流应用开发
1.前端是HBuilder 编写的html页面,UI控件用MUI;
2.后台用Eclipse开发的Servlet做控制器;
3.前后台交互用MUI的Ajax。
在Hbuilder中选择在安卓手机(我的手机是安卓的)运行编写好的移动应用,前端写好登陆页面;后台使用Eclipse编写,采用MVC设计模式分层设计,包括连接数据库和操作数据库的UserDAO层,模型层User,控制层Servlet命名为UserAction,客户端发出的请求均经过Servlet拦截处理,业务包括增加用户,查询用户名是否可用等。
在进行ajax异步访问的时候,需要明确url: IP:port/后台项目名称/UserAction?action=login,
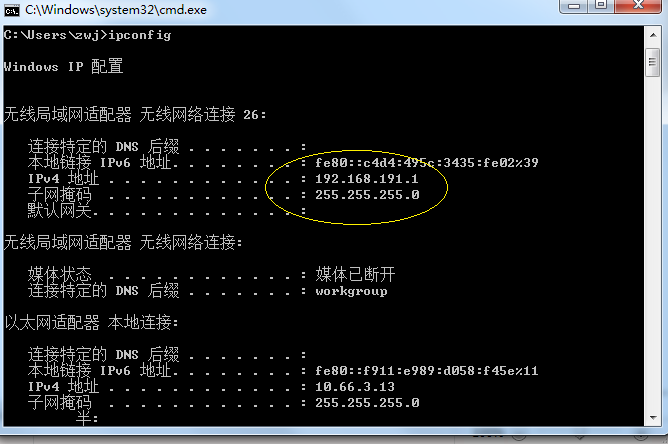
IP的确定:ipconfig

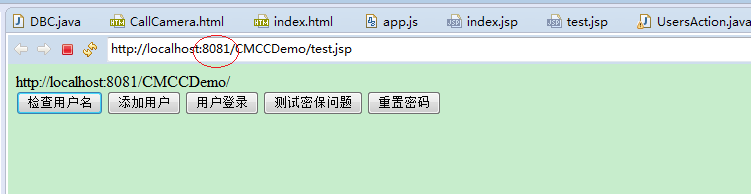
端口号确定:
在后台编写一个index.jsp,配置好Tomcat,在后台运行index.jsp会自动打开内置浏览器,即可看见服务器端口号,

后台项目名称:
CMCCDemo
以上几个关键点是必须配置好的,不然无法访问后台。





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








