1.安装tslog
npm install tslog --save
2.创建一个logger.js文件来处理日志记录,内容如下:
// import { Logger } from 'tslog';
// const logger = new Logger();
// export default logger;
import { Logger } from 'tslog';
class DrpLogger {
constructor(name) {
this._logger = new Logger({
name,
hideLogPositionForProduction: true, // 优化日志性能
});
}
debug(...args) {
this._logger.debug(...args);
}
info(...args) {
this._logger.info(...args,"cyh");
}
warn(...args) {
this._logger.warn(...args);
}
error(...args) {
this._logger.error(...args);
}
}
export const logger = new DrpLogger('sunshine_H5');
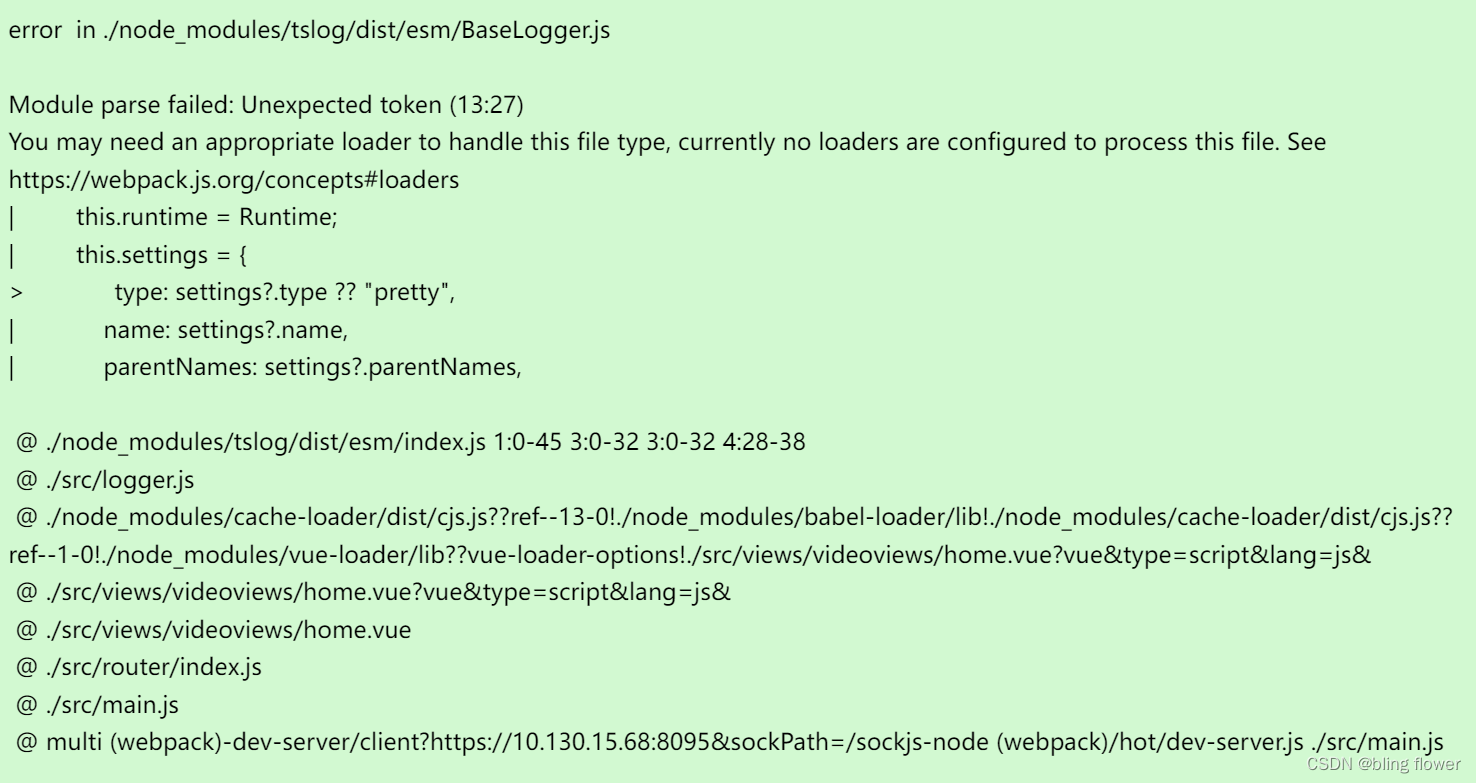
3.由于使用的是webpack打包工具,所以在处理tslog模块的时候有点问题,报错如下:

上述报错的意思是:需要一个合适的loader来处理这个文件类型,因为在tslog的代码中使用了一些webpack无法识别的语法,需要通过合适的loader来进行处理
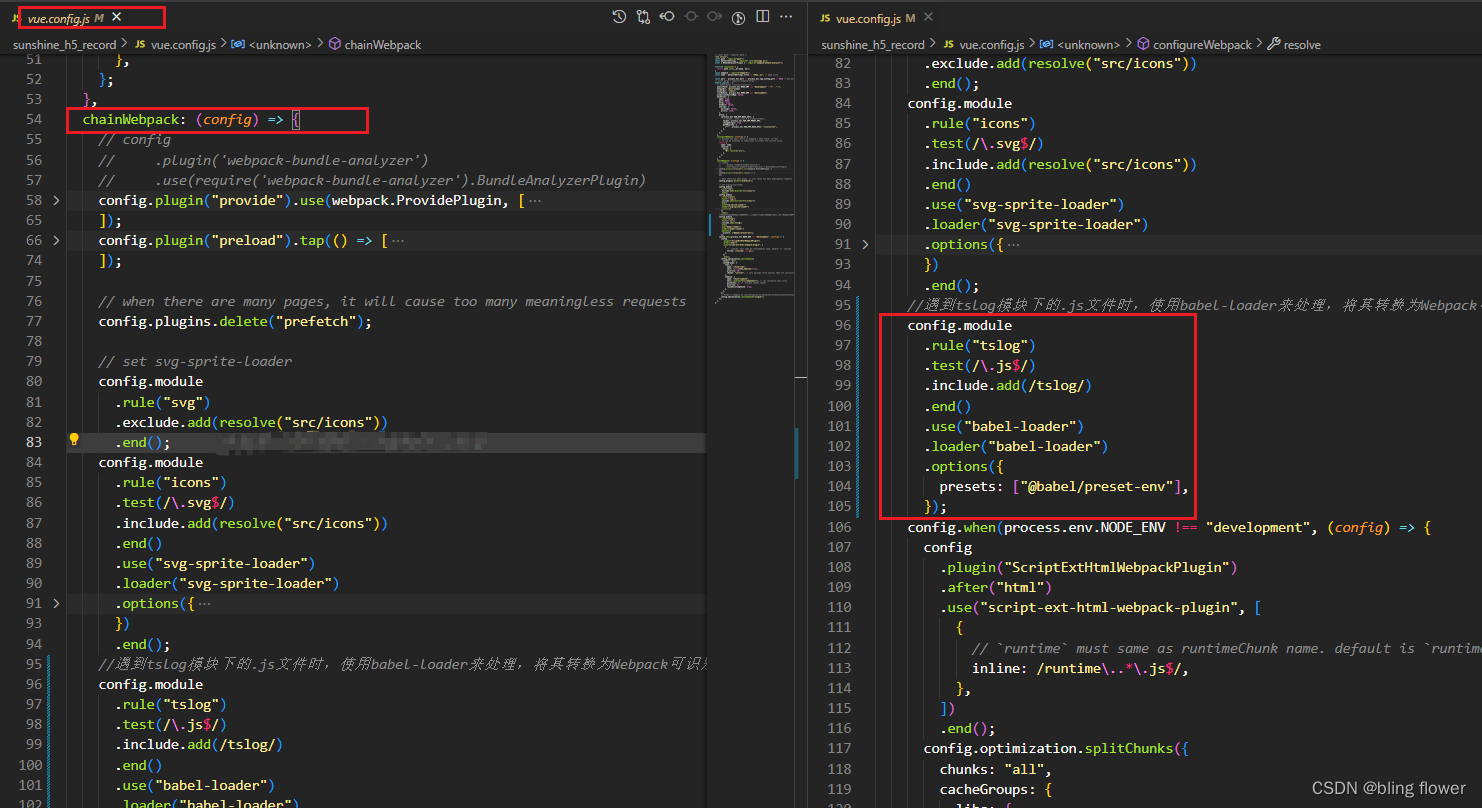
针对我的项目,是需要在vue.config.js添加以下配置
config.module
.rule("tslog")
.test(/\.js$/)
.include.add(/tslog/)
.end()
.use("babel-loader")
.loader("babel-loader")
.options({
presets: ["@babel/preset-env"],
});
以下是添加完之后的,请参考:

4.具体使用在页面上
import { logger } from "@/logger";//后面位置根据自己的实际位置来
logger.info('这是一条信息日志');
logger.warn('这是一条警告日志');
logger.error('这是一条错误日志');






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








