技术菜鸟通向技术帝成长之路(一)静态网站
方法步骤:
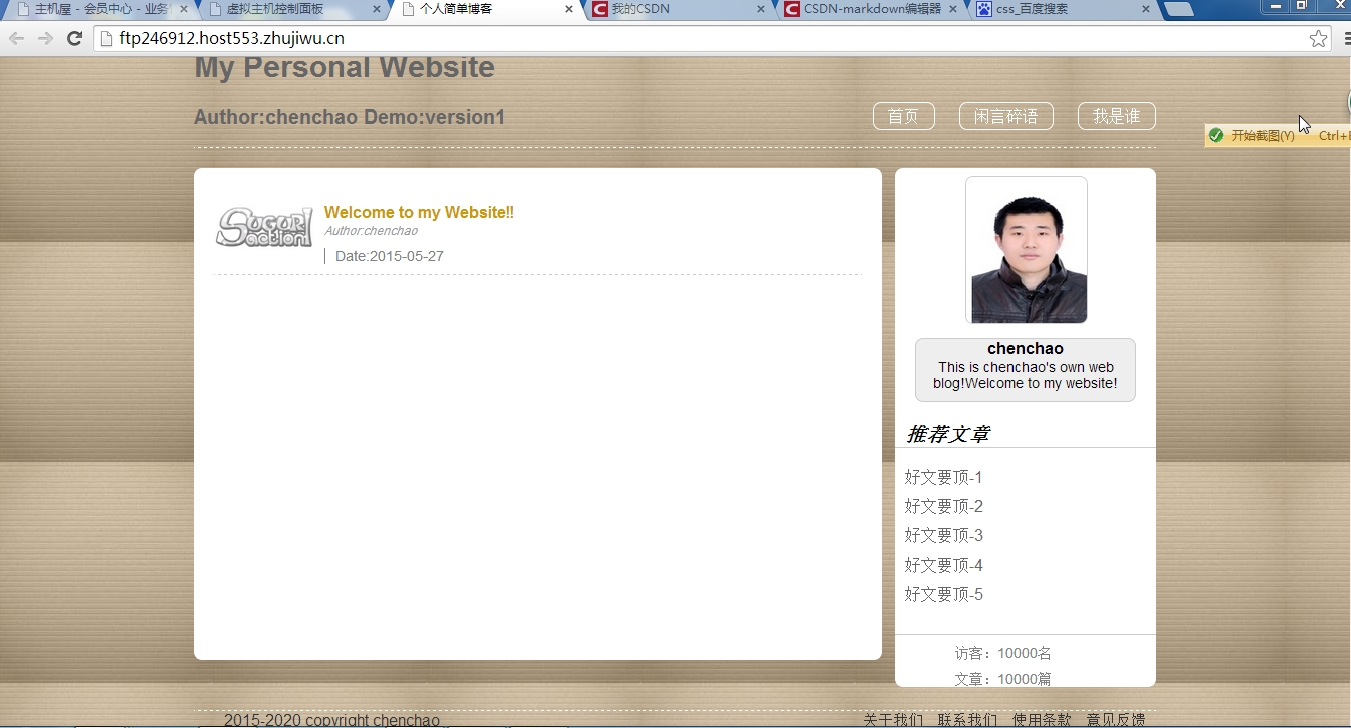
注册主机屋免费虚拟主机(个人经济问题,未绑定域名,用的是主机无免费赠送的网站域名,它支持php+mysql网站的建立,我先构建一个前端静态网站(毕竟菜鸟么),然后再慢慢去修改,增加一些效果(要再去学习jQuery),先熟悉过程哈,注册完截图如下:
在Dreamweaver中开发html页面,采用div+css开发语言,编写,调试,完成之后的文件夹格式如图(主页须命名为index.html,要不然web服务器无法识别主页位置,会报404错误,当然喽,可能有其他解决方案,我也不懂楼,哈哈),说明:_notes文件夹是系统自己生成的,css文件夹是放置我的样式表文件的,jpg是放置网页需要的背景图片之类的,index.html是主页的框架。
开始编写代码并且慢慢调试喽,由于代码比较简单,这里就不绕啥弯子了,直接附上代码吧。
1:index.html(主页信息文件):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>个人简单博客</title>
<link rel="stylesheet" type="text/css" href="css/ownSimpleBlog.css">
</head>
<body>
<div id="head">
<div class="logo_title">
<h1>My Personal Website</h1>
<h2>Author:chenchao Demo:version1</h2>
</div>
<div class="navi">
<ul>
<li><a href="">首页</a></li>
<li><a href="">闲言碎语</a></li>
<li><a href="">我是谁</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div id="wrapper">
<div class="main">
<div id="item">
<div class="item_img">
<img src="jpg/write.gif" alt="chenchao webSite demo version1">
</div>
<div class="item_content">
<h3>Welcome to my Website!!</h3>
<p class="item_info">Author:chenchao</p>
<p class="item_desc">Date:2015-05-27</p>
</div>
</div>
</div>
<div class="side">
<div class="author_info">
<div class="author_img">
<img src="jpg/myOwnPhoto.jpg" alt="chenchao demo">
</div>
<div class="author_desc">
<h4>chenchao</h4>
<p>This is chenchao's own web blog!Welcome to my website!</p>
</div>
</div>
<div class="top_article">
<h3>推荐文章</h3>
<ul>
<li>好文要顶-1</li>
<li>好文要顶-2</li>
<li>好文要顶-3</li>
<li>好文要顶-4</li>
<li>好文要顶-5</li>
</ul>
</div>
<div class="site_info">
<p>访客:10000名</p>
<p>文章:10000篇</p>
</div>
<div class="clear"></div>
</div>
</div>
<div id="footer">
<div class="site_about">
2015-2020 copyright chenchao
</div>
<div class="site_link">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>使用条款</li>
<li>意见反馈</li>
</ul>
</div>
<div class="clear"></div>
</div>
</body>
</html>
2.myOwnSimpleBlog.css(样式表文件)
@charset "utf-8";
/* CSS Document */
body{ background-image: url(../jpg/backGround.jpg); font-family:'Helvetica Neue',Arial,'Liberation Sans',FreeSans,'Hiragino Sans GB',sans-serif; }
a{text-decoration:none;}
.clear{ clear:both;}
#head{ width:960px; margin:auto; color: #666; border-bottom: dashed 1px white; margin-bottom:10px;}
#wrapper{ margin:auto; width:960px; margin-top:20px;}
.main{ width:647px; height:450px; background-color:white; float:left; margin-right:13px; border-radius:8px; padding:20px;}
.side{ width:260px; background-color:white; float:right; border-radius:8px; }
.logo_title{ float:left;}
.logo_title h1{ font-size:30px;}
.logo_title h2{font-size:20px;}
.navi{ float:right;}
.navi ul{ list-style:none; margin-top:78px;}
.navi ul li{ display:inline-block; margin-left:20px; }
.navi ul li a{ color:white; border:solid 1px white; padding:4px; padding-left:14px; padding-right:14px; border-radius:8px;}
#item{ border-bottom:dashed 1px #ccc; padding-bottom:10px; margin-top:14px;}
.item_img{ float:left; width:100px;}
.item_img img{ width:100px;}
.item_content{ padding-left:110px;}
.item_content h3{ font-size:16px; color: #C90; margin:0;}
.item_info{ font-size:12px; font-style:italic; margin:0; color:#999;}
.item_desc{ font-size:14px; margin:0; color:gray; margin-top:10px; border-left:solid 1px gray; padding-left:10px;}
.author_img{ width:120px; margin:auto;}
.author_img img { width:120px; height:145px; border:1px solid #ccc; border-radius:8px; margin-top:8px;}
.author_desc{ text-align:center; border:solid 1px #ccc; border-radius:8px; margin-left:20px; margin-right:20px; background-color:#eee; margin-top: 10px; padding-bottom:10px; margin-top:10px; }
.author_desc p{ margin:0; font-size:14px;}
.author_desc h4{ margin-bottom:10px; margin:0;}
.top_article h3{ font-size:20px; font-style:italic; border-bottom:1px solid #ccc; color:999; padding-left:10px;}
.top_article ul{ list-style:none; padding-left:10px;}
.top_article ul li{ margin-top:10px; color:#666;}
.site_info{ margin-top:30px; border-top: solid 1px #ccc;}
.site_info p{ font-size:14px; color:gray; padding-left:60px; margin:0; margin-top:10px; }
.site_about{ float:left; color:#333; padding-left:30px;}
.site_link{ float:right;}
.site_link ul{ list-style:none; margin:0;}
.site_link ul li{ display:inline-block; margin:0; color:#333; padding-right:10px; font-size:15px;}
#footer{width:960px; margin:auto; border-top: dashed 1px white; margin-top:560px;}坚持到这里,相信小伙伴们必须已经调试完了(我这小菜鸟调了很长时间才完成,呜呜),下面用Dreamweaver连接你的站点,之后把本地文件上传,即可完成相关的部署啦(比较简单,就不再赘述啦!大家自己去试试就会啦)。最后的效果图在这里展现一下,后面的任务是尽快学习jQuery,做做页面的美化,做网站么,就要多练,后面会继续加大练习的力度,大家一起努力加油吧!!
网页做的比较简单,主要为了先熟悉流程,之后再慢慢加大难度,到这里,基本的步骤应该清楚了吧,哈哈,菜鸟进阶之路,加油!

























 3760
3760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








