安装和使用vue-router
npm install vue-router --save使用vue-router的步骤
第一步:创建路由组件
第二步:配置路由映射:组件和路径映射关系
第三步:使用路由:通过<router-link>和<router-view>
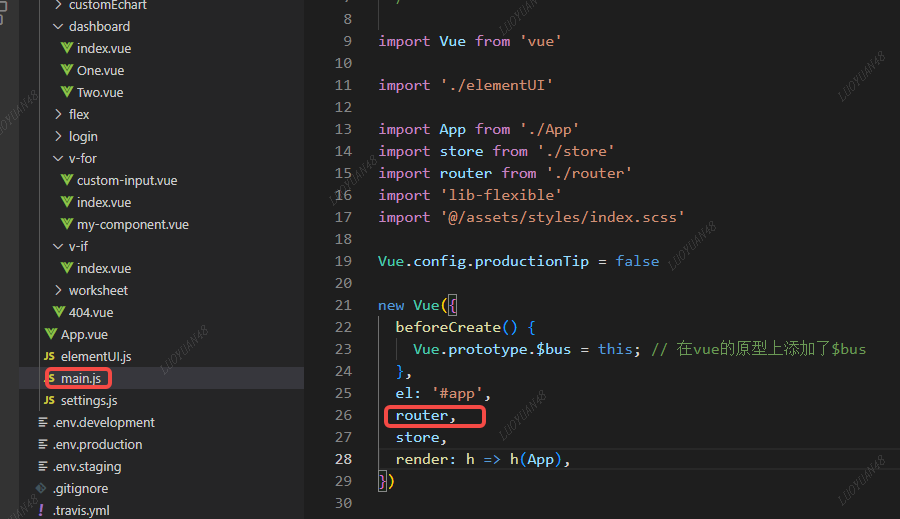
创建router实例

挂载到Vue实例中

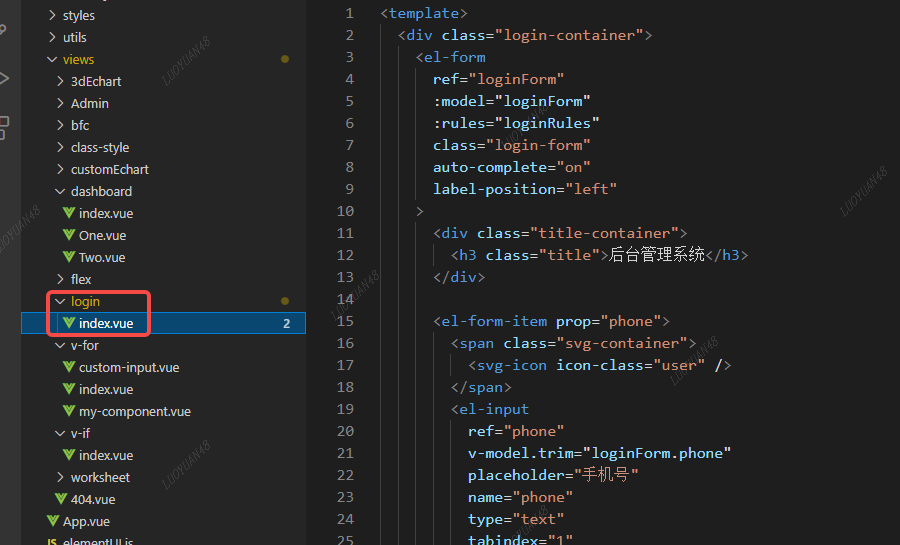
创建路由组件

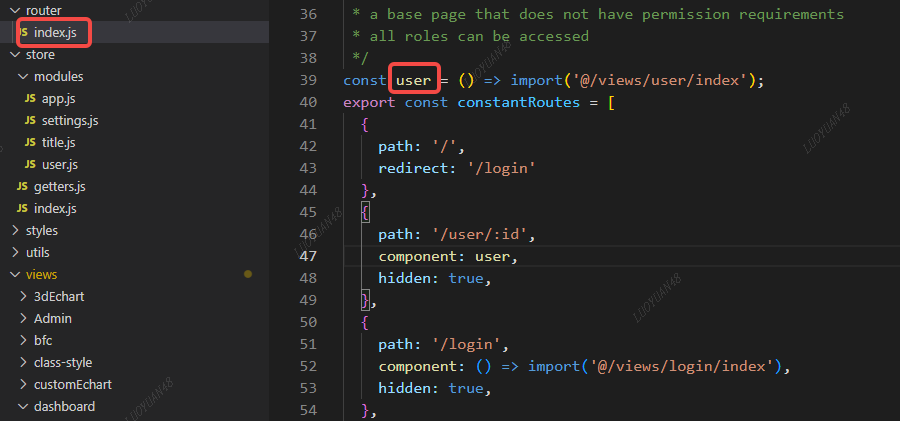
配置组件和路由的映射关系(routes 数组)

使用路由
<template>
<div>
<router-link to="/login"></router-link>
</div>
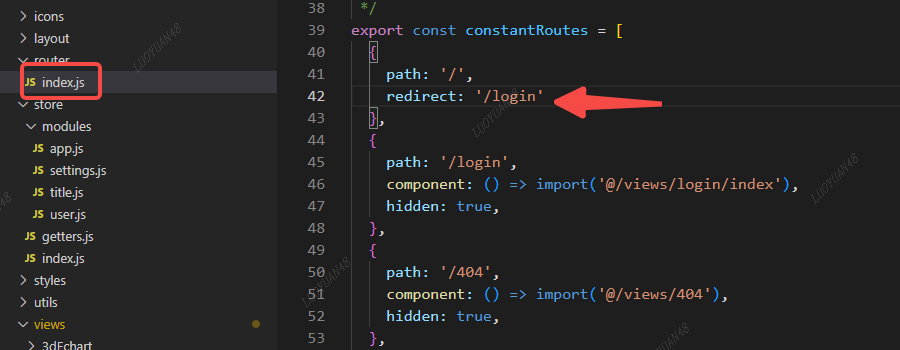
</template>路由的默认路径
我们在routes中又配置一个映射
path配置的是根路径:/
redirect是重定向,也就是我们将根路径重定向到/home的路径下,这样就可以得到我们想要的结果了。

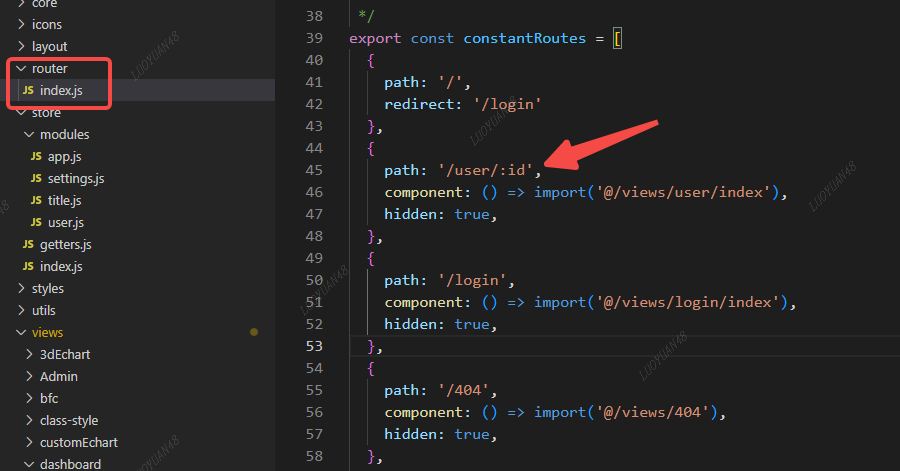
动态路由

路由懒加载
方法1:

方法2:

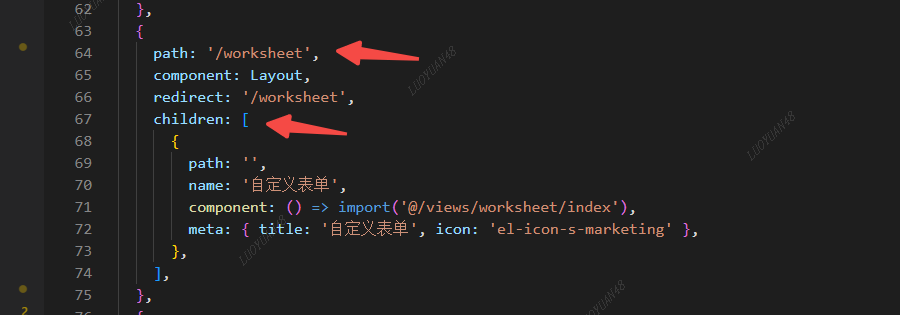
嵌套路由实现

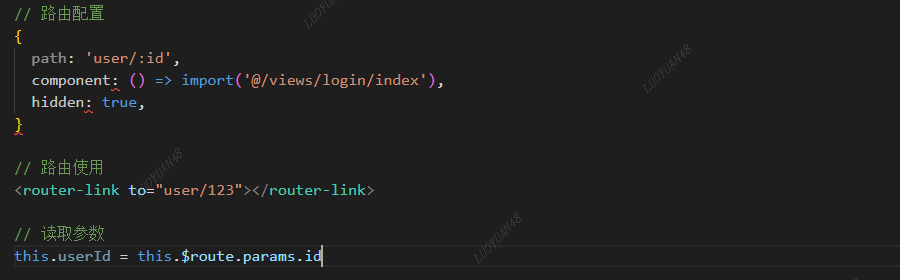
传递参数的方式
方式A:这种需要在路由配置好可以传递参数XXX的,不是最方便的

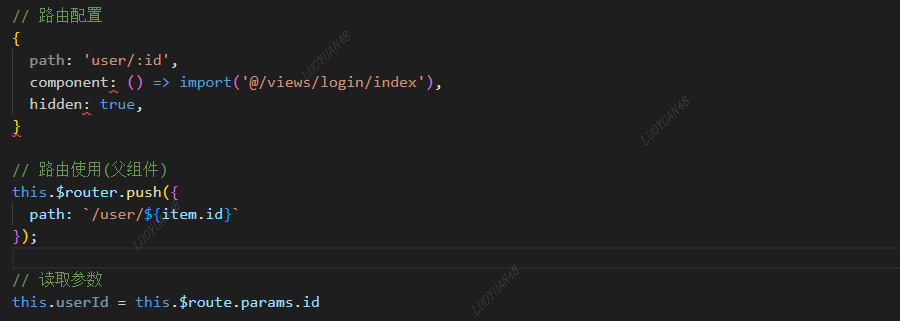
方式B:这种同样需要在路由配置好可以传递参数XXX的,不过是用到push方法的

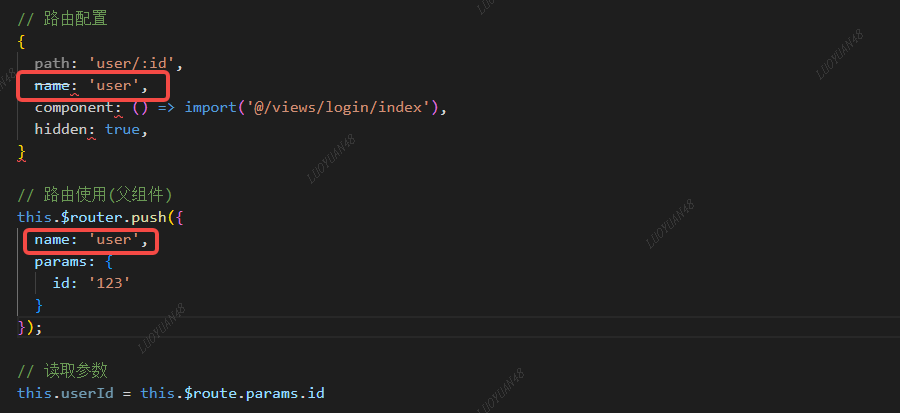
方式C:这种不需要在路由配置好根据路由的名称,需要保持一致

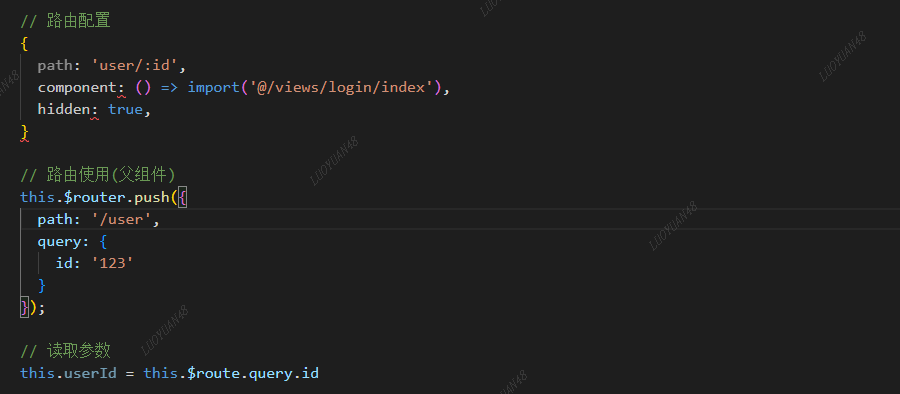
方式D:这种不需要在路由配置好根据路由的名称,通过query来传递

导航守卫的使用
路由守卫是什么?
作用:对路由进行权限控制。(来判断用户是否登录,该页面用户是否有访问该页面权限)
路由守卫就是:
比如说,当点击商城的购物车的时候,需要判断一下是否登录,如果没有登录,就跳转到登录页面,如果登陆了,就跳转到购物车页面,相当于有一个守卫在安检。
路由钩子的执行流程,钩子函数种类有:全局守卫、路由守卫、组件守卫。
路由守卫有三种:(全局、组件、独享)
1:全局路由守卫: 全局前置守卫、后置守卫
router.beforeEach((to,from,next)=>{})
router.afterEach((to, from) => {})
2:组件路由守卫:
beforeRouteEnter:(to,from,next)=>{}——到达
beforeRouteUpdate:(to,from,next)=>{}——路由更新之前(组件没有变化但是路由变了–动态路由)调用
beforeRouteLeave:(to,from,next)=>{}——离开
点击其他组件时,判断是否确认离开。确认执行next();取消执行next(false),留在当前页面。
2:独享路由守卫: (只能针对一个页面使用)
router.beforeEnter:(to,from,next)=>{}
每个守卫方法接收三个参数:
①to: Route: 即将要进入的目标路由对象。
②from: Route: 从哪个路由离开。
③next: Function: 决定是否展示你要看到的路由页面。
• next()用法一: next()直接通过
• next()用法二:next(“/login”):强行跳转到指定页面
• next()用法三: next(false):不允许跳转
export function setupPermissionGuard(router) {
router.beforeEach(async (to, from, next) => {
const { state, commit, dispatch } = store;
// 不需要登录,可访问
if (to.meta.ignoreAuth === true) {
next();
return;
}
// 刷新重新登录
if (!state.appToken) {
await dispatch('relogin');
}
// 处理token
const hasToken = !!state.appToken;
if (!hasToken) { // 未登陆,或过期
// 重定向到登录页
const redirectData = {
path: LOGIN_PATH,
replace: true,
};
next(redirectData);
return;
}
// 判断是否有权限
const hasAuthority = to.meta.permId && hasPerms(to.meta.permId);
if (hasAuthority) { // 权限验证
if (to.meta.ignoreKeepAlive !== true) {
// 页面需要缓存, 添加到缓存
const { cachePages } = state;
const { matched } = to;
commit('setCachePages', [...cachePages, ...matched.slice(1)]);
}
next();
return;
}
next(from.path);
});
router.afterEach((to) => {
if (to.meta?.label) {
// 设置页面`title`
document.title = `设置页面title - ${to.meta.label}`;
}
});
}
如果对你有用,麻烦点赞,收藏,转发。
谢谢






















 2001
2001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








