一、v-html 指令
- 作用:
- 获取文本数据
- 设置元素的innerHTML,此为和v-text的区别
二、代码演示
1、获取普通文本数据
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h1 v-text="testValue"></h1> <h1 v-html="testValue"></h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html> -
测试结果:

2、设置元素的innerHTML
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 设置普通文本 --> <h1 v-text="testValue"></h1> <br /> <h1 v-html="testValue"></h1> <br /> <!-- 设置元素innerHtml --> <h2 v-html="url"></h2> <h2 v-text="url"></h2> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", url: "<a href='https://www.baidu.com'>百度一下</a>", }, }); </script> </html> -
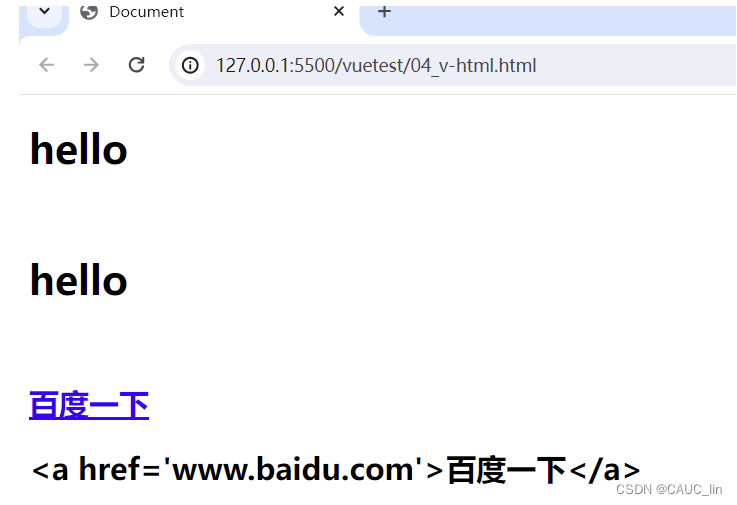
测试结果

可以看到,v-html 标签可以解析链接标签,而v-text不可以。























 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








