border-image 属性最简单的使用方法如下所示:
border-image:url( 图像文件的路径) A B C D
-webkit-border-image:url( 图像文件的路径) A B C D
-moz-border-image:url( 图像文件的路径) A B C D
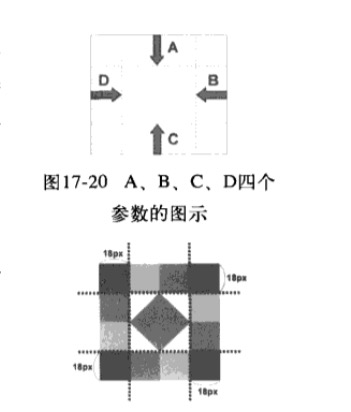
第一个参数为边框所使用的图像文件的路径,A B C D 四个参数标示当浏览器自动把边框所使用到的图像进行分割时上边距、右边距、下边距及左边距。

也可以指定边框宽度:
border-image:url( 图像文件的路径) A B C D /border-width
border-width表示边框的宽度,当然也可以四个边框不一样宽,写四个值分别对应左上右下边
也可以设置四个边中图像的显示方法
border-image:url( 图像文件的路径) A B C D /border-width topbottom leftright
topbottom 表示元素上下两条边中图像的显示方法
leftright 表示元素的左右两条边的显示方法
在显示方法中可以指定值为 repeat stretch round 三种
repeat:图像将以平铺的方式进行显示
stretch:图像将以拉伸的方式进行显示(四条边中的图像均已拉伸方式显示,中间的图像也以拉伸的方式显示)
repeat+stretch:上下边平铺,左右边拉伸
round:与将显示方法指定为 repeat 时类似,都是平铺,只是最后显示的一幅图不能完全显示的时候,不超过图像的一半则舍去,前面的扩大;如果超过一半,则完全显示,前面的压缩
在使用 border-image 属性的时候,仍然可以正常使用背景图像,但是为了不让边框图像挡住背景图像,需要使用中间为透明的边框图像,否则背景图像就有可能被边框图像的中间挡住。





















 5036
5036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








