Layout布局为用户界面提供可视化架构
Layout是控制Activity中空间的大小、位置、颜色等属性的方法
一、Layout与ViewGroup
ViewGroup是一个容器,这个容器是继承于View的
ViewGroup是一个基类,并且是Layout和一些组件的基类
布局的种类 主流的是LinearLayout(线性摆放 基础)和RelativeLayout(相对布局 开发)
AdapterView中的ListView (列表)和 GridView(表格)
二、布局的实现方式
1、通过XML布局文件实现控件布局
2、通过Java代码实现控件布局
三、
<LinearLayout...>根标签只有一个
android:orientation="horizontal(横向排列 vertical是垂直排列)"
xml中
<!--
这个里面用来注释
-->
四、Layout中控件
1、

android:gravity 用设置该控件中相对该控件的对齐位置
android:gravity="botton|right"右下角
android:layout_gravity 用于设置该控件相当于父控件的对齐方式
2、padding:用于设置该空间中内容相对于该控件的边距,即内边距
layout_margin:用于设置该控件相对于控件的边距,即外边距
3、layout_weight: 用于在线性布局中指定父控件剩余空间的分配比例
被设置weight值的控件,宽度应为该控件的原宽度+父控件的剩余空间比例*比例
水平方向的线性布局中:使用weight时,需注意将宽度设置为0dp
垂直方向的线性布局中:使用weight时,需注意将高度设置为0dp
A weight=1 B weight=2 都是match_parent
父控件是1match_parent B是1match_parent
A的宽度match_parent+match_parent父-(match_parentA+match_parentB)*1/3=2/3
而B占1/3
五、距离单位
px-像素,分辨率的尺寸单位
dpi 每英寸的像素点 类似于密度,即每英寸图片上的像素点数量,用来表示图片的清晰度
dp 设备独立像素
sp 可缩放像素 一般用于指定字体的大小 当用户修改手机系统字体时,应用程序中的字体大小会随之变化
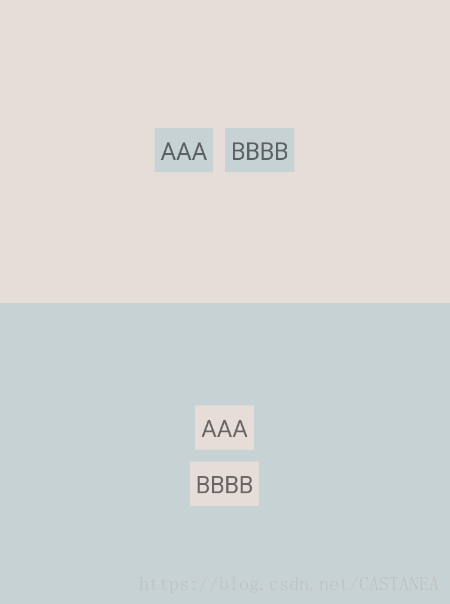
eg:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#E5DDD9"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:text="AAA"
android:textSize="20sp"
android:layout_margin="5dp"
android:padding="5dp"
android:background="#C8D2D5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="BBBB"
android:layout_margin="5dp"
android:padding="5dp"
android:textSize="20sp"
android:background="#C8D2D5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#C8D2D5"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#E5DDD9"
android:padding="5dp"
android:text="AAA"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#E5DDD9"
android:padding="5dp"
android:text="BBBB"
android:textSize="20sp" />
</LinearLayout>























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








