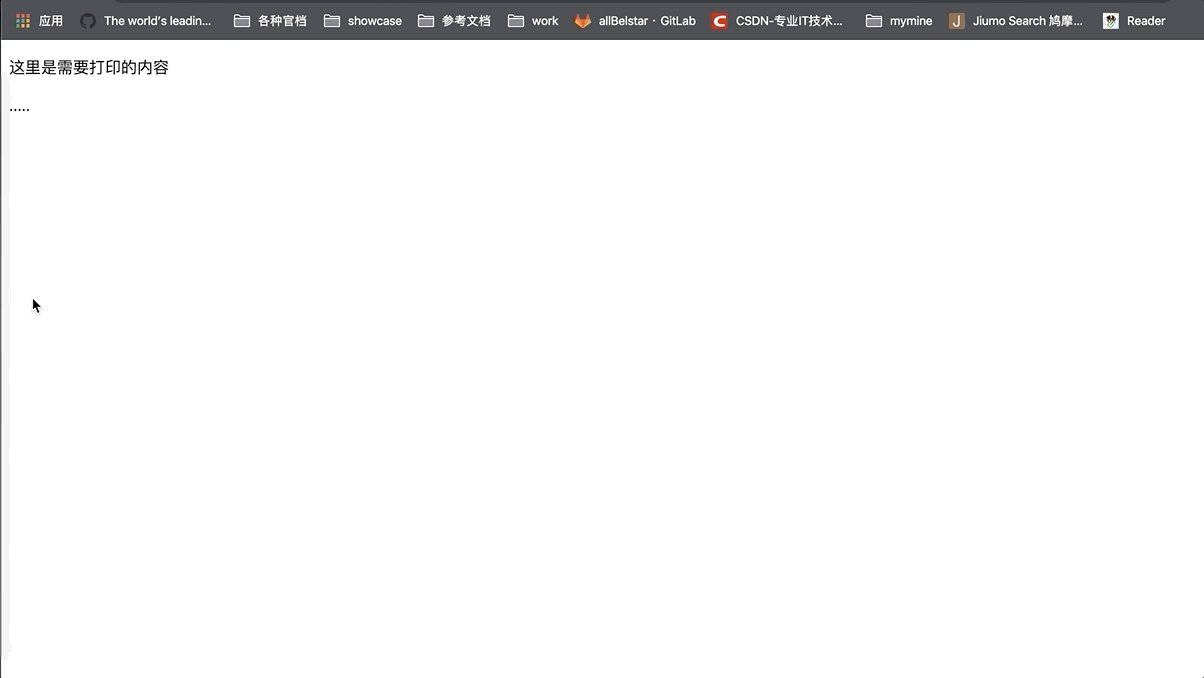
<div>
<p>这里是需要打印的内容</p>
<p>.....</p>
</div>
<!--endprint-->
<div>
<p>这块内容不需要打印</p>
<p>222222222222222</p>
</div>
<button onclick="doSomePrint()">局部打印</button>
function doSomePrint() {
bdhtml = window.document.body.innerHTML;
sprnstr = "<!--startprint-->";
eprnstr = "<!--endprint-->";
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
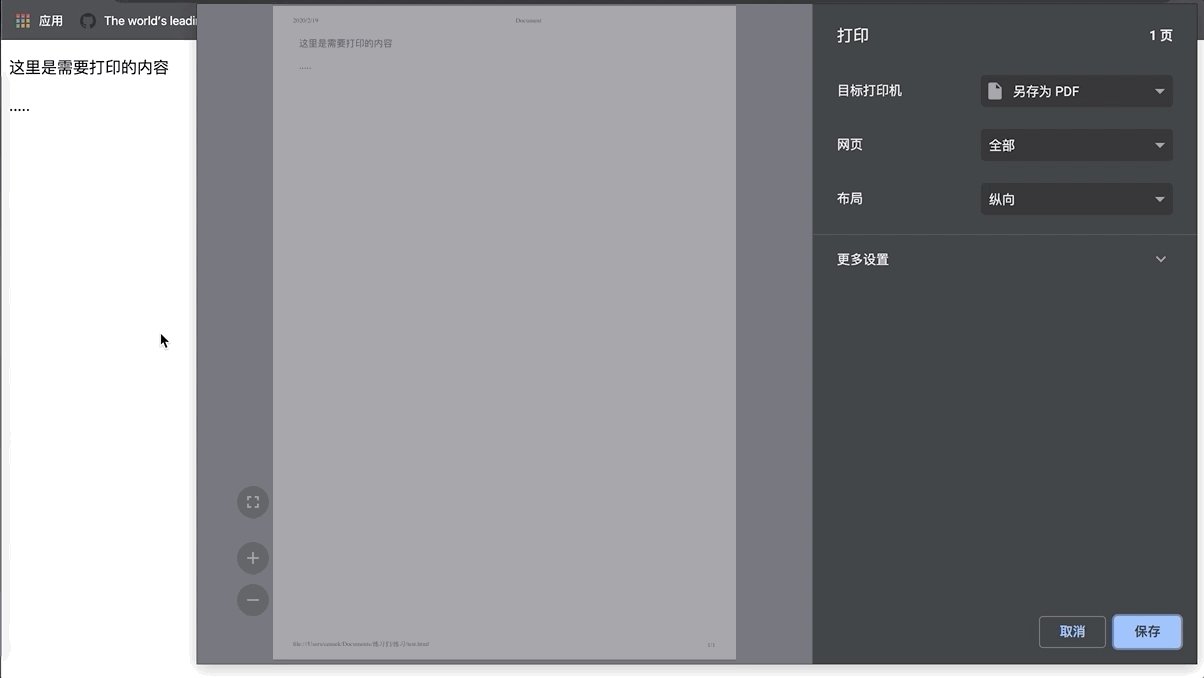
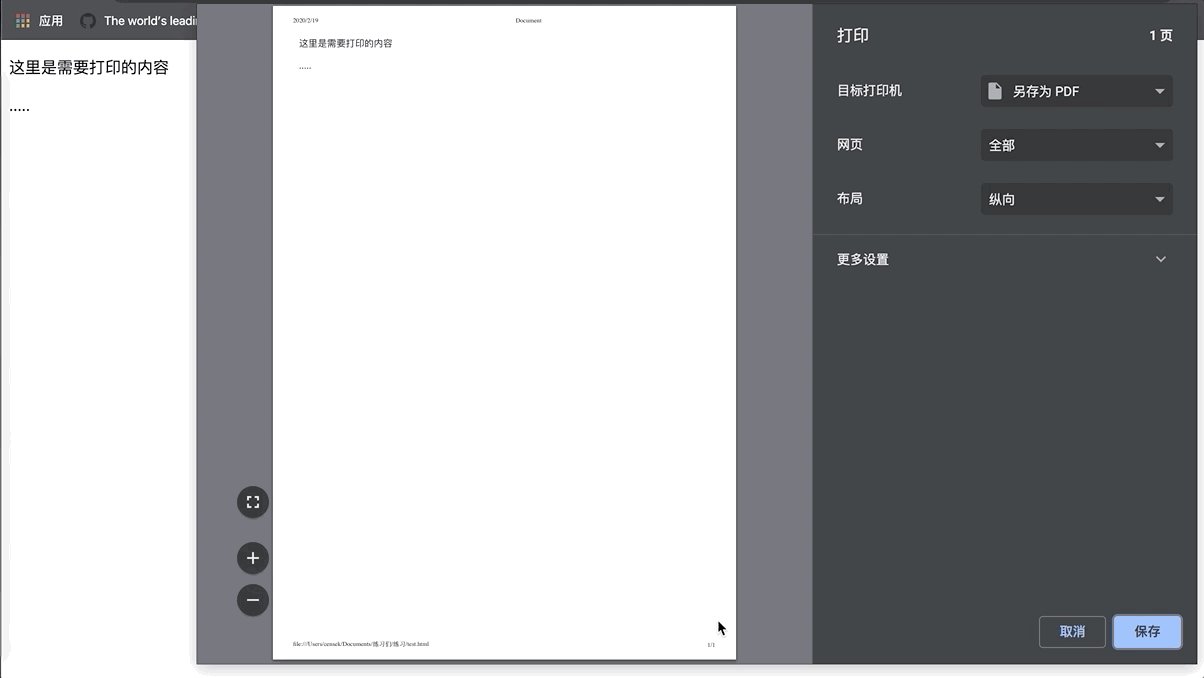
window.print();
}

过滤打印区域的内容
比如,上面整体打印中的打印按钮不希望打印,要过滤的话可以做下面的样式设置:
@media print {
.noprint{
display: none;
}
}
<div>
<p>这里是需要打印的内容</p>
<p>.....</p>
</div>
<button onclick="doAllPrint()" class="noprint">整体打印</button>
function doAllPrint() {
window.print();
}























 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








