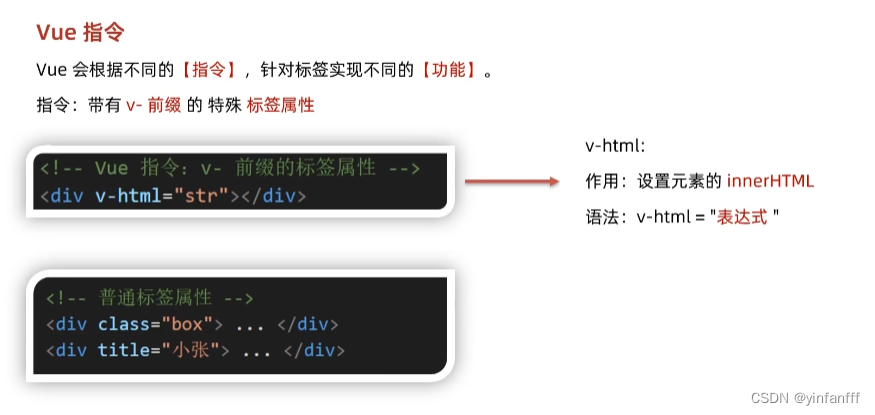
1. v-html
(1)概念

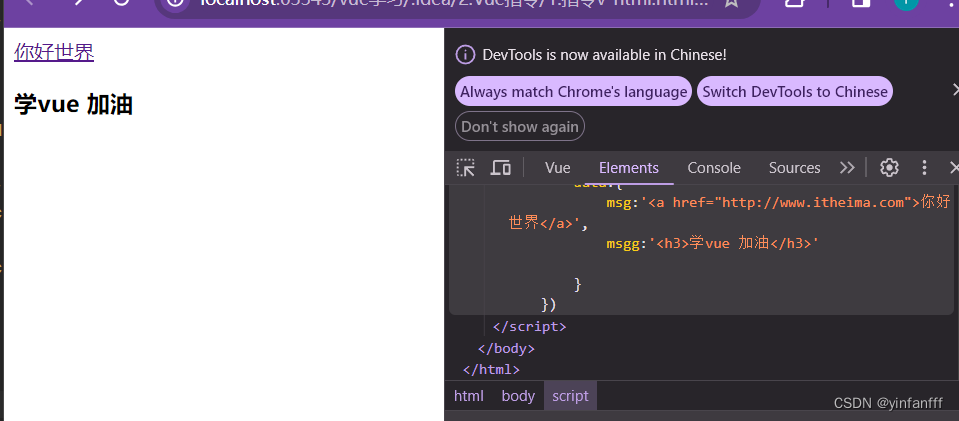
(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- {{ msg }}-->
<div v-html="msg"></div>
<div v-html="msgg"></div>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
msg:'<a href="http://www.itheima.com">你好世界</a>',
msgg:'<h3>学vue 加油</h3>'
}
})
</script>
</body>
</html>
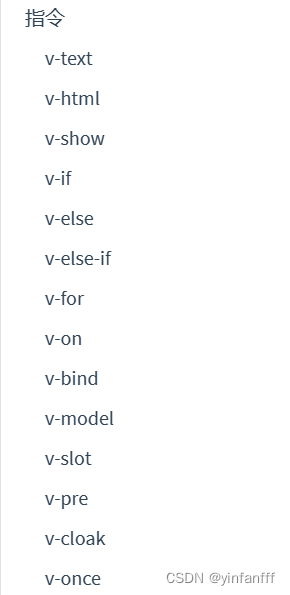
(3)常用指令

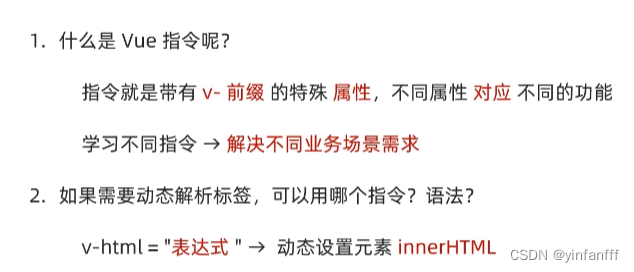
(4)总结

2.v-show和v-if

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 200px;
height: 100px;
line-height: 100px;
margin: 10px;
border: 3px solid #000;
text-align: center;
border-radius: 5px;
box-shadow: 2px 2px 2px #ccc;
}
</style>
</head>
<body>
<!--
v-show 底层原理:切换css 的display:none 来自控制显示隐藏
v-if 底层原理:根据判断条件 控制元素的 创建和移除(条件渲染)
-->
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子</div>
<div v-if="flag" class="box">我是v-if控制的盒子</div>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
flag:true
}
})
</script>
</body>
</html>4.v-else和v-else-if

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
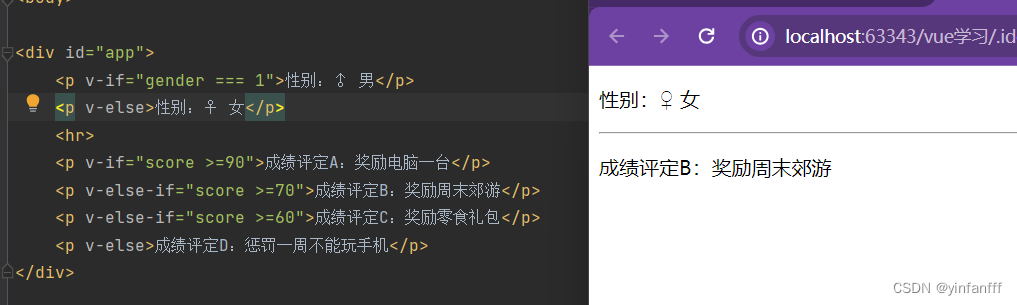
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >=90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >=70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >=60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender:2,
score:80
}
})
</script>
</body>
</html>

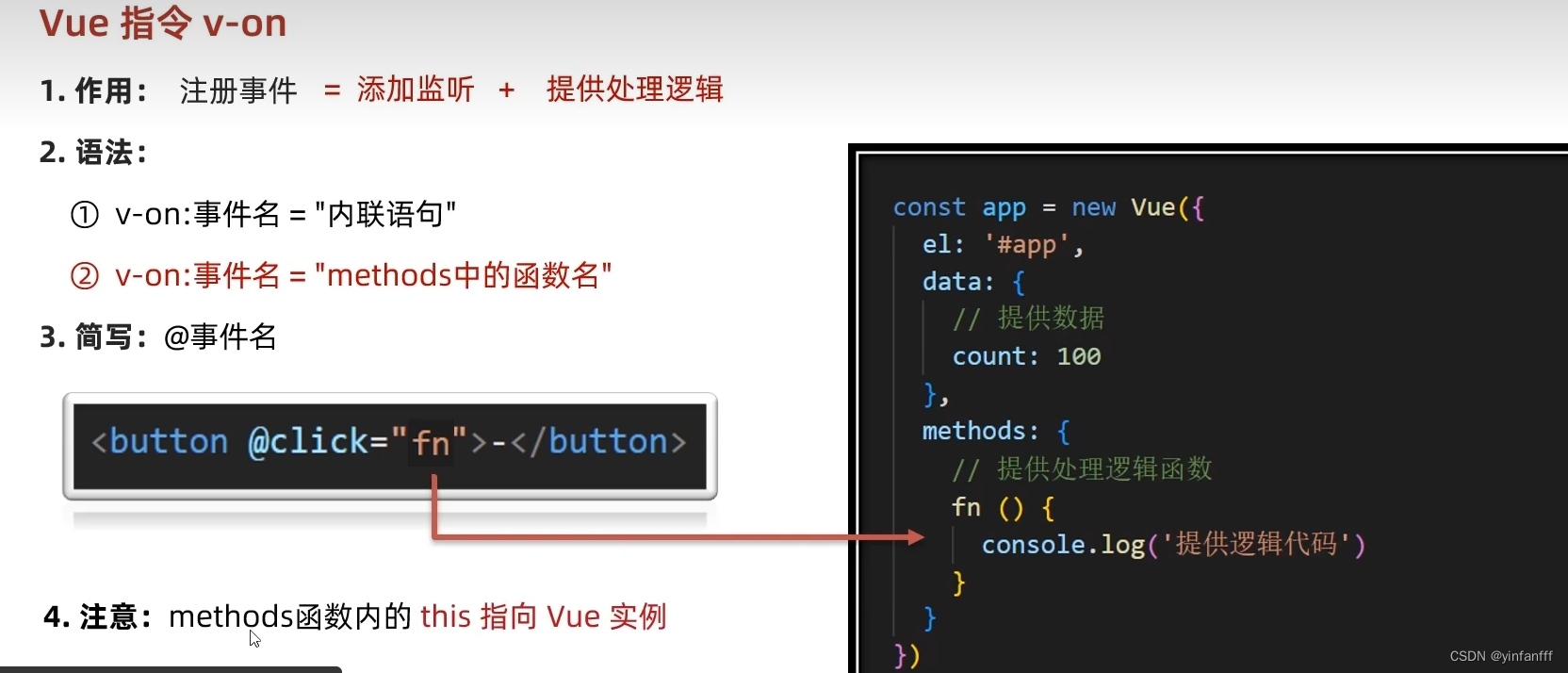
3.v-on
(1)内联语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
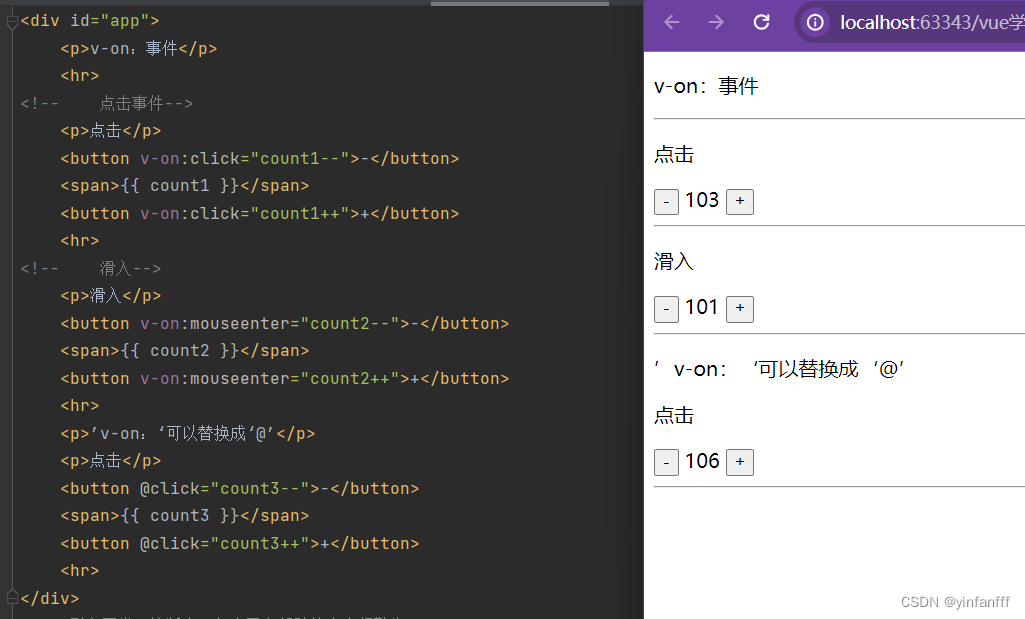
<div id="app">
<p>v-on:事件</p>
<hr>
<!-- 点击事件-->
<p>点击</p>
<button v-on:click="count1--">-</button>
<span>{{ count1 }}</span>
<button v-on:click="count1++">+</button>
<hr>
<!-- 滑入-->
<p>滑入</p>
<button v-on:mouseenter="count2--">-</button>
<span>{{ count2 }}</span>
<button v-on:mouseenter="count2++">+</button>
<hr>
<p>’v-on:‘可以替换成‘@’</p>
<p>点击</p>
<button @click="count3--">-</button>
<span>{{ count3 }}</span>
<button @click="count3++">+</button>
<hr>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count1:100,
count2:100,
count3:100
}
})
</script>
</body>
</html>
(2) 配置methods函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
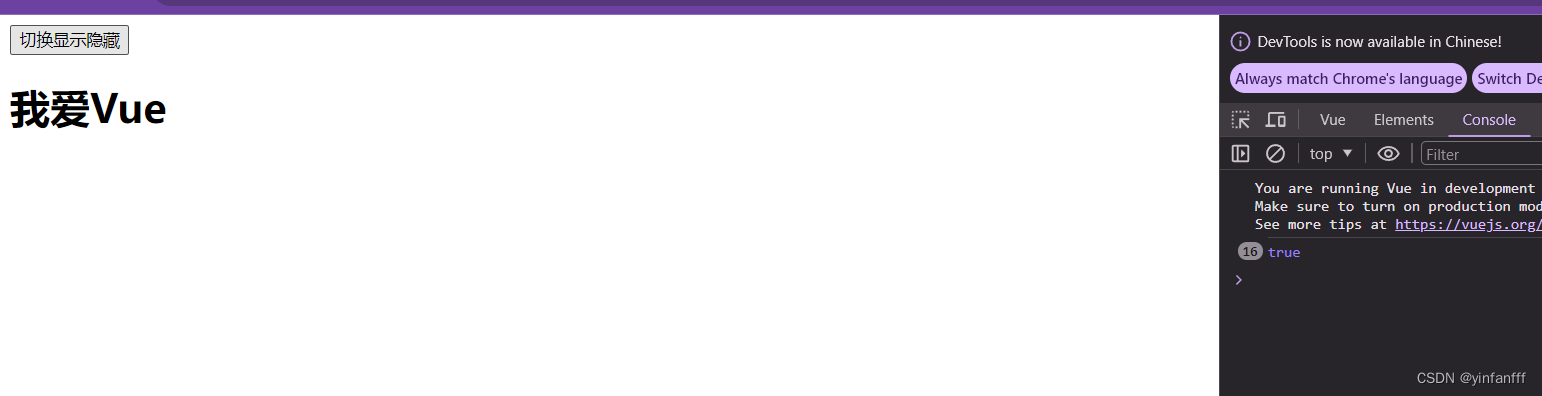
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">我爱Vue</h1>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
fn(){
// 让提供的所有methods中的函数,this都指向当前实例
// console.log('执行了fn',app.isShow)
// console.log(app === this)
this.isShow = !this.isShow //把app换成this更好维护
}
}
})
</script>
</body>
</html>
</html>
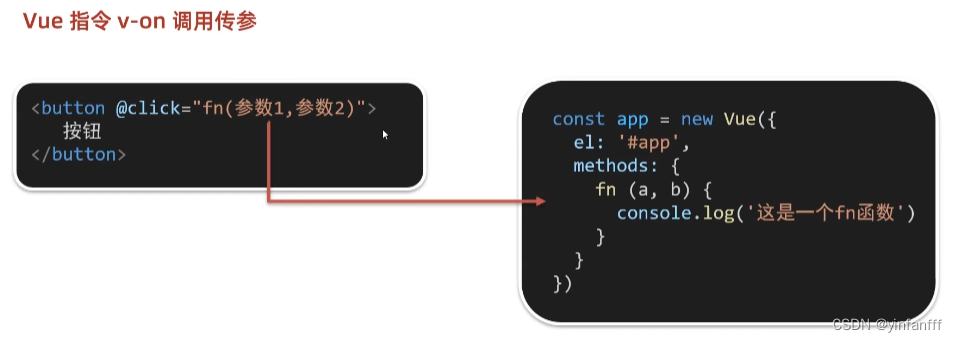
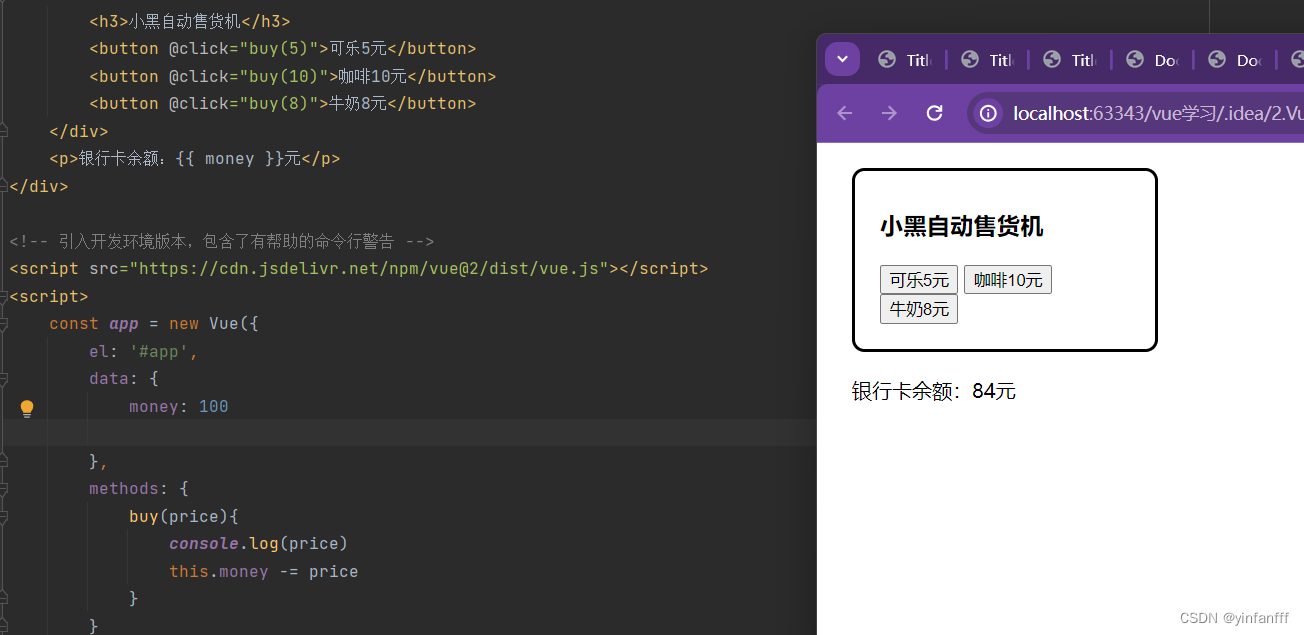
(3)调用传参

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
</div>
<p>银行卡余额:{{ money }}元</p>
</div>
<!-- 引入开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy(price){
console.log(price)
this.money -= price
}
}
})
</script>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------
注:本人是根据黑马程序员的B站教程来学习的,
链接:前端最新Vue2+Vue3基础入门到实战项目全套教程,自学前端vue就选黑马程序员,一套全通关!_哔哩哔哩_bilibili
本文章仅仅是个人学习笔记 无任何其他用途 特此说明





 本文介绍了Vue中v-html指令的使用,以及v-show、v-if、v-else和v-else-if的原理和用法,同时涵盖了v-on指令的内联语句和配置methods函数,以及如何传递参数给方法。
本文介绍了Vue中v-html指令的使用,以及v-show、v-if、v-else和v-else-if的原理和用法,同时涵盖了v-on指令的内联语句和配置methods函数,以及如何传递参数给方法。

















 1657
1657










