问题及解决过程
Swagger版本:
<!--导入swagger依赖-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
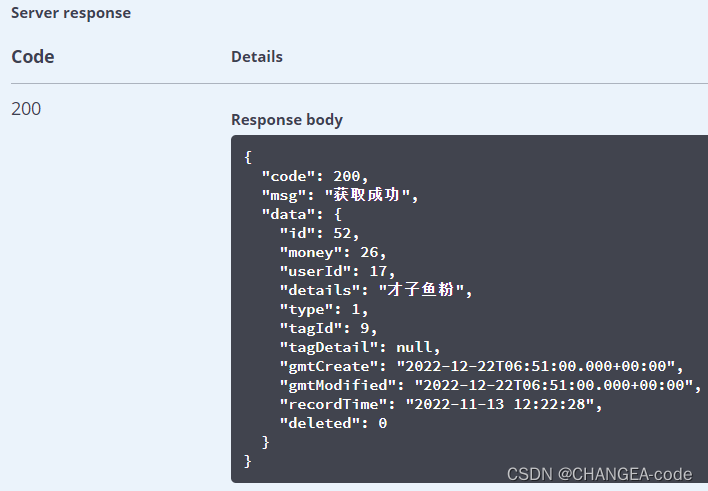
我的SpringBoot部署在云服务器上,访问Swagger-ui接口文档成功,但发送请求失败。
发现Swagger页面上报错:TypeError: Failed to fetch
注意到发送的请求地址:

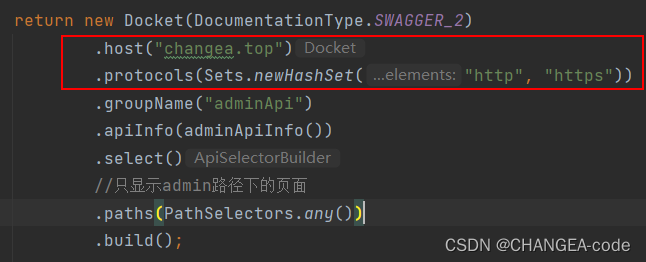
原来是没有配置域名的原因。配置如下:

(其中,协议类型我多添加了https,但对结果无大碍)
重启项目后,发现还是无法解决问题。
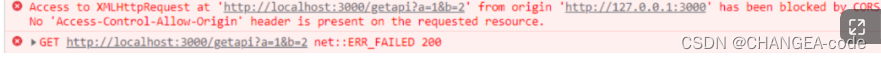
F12查看了Network,发现请求返回200状态码。但查看了Console后,发现报错类似如下:

原因是跨域问题。即浏览器的同源策略,要求同源才能访问。大致过程是:浏览器会在请求从服务器返回后查看是否有Access-Control-Allow-Origin头信息,若有才接受数据;否则拒绝请求。
于是修改后端代码,在Controller类上添加了@CrossOrigin。重启项目后仍然无法解决。
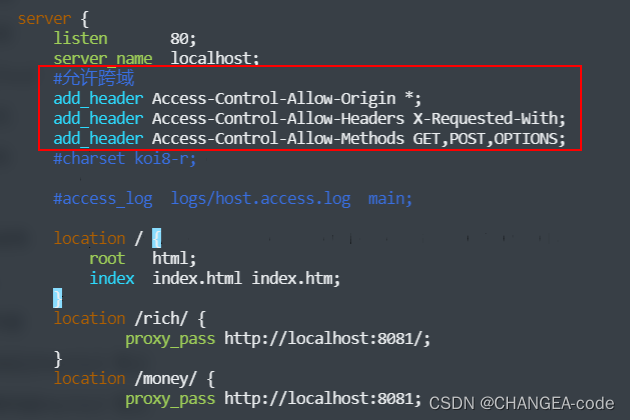
发现会不会是云服务器的nginx没有配置同源策略?于是在/etc/nginx/nginx.conf文件添加内容如下:

最后果然访问成功!看来还是nginx没有设置跨域搞的鬼。

总结:出现这个报错的原因有两个:
● Swagger少了host配置;
● 忽视了Nginx也有跨域策略;
跨域资源共享
跨域资源共享(CROS):是解决跨域问题的策略之一,也是主流浏览器支持的功能。通过额外的HTTP请求头来允许浏览器上的一个源能访问另一个源的服务器。
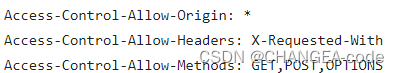
一个跨域HTTP请求中,当浏览器发送请求时会携带Origin字段,表示来自哪个源的请求,服务器接受请求则会判断是否为允许的源,若是,则返回请求时添加以下几个字段:

(其中Access-Control-Allow-Headers指服务器允许的自定义Header字段名)
其次,对某些复杂请求,则会触发CORS预检请求,以避免服务器遭受一些未知风险。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








