一、在visual Studio Code创建文件夹population

二、建立子文件夹js,并导入js相关文件

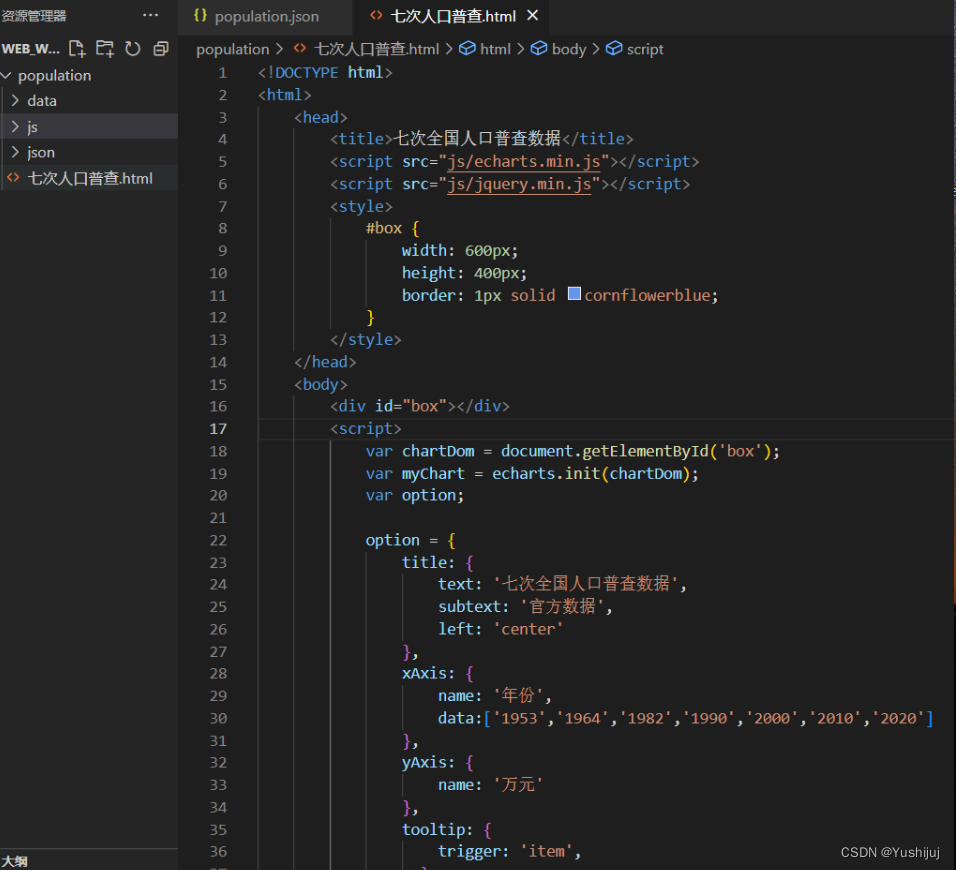
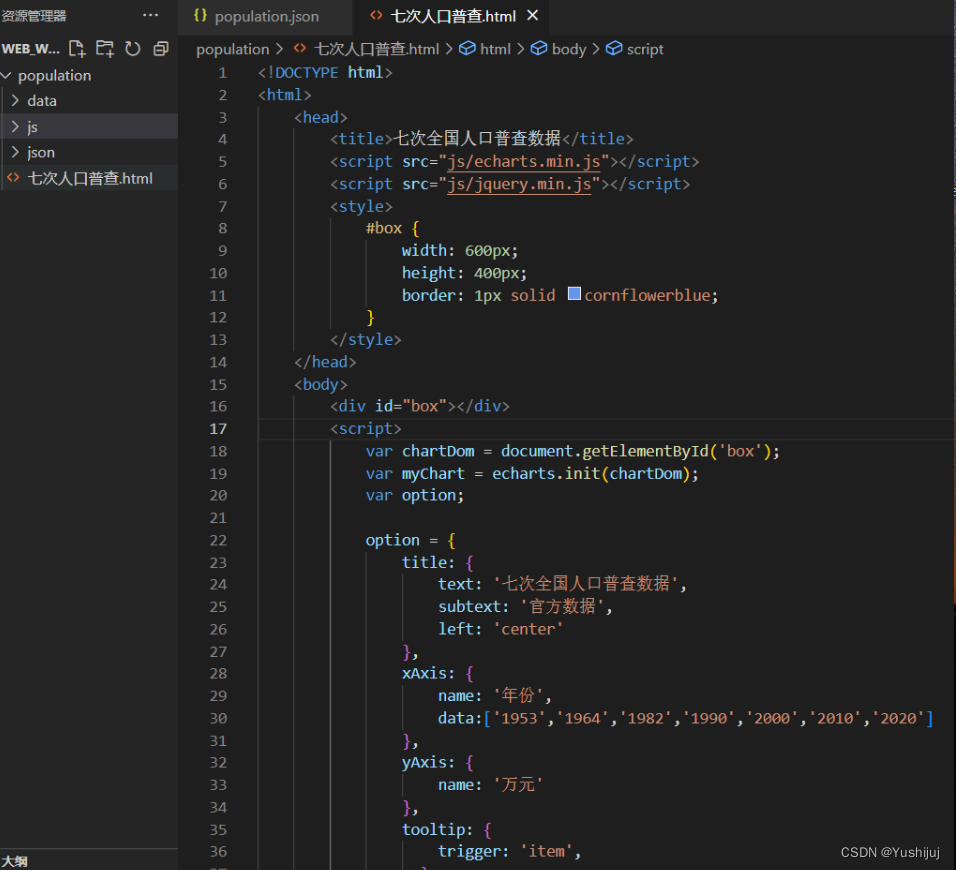
三、建立HTML 文件

<!DOCTYPE html>
<html>
<head>
<title>七次全国人口普查数据</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.min.js"></script>
<style>
#box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var chartDom = document.getElementById('box');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '七次全国人口普查数据',
subtext: '官方数据',
left: 'center'
},
xAxis: {
name: '年份',
data:['1953','1964','1982','1990','2000','2010','2020']
},
yAxis: {
name: '万人'
},
tooltip: {
trigger: 'item',
},
series: [{
data: [58260,69458,100818,113368,126583,133972,141178],
type: 'line'
}]
};
option && myChart.setOption(option);
</script>
</body>
<html>
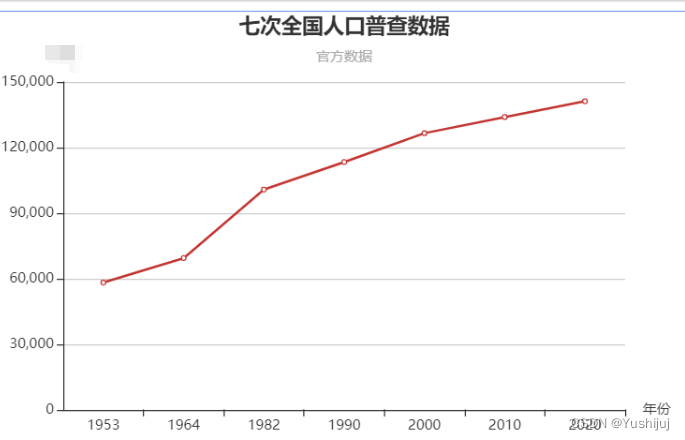
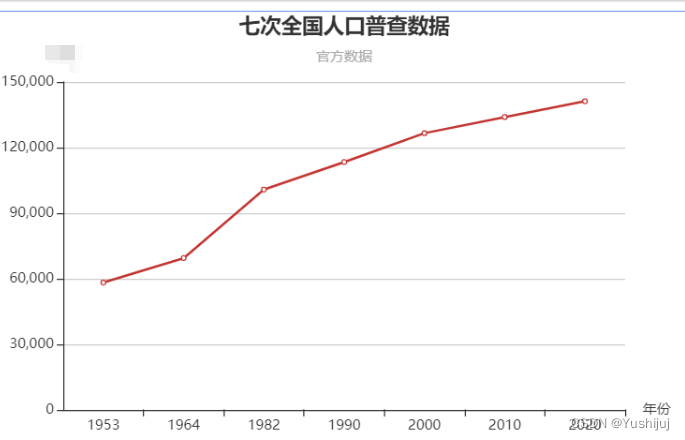
四、运行HTML文件


























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








