1、首先申请注册腾讯云拿到腾讯云的AppID
2、下载腾讯IM的demo体验代码(我用的vue2),点进去就会找到



打开这个文件夹找到debug文件夹直接拉倒你自己的项目里面去。
3、配置debug文件夹里面的GenerateTestUserSig.js这个JS文件分别配置你自己腾讯云的AppID和腾讯云的秘钥


4、然后去腾讯云的官网去集成SDK(由于UI是我自己搭建的所以我用的无UI集成的方法)可自选集成方法
链接地址:即时通信 IM Web&小程序&uni-app-无 UI 集成方案-文档中心-腾讯云 (tencent.com)
这样我们的准备工作就做完了接下来就是调用腾讯IM的里面的SDK方法了
链接地址:SDK - Documentation (qcloud.com)
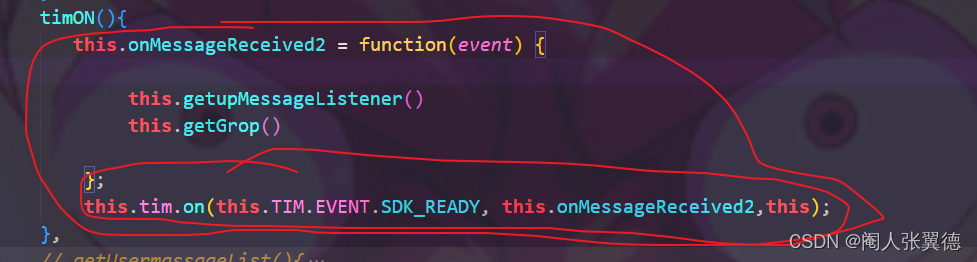
1、首先在你需要聊天的页面或者根路径里面去监听SDK的准备事件(SDK准备期间或者准备失败时候是无法使用任何SDK的方法的)所以一定要先监听SDK准备事件

在你页面的生周期里面去调用这个方法
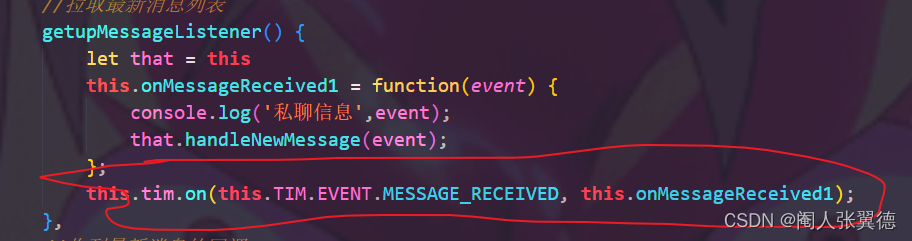
2、等待SDK准备完成后再去调用其他的方法,我这里在SDK准备事件里面调用了信息的监听(就是实时监听对方或者有群组信息发进来)具体方法:

这样就可以在这个页面里实时监听到有信息进来了
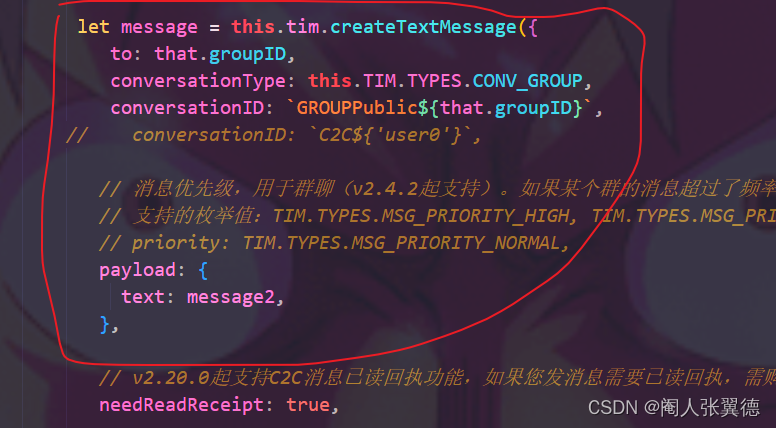
3、发送信息(文字、图片或者自定义消息)我这里只用到了文字消息和图片消息

里面的参数:to(需要填接收方的ID,这个ID是指你们自己平台里面用户的唯一标识字符串形式,我这里发的是群聊消息,所以我用的是群的ID,每次创建一个群的时候腾讯IM会自动给群生成一个群ID)
conversationType:指的是话题的类型我这里填的是GROUP,如果是单聊请看文档得换一个字段
conversationID:指的是话题的ID群聊的话就是GROUP+Public(这个是群的类型)+群ID如果是私聊就是C2C+对方的ID
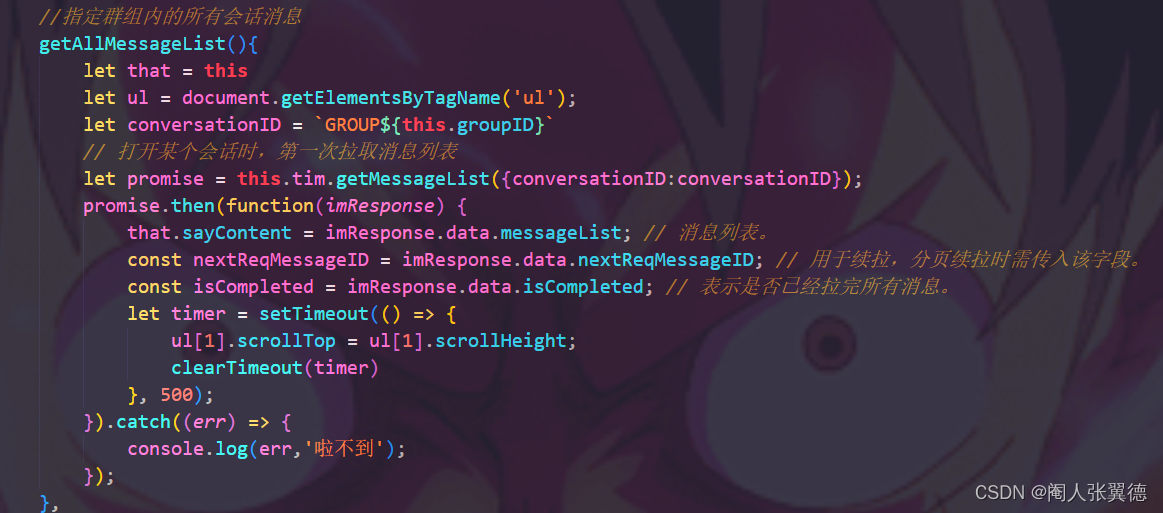
4、拉取指定某一个群聊的聊天记录

就是用GROUP+群ID当参数如果是私聊好像不用这么麻烦,建议参考文档。目前腾讯IM的群聊是不支持一下子拉取到当前用户所加入的所有群聊里面的所有群成员的
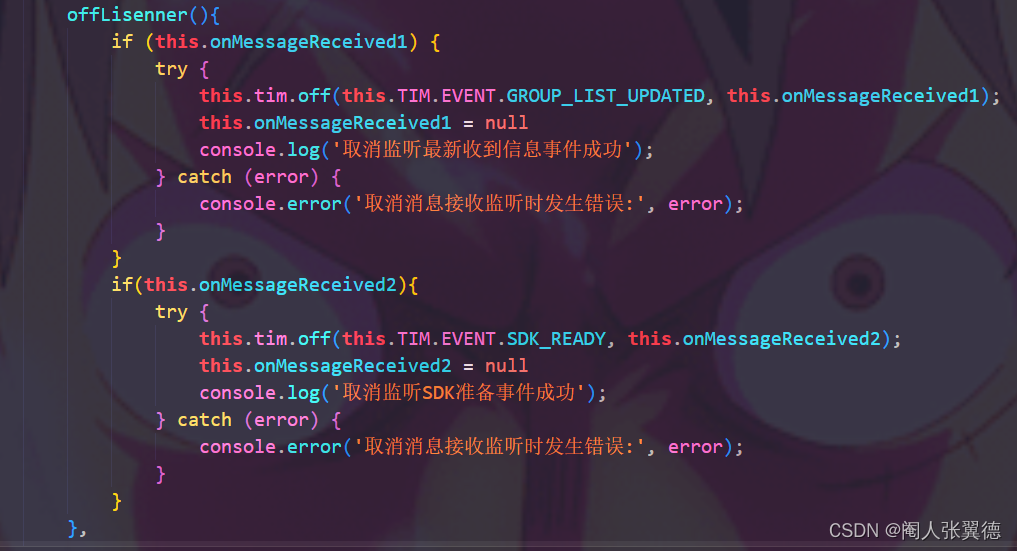
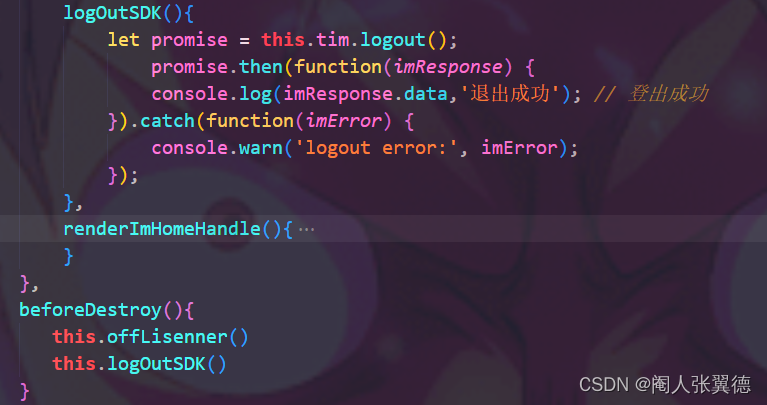
5、离开监听的页面的时候记得取消SDK的监听和实时消息的监听,不然他会监听两边也就是说会调用两次监听事件获取两次数据(我是离开页面推出登录SDK然后取消监听SDK的准备事件并且取消监听消息实时进来的事件)


6、总结一下这玩意儿里面坑真的很多!我搞得时候烦死了,能不用就别用哈哈哈哈





















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








