在iOS开发过程中,使用xib搭建界面比较省时省力,快速在xib里面添加控件约束,根据UI设计实现对称控件的约束更加重要,甚至一些等比例排布的控件,都可以使用等比例法来实现约束。
实际开发过程中,有很多情况都需要使用等比例约束来设置控件的间距,如果掌握了等比例添加约束的方法,可以提高效率,虽然这是一个小的方法点,但是还是有值得使用的价值的。
下面我分享一个比较常用的例子,具体操作如下所示:
XIB中,设置控件的宽度为屏幕一半,
步骤1:单击选中控件,然后control+右键,然后拖到背景view上面,然后弹出约束选择框,然后选择等宽“EqualWidth” 选项;
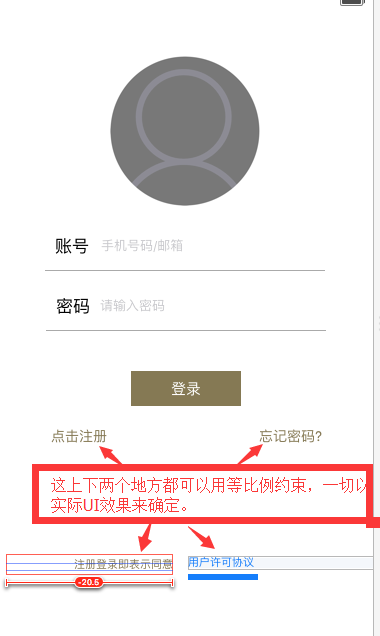
步骤2:找到步骤1中,设置的那个控件和背景view的等宽约束,然后单击,会看到右上角属性栏里面的设置比例的地方,然后设置Multiplier:0.5:1 ,然后回车,最后再把控件剩下的左、上、下约束设置好,就大功告成了。
注意:这里需要注意的是,平行对应的两个控件的一些约束的关键点,如果你想让平行的两个控件等屏幕一半宽,那么你先设置第一个控件与背景view(也就是所在视图)的等比例约束,约束添加完之










 订阅专栏 解锁全文
订阅专栏 解锁全文















 4866
4866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










