导航栏
基础的HTML语法我就不讲了,这些在W3C、菜鸟教程、壹佰教程等都能找到,下边我就分享一个前端导航栏是怎么写出来的:
1、工具
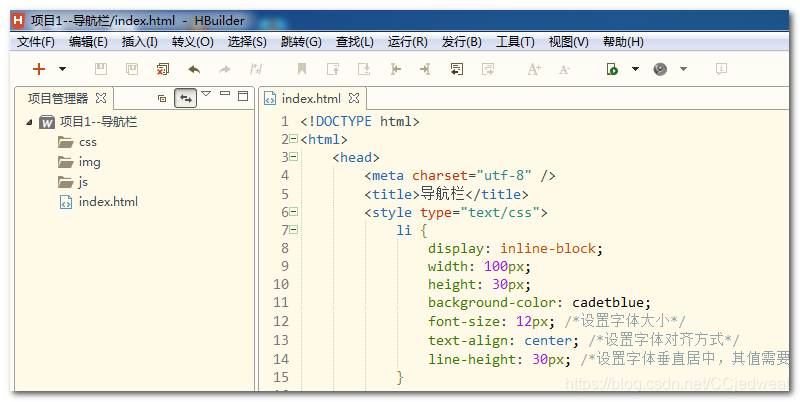
俗话说,工欲善其事,必先利其器,分享一个写前端的利器,Hbuilder,现在已经升级为HbuilderX了,但是我还是比较喜欢用Hbuilder,这个看你自己选择。
上图就是Hbuilder,具体怎么用呢,嘿嘿,去百度吧,教程遍地都是。
2、效果图
回归正题,展示一下导航栏的效果图:

3、代码
下面讲下代码怎么写,先上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<style type="text/css">
li {
display: inline-block;
width: 100px;
height: 30px;
background-color: cadetblue;
font-size: 12px; /*设置字体大小*/
text-align: center; /*设置字体对齐方式*/
line-height: 30px; /*设置字体垂直居中,其值需要等于height的值*/
}
a {
color: white;
text-decoration: none; /*去掉超链接下划线*/
}
a:hover {
color: blue; /*鼠标悬停显示红色*/
}
a:active {
color: green; /*鼠标激活显示蓝色*/
}
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">新闻快递</a></li>
<li><a href="#">产品展厅</a></li>
<li><a href="#">招商加盟</a></li>
<li><a href="#">服务专区</a></li>
<li><a href="#">下载中心</a></li>
<li><a href="#">工程案例</a></li>
<li><a href="#">信息反馈</a></li>
</ul>
</body>
</html>
首先你需要必备的知识,HTML和CSS,这里我不就不详细讲解这些知识,我只讲细节的东西。
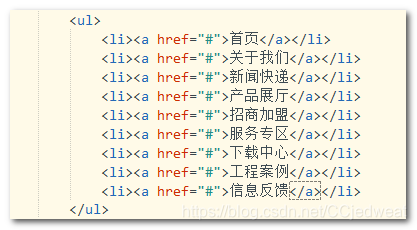
(1)首先我们写一个无需列表,把列表项列举出来:

然后给每一个列表项设置一个超链接,为了不跳转,我们只需把herf的值设置为#即可。
(2)通过css来控制页面的排版:

首先,我们对<li>标签进行设置,因为<li>标签是一个块级元素,我们需要把它设置为内联元素,这样,列表项就能在同一行,然后设置每个块的高度和宽度,还有背景颜色和字体大小,为了使字体居中显示和垂直方向居中显示,我们可以设置:
text-align: center;
line-height: 30px;
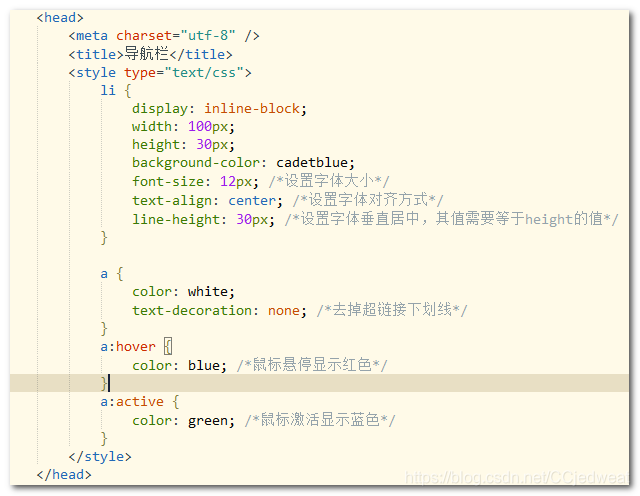
(3)上面的设置基本算可以了,下面设置超链接,让整体效果更好:
a {
color: white;
text-decoration: none; /*去掉超链接下划线*/
}
a:hover {
color: blue; /*鼠标悬停显示红色*/
}
a:active {
color: green; /*鼠标激活显示蓝色*/
}
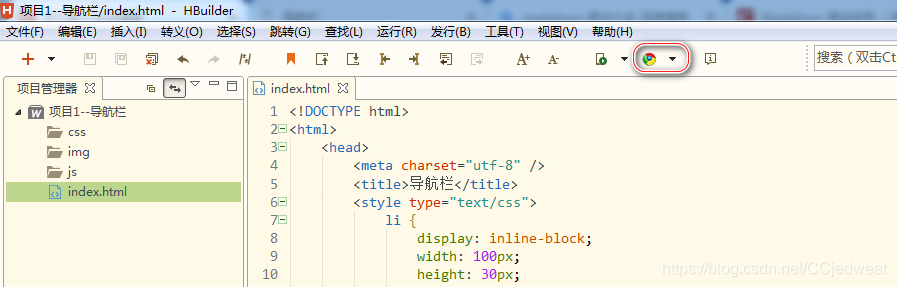
4、浏览器测试
点击我标记的小图标即可

这里我们用Chrome浏览器测试:

这样一个简单的导航栏我们就完成了,是不是很简单呢。
结束语
学习使你进步,加油!





















 4106
4106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








