Vue 设置el-tooltip根据文字溢出…显示
在开发中,遇到文字溢出需要展示…的情况,要配合el-tooltip进行展示,若只用{{数据.length}}判断,很容易不触发。因此,可以用当前内容的宽度来进行判断,如果内容的宽度>元素的宽度。就展示…且进行tooltip提示。话不多说,来拿代码:

css:
li{
overflow: hidden !important; text-overflow: ellipsis!important; display: -webkit-box!important; -webkit-line-clamp: 1!important; -webkit-box-orient: vertical!important;
}
注(兼容IE)
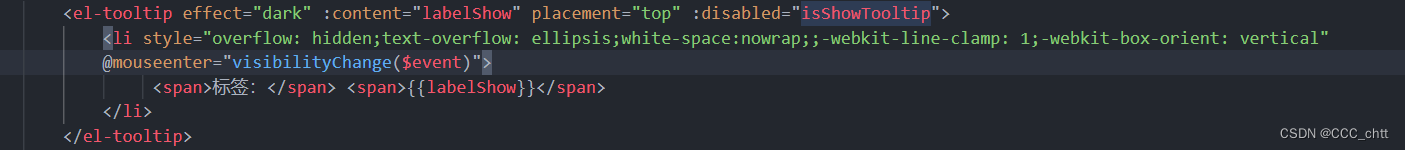
设置鼠标移入元素的方法
visibilityChange (event) {
const ev = event.target
const evWeight = ev.scrollWidth
const contentWeight = ev.clientWidth
if (evWeight > contentWeight) {
// 实际宽度 > 可视宽度 文字溢出
this.isShowTooltip = false
} else {
// 否则为不溢出
this.isShowTooltip = true
}
}
好啦现在就可以啦!
当然内容较为繁琐,需要反复循环遍历的话,可以在得到数据前先进行修改操作,界面的展示数据尽量简单化。





















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








