在今天的项目开发中,发现了一处关于el-toolTip的样式冲突。描述为,在设置placement='top’时,由于顶部空间不足,导致整体提示框下移,提示框小箭头指向出现错位,最后耗费2跟头发,最终得以解决。
样式冲突:
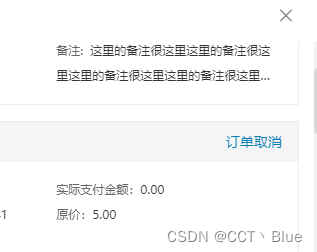
样式冲突整体描述如下图所示:

(不只是表格,在其余位置也会出现此问题。这里只是拿表格图做示例)
代码分析:
<el-tooltip effect="dark" popper-class="showTip" placement="top" content="备注很长很长很长...(可延展)" >
<span>{{item.text}}</span>
</el-tooltip>
问题分析:
如果内容过多,且空间位置不足,就会出现此状况。此类问题,设置offset偏移量肯定是不可以解决问题的,因为在实际开发需求中,我们无法写死后端传来的数据长度。
hover前:

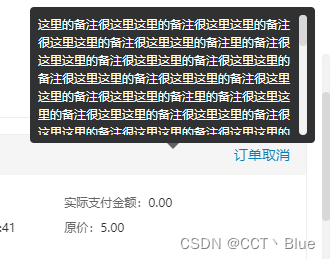
hover时:

解决代码:
问题的关键就在于我们的思路不可以限制住,可通过以下三种方式解决。
1:设置提示框宽度
.showTip{
max-width:800px
}
2:给提示框增加滚动条
.showTip{
max-height:120px;
overflow:auto;
}
3:利用容器限制输出
<el-tooltip effect="dark" placement="top">
<div slot="content" >{{需要提示的内容}}</div>
<span>{{需要移入的元素}}</span>
</el-tooltip>
注意!样式设置不要写在scoped中哈
好啦,问题解决啦,如有问题,联系我沟通





















 5691
5691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








