在经历了自己的学习和对网上大神们的理解的整理后,我言简意赅的整理下border-image的各属性含义以及用法。
顾名思义就是为边框应用背景图片,与我们平常用到的background还是有点类似。
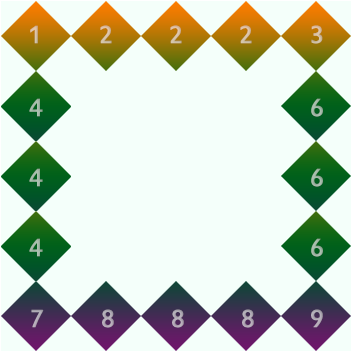
一张图,让你基本了解
url:图片地址,即对应图中的灰色图片
4个数字参数:切割图片的宽度,单位是像素(px),也可使用百分比,按顺时针方向依次切割,如图中标明
切割后产生八个切片,四个角会全尺寸缩放到border的四个角,除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的border位置
repeat、round、stretch:图片的延伸方式,分别为重复、平铺、拉伸
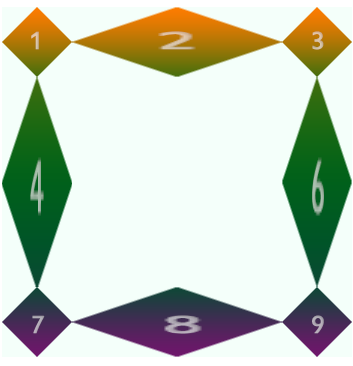
下面我们从另一张图来理解下延伸方式
原图:

repeat:就是一直重复,然后超出部分剪裁掉,而且是居中开始重复,图片本身不会压缩会延伸
 或
或
round:可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸)

stretch:很好理解就是拉伸,有多长拉多长。有多远“滚”多远。

上述三种延伸方式可以看出,border的四个角始终是不变的。
个人学习的一点总结,有不足的地方希望大家多多提出 。
。























 47
47

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










