前后端分离项目,springboot项目和vue项目部署到Linux服务器(详细步骤、有软件白嫖)
简介
这个项目是在大三作为课设的时候和小伙伴一起做的,我是后端,还有一个做前端,后端项目使用的是springboot框架做的,前端是用vue项目做的,然后当在本地测试没问题之后就把两个前后端项目布置到同一台服务器上,服务器是自己买的阿里云服务器,这里的步骤都是自己一步步成功实现的,也参考了很多文章,现总结如下:
springboot项目部署到Linux服务器上
这里的步骤主要是参考下面此文章的:链接
下面的就是自己的步骤:
Linux安装jdk运行环境
安装jdk环境是老熟人了,上面的链接就是安装jdk的
1.首先要下载Linux运行环境的jar包,我们选择Linux64位的就可以了,现在一般都是64位的了。官网地址:官网地址,地址可能是会变的,灵活一些,百度“jdk下载”之类的关键字一般也能看到oracle的官网。我下载下来是这样子的
2.安装winscp软件把文件传输到Linux系统上,这个就是一个传文件的软件,这个自行百度进行安装,可以拉到最后有百度网盘的安装包链接。把jar包直接拖到对应的目录上面
这里的ajva目录是自己用来放上面的jar包的,这个目录自己创建即可
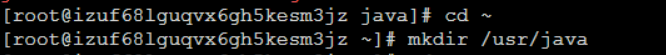
3.然后创建一个文件夹进行jdk的安装,
自己在usr文件夹下创建了一个java的文件夹是用来放jar包的解压缩文件的,可以自己自行确定放在哪,这个文件夹的创建也可以在winscp直接右键创建文件夹
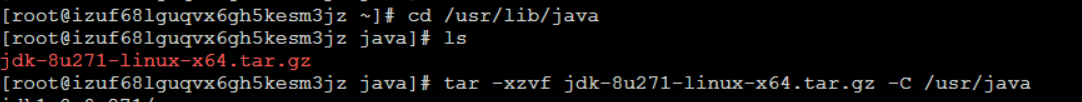
4.然后解压到/usr/java
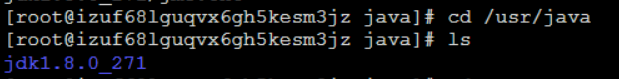
,然后查看一下是否成功
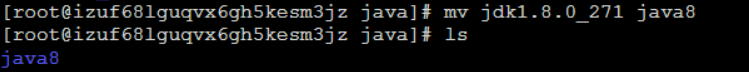
当看到对应的文件夹中有这个文件的时候就没问题了,这个文件改一下名字方便后面的操作

5.然后就是在.bashrc文件配置环境变量了,如果之前有搞过Linux的java环境的应该就不陌生,首先
cd ~ //进入主文件夹
然后
ls -a //查看有什么文件
,因为.bashrc文件是隐藏文件,所以-a,a也就是all就可以查看隐藏的文件。
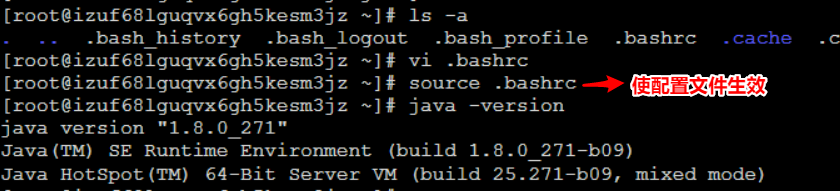
6.然后就是进行配置环境变量了,接下来通过vi .bashrc命令编辑打开这个文件并编辑,打开后按就可以进入编辑模式,在文件最后加上环境变量配置内容按exit退出编辑模式返回命令模式输入:wq保存并退出vim
配置文件加入如下内容:
主要的过程如下变量
然后java -version查看版本号就可以了
部署项目到Linux服务器
1.接下来就是部署项目,首先把maven的项目进行clean,然后package,然后在target目录下就可以看到jar包,

2.把这个打包成的jar包通过winscp发送到Linux服务器
自己把这个jar包放到本地的文件夹,然后直接发送到Linux服务器,自己建一个project目录放jar包,然后就在project目录下运行

上面是摘取其他文章的,这里主要就是传输jar包,运行jar包
这个就是自己文件的目录,通过此命令运行jar包
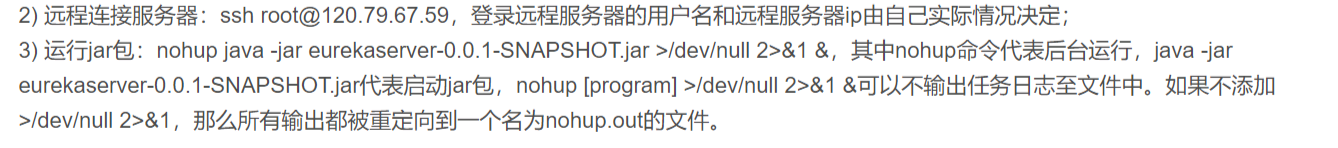
nohup java -jar xxx-SNAPSHOT.jar >springboot.log 2>&1 &
这个命令主要是启动xxx-SNAPSHOT.jar这个项目,然后把项目的启动信息和日志等放在springboot.log这个文件下,可以看看上一张图片,如果不指定输出的文件,就会把输出信息默认输出到nohup.out文件夹下
主要的命令截图如下:
里面的启动没有指定输出文件就会把启动信息等输出到nohup.out文件下,可以使用vi命令打开看一下,和我们在idea中启动springboot项目的输出信息是一样的。
3.一些主要的命令如下
vue项目部署到linux服务器上的nginx代理服务器上
在Linux服务器部署nginx
这里主要参考的文章是这两个链接1,
链接2
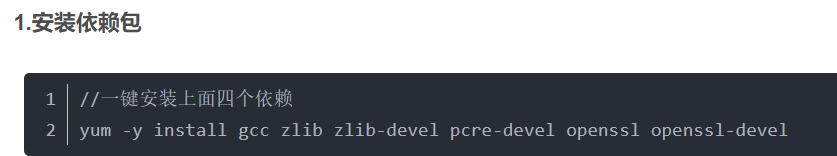
1.
2.
3.
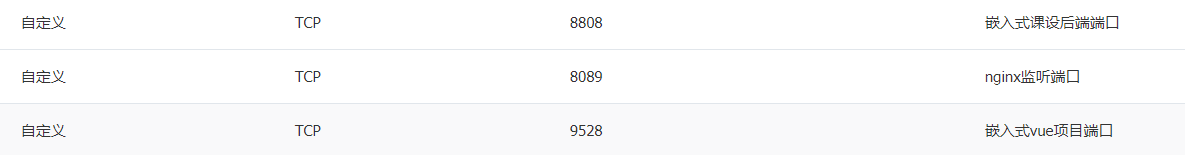
4.修改端口,防止端口被占用
这里的修改配置和前面的步骤差不多,也是通过vi打开文件,然后进行编辑并退出
5.记得在阿里云把8089端口放开
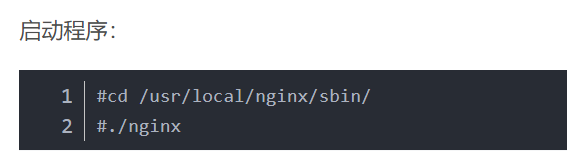
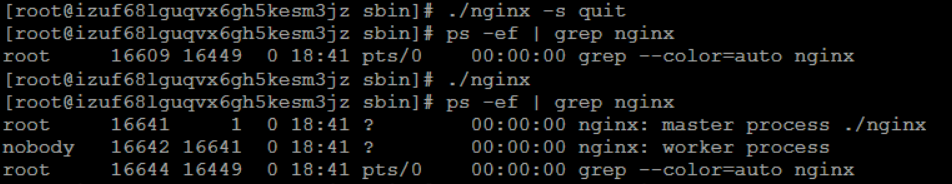
6.然后启动nginx
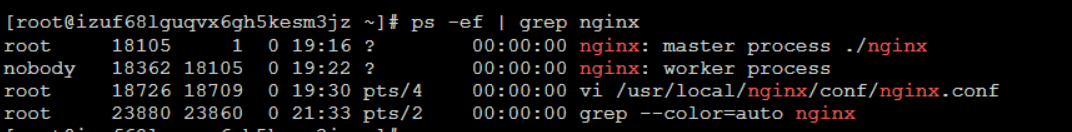
查看是否启动成功
或者这个命令
7.最后在浏览器访问即可,输入IP地址+端口号(之前的配置文件里配置的端口号),
然后项目就部署成功了
常用nginx命令
之前试过用stop没有成功,因此我是用quit来停止nginx
部署vue项目到nginx
1.首先就是执行命令npm run build进行项目打包
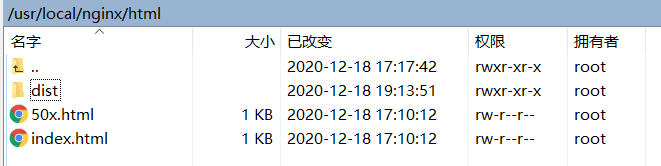
2.然后我们把这个dist文件夹直接丢到服务器上,我是直接丢到nginx的html文件夹里面
3.然后nginx配置文件配置一下vi /usr/local/nginx/conf/nginx.conf,
主要就是改root,因为这个是指定项目的根目录,所以就改成这个目录,原来的root是html文件夹,只要在后面加一个dist的目录来识别就可以了。
4.然后cd到sbin目录,然后重新启动nginx,
./nginx -s reload
5.然后访问前面的nginx网址就可以了,也就是
然后就正常出现前端页面了
软件自取:链接
提取码:fq47
复制这段内容后打开百度网盘手机App,操作更方便哦
这篇文章码了差不多2小时,也是比较正式的第一篇博客,里面有一些内容是直接截图其他博客的(懒癌o.o),所以如果对你有用,求点赞收藏o( ̄▽ ̄)d





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








