本来我们使用ajax来异步处理数据时,有时候需要返回data,这时候我们在service(action)中使用下面的代码完成返回:
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("UTF-8");
response.getWriter().write("用户名存在!");
然后我们在js文件中使用:
$("#existVerify").text("("+data+")");
$("#existVerify").show();
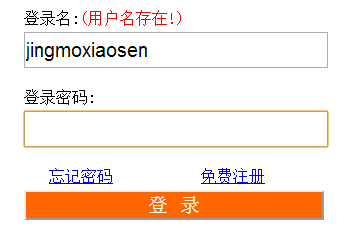
来获取后台写入的数据,这时候我们在google中测试,发现多好着呢,效果如下截图:

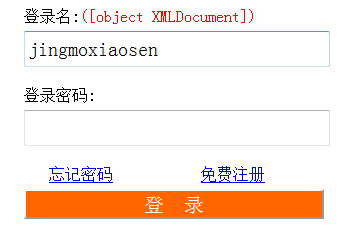
但是我们都知道做前台都要测试多个浏览器,当我们使用firefox(火狐)测试时发现,效果确实如下图所示:

这时候我们就很痛苦了,为什么这里不显示呢,但是可以肯定的是已经能获取数据了,只是好像格式不对,哪里出了问题呢?发现原来是在后台写入时,即当我们write时,没有设置response的返回值类型,它就默认为html,但是火狐浏览器不认识,所以只能解释为object XMLDocument,为了解决问题,我们只需要给response设置以下的内容即可:
response.setContentType("text/plain");这样程序就知道了返回的类型为text类型,这样问题就解决了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








