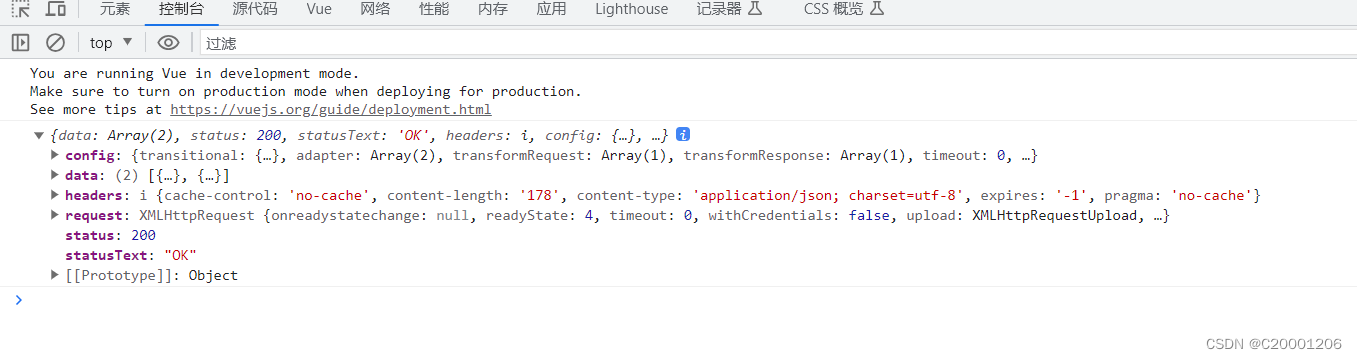
1.axios响应结果展示图:

2. axios 响应结果结构分析
1. config:配置对象,里面保存了请求类型,请求的url,请求体等等数据
2. data:data是响应体的结果,也就是服务器返回的结果
注意:axios 对服务其返回的结果进行了 json 解析,将其转换成了一个对象,方便我们对结果进行处理
3. headers:是响应头信息
4. request:保存的是原生的 AJAX请求对象,也就是XMLHttpRequest实例对象
5. status:响应状态码
6. statusText:相应的状态字符串






















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








