目录
1. 生命周期执行顺序
1. beforeCreate
2. created
3. onBeforeMount
4. onMounted
6. onBeforeUpdate
7. onUpdated
8. onBeforeUnmount
9. onUnmouted
2. 注册生命周期钩子
<script setup>
1. 引入生命周期
import { onMounted } from 'vue'
2. 注册生命周期
onMounted(() => {
console.log(`the component is now mounted.`)
})
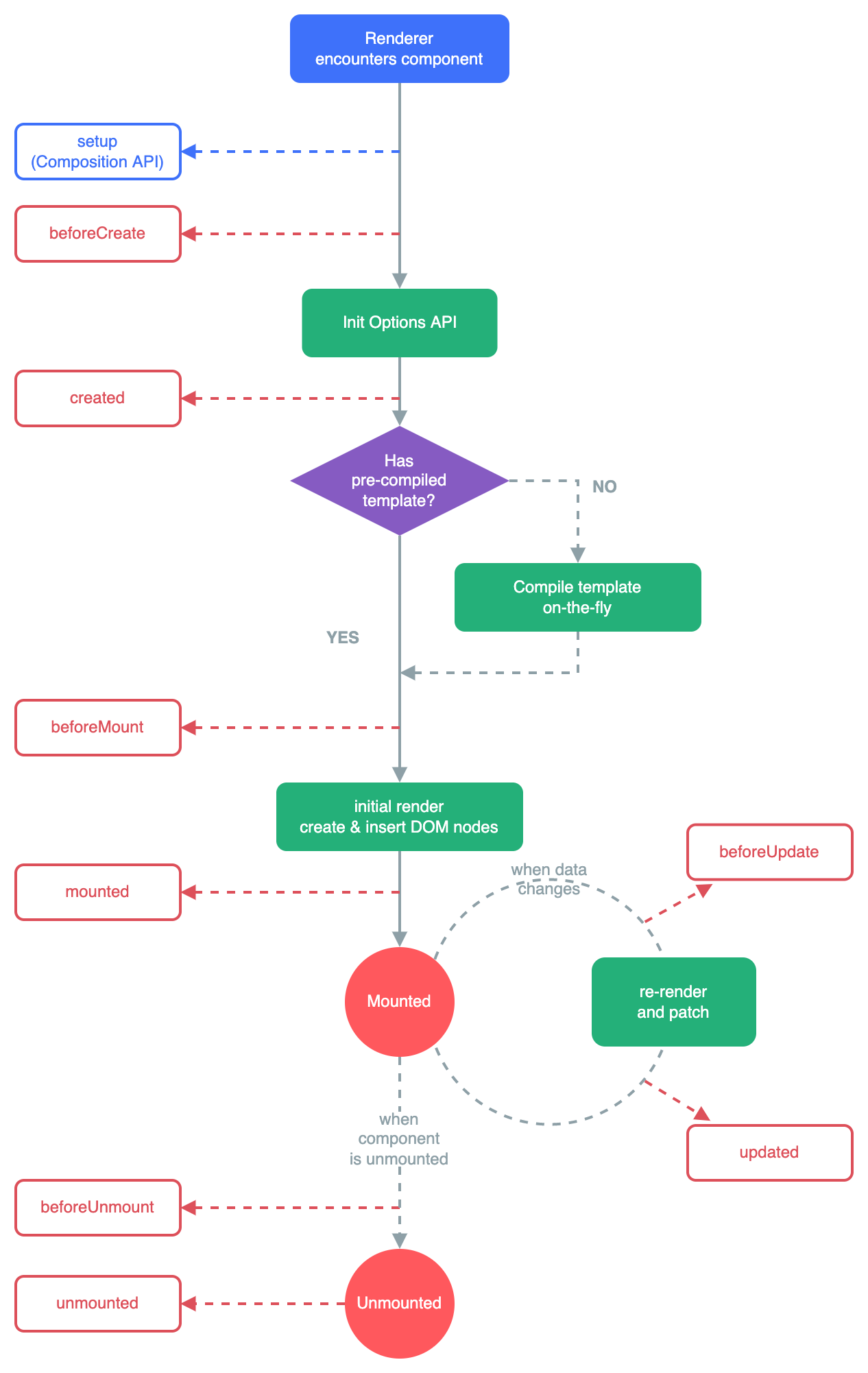
</script>3. 生命周期图示























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








