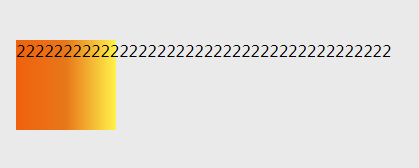
效果图入下:

注:这里我们可以直接对内容显示一行,或者显示多行,对超出的部分隐藏或者显示省略号
这里还需要注意胡是内容父元素是有宽度、高度
原代码,其样式
<div class="center-in-center">
<div class="goBeyond">
2222222222222222222222222222222222222222
</div>
</div>
.goBeyond{
background: linear-gradient(to right, #f0610e, #e8771a, #fff34a);
width:100px;
height:90px;
}改变后其代码
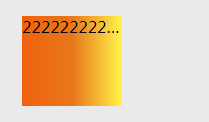
只显示一行其效果图:

.goBeyond{
background: linear-gradient(to right, #f0610e, #e8771a, #fff34a);
width:100px;
height:90px;
text-overflow:ellipsis;
overflow:hidden;
}overflow:hidden; 隐藏域,对超出部分进行隐藏
text-overflow:ellipsis; 文本省略号
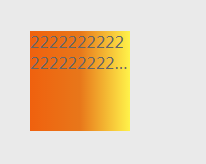
显示多行的效果图:

.child{
background: linear-gradient(to right, #f0610e, #e8771a, #fff34a);
width:100px;
height:100px;
}
.goBeyond{
background: linear-gradient(to right, #f0610e, #e8771a, #fff34a);
width:100px;
width:100%;
height:auto;
overflow:hidden;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
color:#666666;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}display:-webkit-box; 将对象作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)
-webkit-line-clamp:2; 这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。
<div class="child">
<div class="goBeyond">
2222222222222222222222222222222222222222
</div>
</div>其实仔细看过代码的,感觉这就是一个bug























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








