一、Spring Boot基本配置
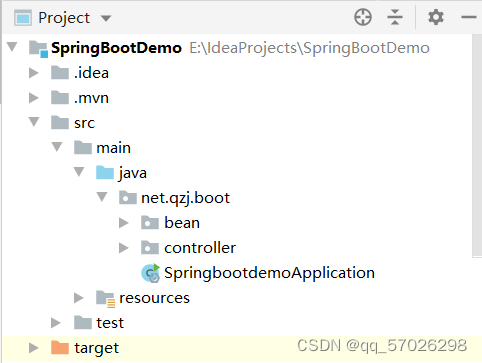
(一)创建Spring Boot项目
-
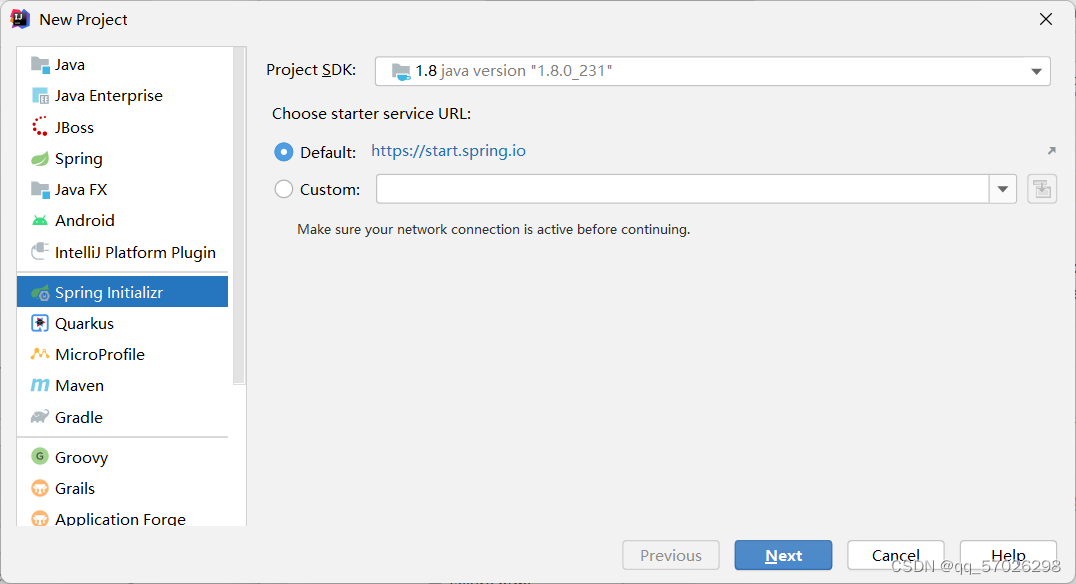
利用
Spring Initializr创建Spring Boot项目

-
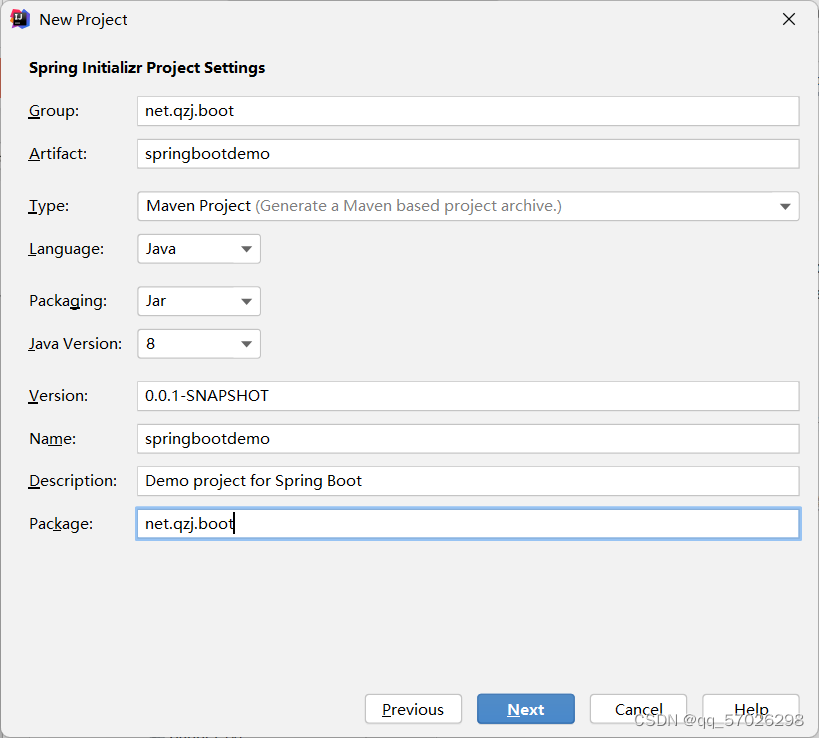
配置项目基本信息

-
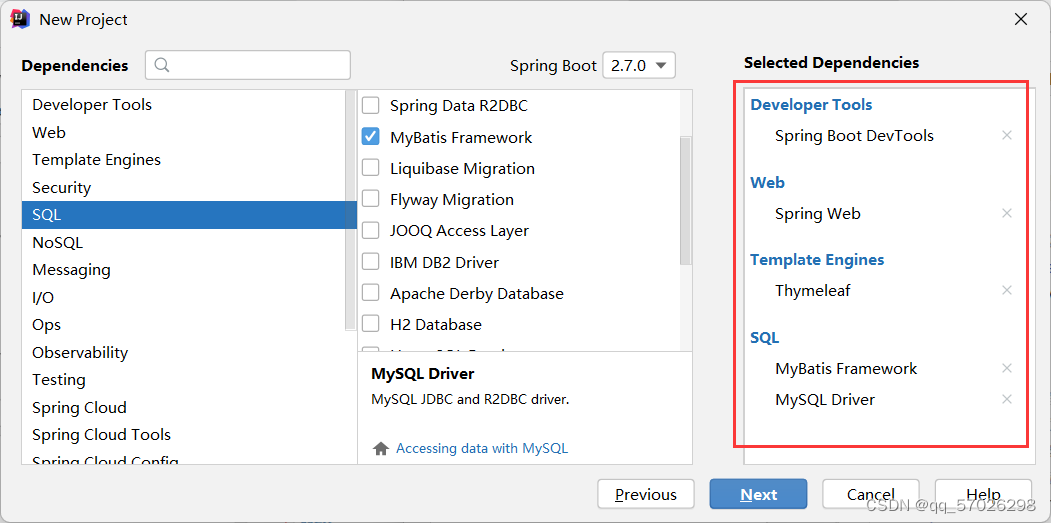
添加相关依赖

-
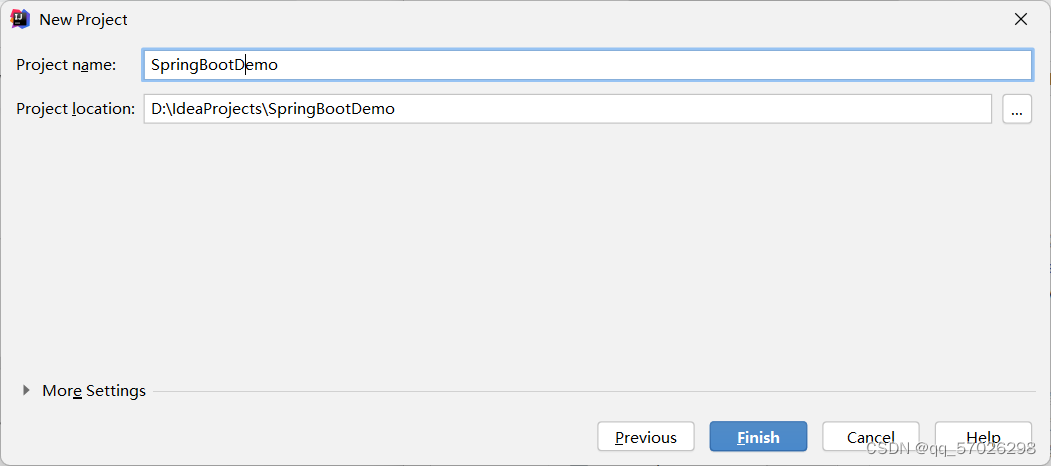
设置项目名称与保存位置

-
单击【Finish】按钮,完成项目初始化

1.项目入口类 - SpringBootDemoApplication
- 包含一个主方法作为入口类的入口方法
- 利用SpringApplication类的静态方法
run()启动入口类实例,可以接收命令行参数
2.了解核心注解 - @SpringBootApplication
- @SpringBootApplication是Spring Boot的核心注解,是一个组合注解。
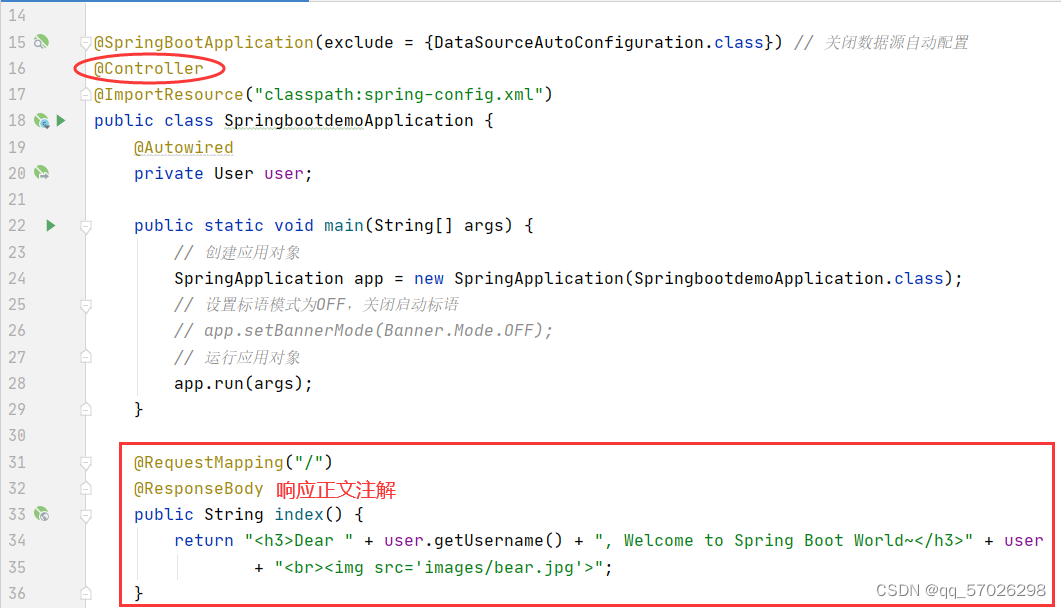
3.设置exclude属性值,关闭特定的自动配置
- 关闭数据源自动配置

(二)添加控制器与路由函数
- 直接在入口类上面添加
@Controller注解,然后定义路由函数index()

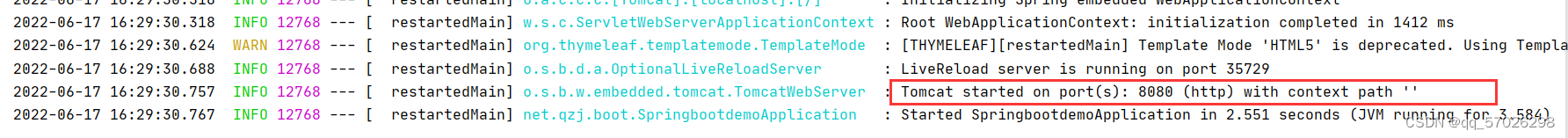
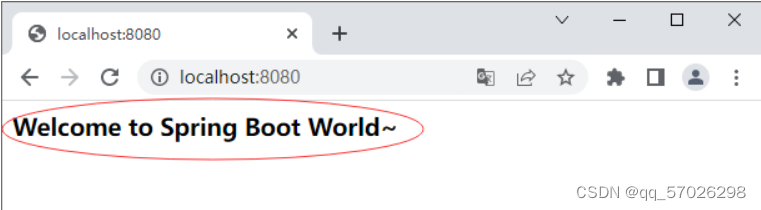
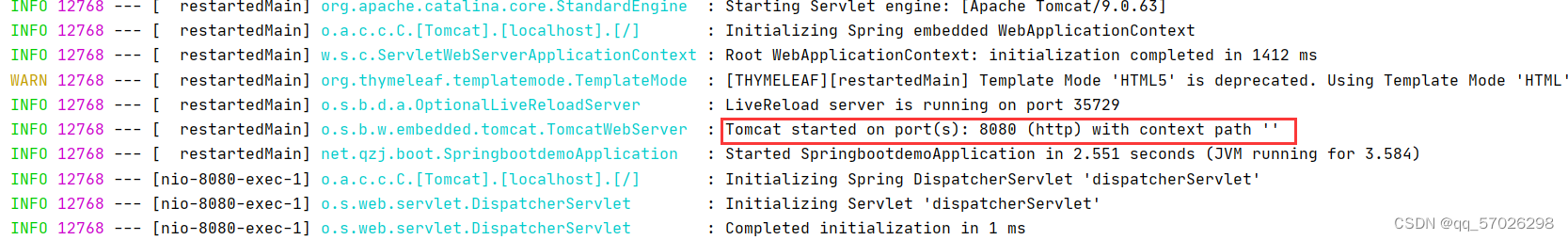
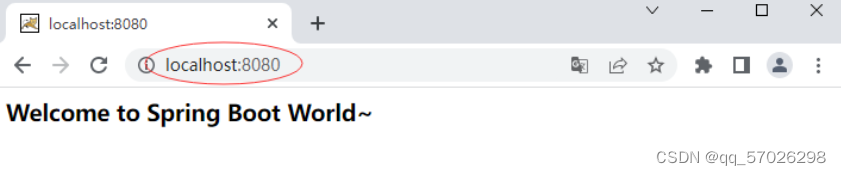
(三)启动项目,查看结果
-
启动项目

-
访问http://localhost:8080

-
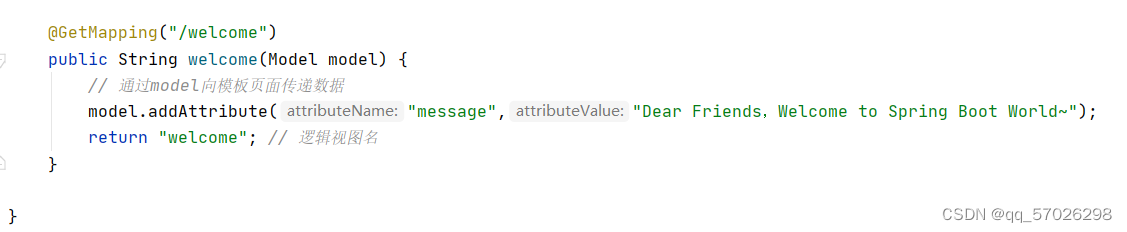
添加路由函数
welcome(),通过model参数向前端模板页面传递数据

-
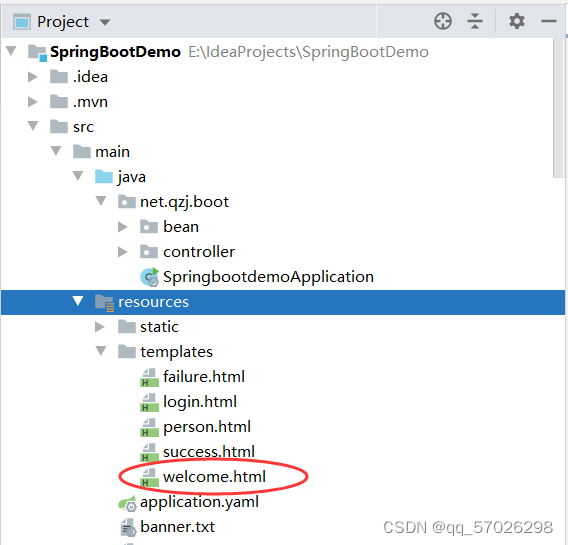
在
templates里创建welcome.html,跟路由函数welcome()里的逻辑视图名welcome相对应

<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org/"> <head> <meta charset="UTF-8"> <title>Welcome</title> <head> <body> <h3><span th:text="${message}">亲爱的朋友,欢迎访问Spring Boot世界~</span></h3> </body> </html> -
说明:元素的内容是静态数据,客户端打开页面看到的数据

-
启动项目,模板页面利用
th:text="${message}看到后端控制器通过model传递过来的数据

(四)定制与关闭启动标语
1.创建标语文件
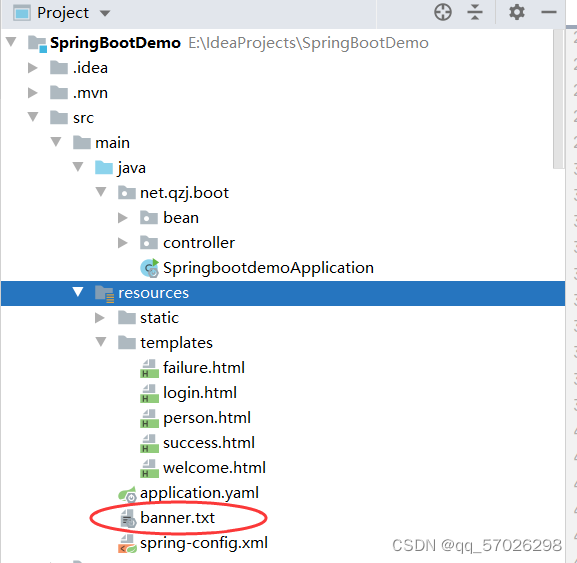
- 在
resources目录下创建banner.txt文件(如果是其它文件名,将会被系统忽略)

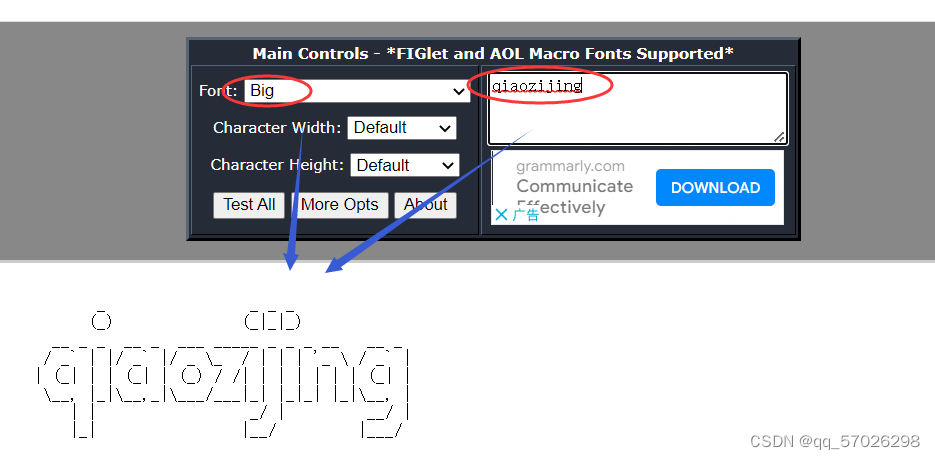
2.生成艺术字符
- 通过http://patorjk.com/software/taag网站生成字符

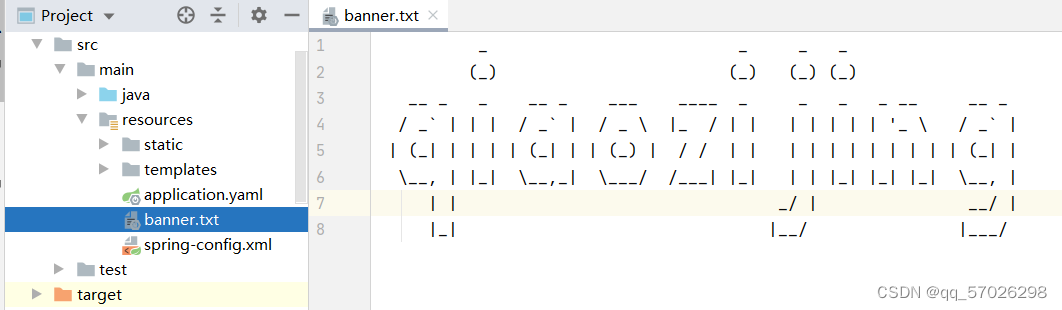
3.更新标语文件
- 将网站生成的艺术字符复制到
banner.txt文件里

4.启动项目,查看结果
- 就会看到你复制的字体

(五)配置应用属性文件
1.修改服务器的端口号
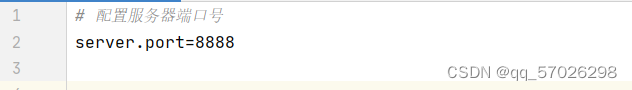
- 在
application.properties文件里设置服务器端口号为8888

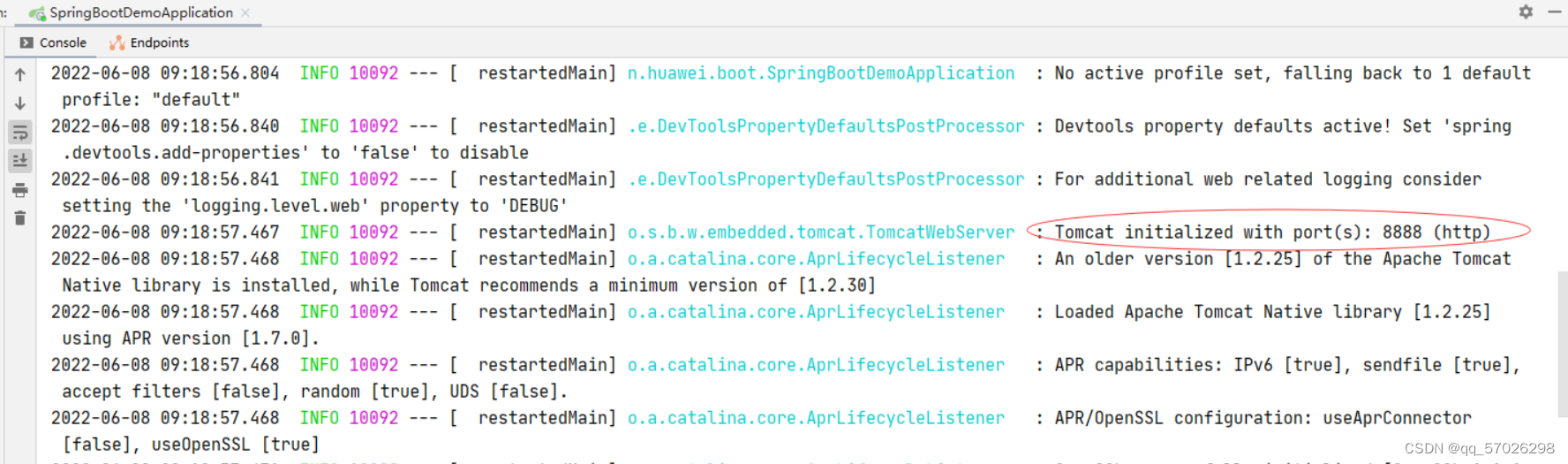
2.启动应用,查看控制台输出信息
- Tomcat服务器初始化的端口变成了
8888

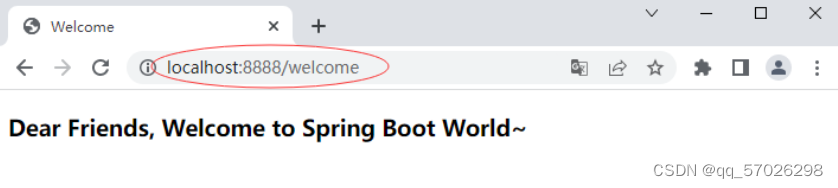
3.启动浏览器,访问资源
-
访问
http://localhost:8888/welcome

-
在
application.properties文件里注释掉修改服务器端口号的语句,于是服务器端口号恢复成默认的8080。
-
启动浏览器,访问
http://localhost:8080

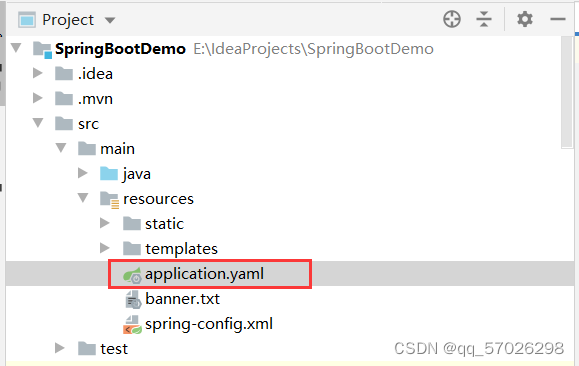
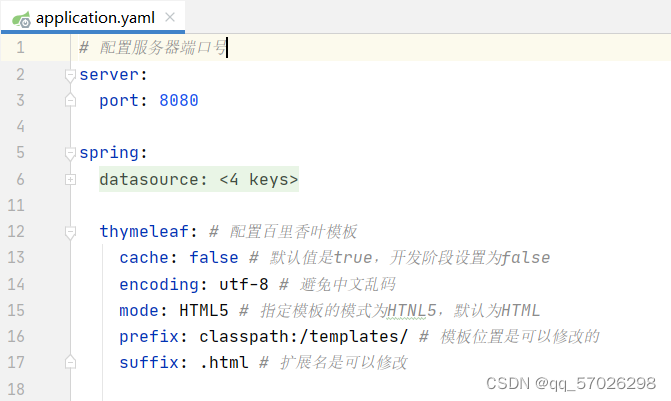
4.采用yaml格式的应用属性文件
-
将
application.properties重命名application.yaml

-
配置属性的写法有点不同,是一种层次结构

-
注意:属性冒号后面必须有空格与属性值分开
(六)允许使用XML配置Spring
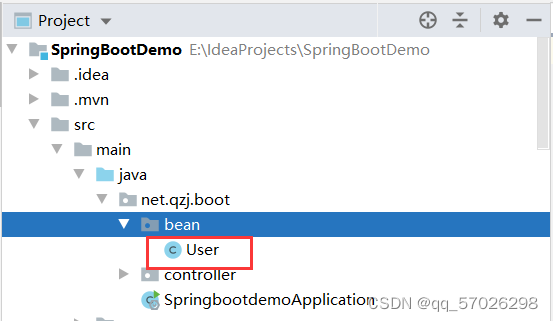
1.创建用户实体类
- 在
net.qzj.boot.bean包里创建User类

package net.huawei.boot.bean; import java.util.Date; /** * 功能:用户实体类 * 作者:华卫 * 日期:2022年06月08日 */ public class User { private int id; private String username; private String password; private String telephone; private Date registerTime; private int popedom; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public Date getRegisterTime() { return registerTime; } public void setRegisterTime(Date registerTime) { this.registerTime = registerTime; } public int getPopedom() { return popedom; } public void setPopedom(int popedom) { this.popedom = popedom; } @Override public String toString() { return "User{" + "id=" + id + ", username='" + username + '\'' + ", password='" + password + '\'' + ", telephone='" + telephone + '\'' + ", registerTime=" + registerTime + ", popedom=" + popedom + '}'; } }
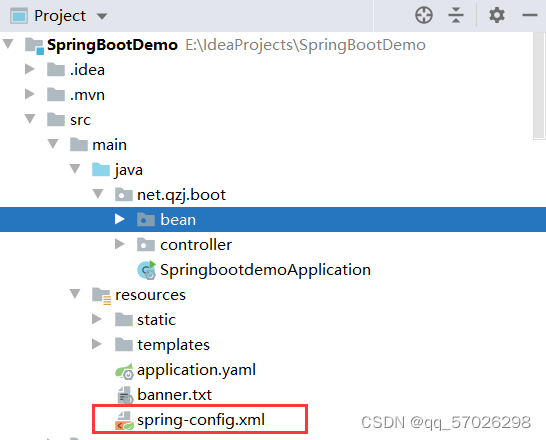
2.创建Spring配置文件
- 在
resources目录里创建spring-config.xml

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <bean id="sdf" class="java.text.SimpleDateFormat"> <constructor-arg value="yyyy-MM-dd hh:mm:ss"/> </bean> <bean id="date" factory-bean="sdf" factory-method="parse"> <constructor-arg value="2021-12-25 09:30:30"/> </bean> <bean id="user" class="net.huawei.boot.bean.User"> <property name="id" value="2022001"/> <property name="username" value="Mike"/> <property name="password" value="903213"/> <property name="telephone" value="18934563800"/> <property name="registerTime" ref="date"/> <property name="popedom" value="1" /> </bean> </beans>
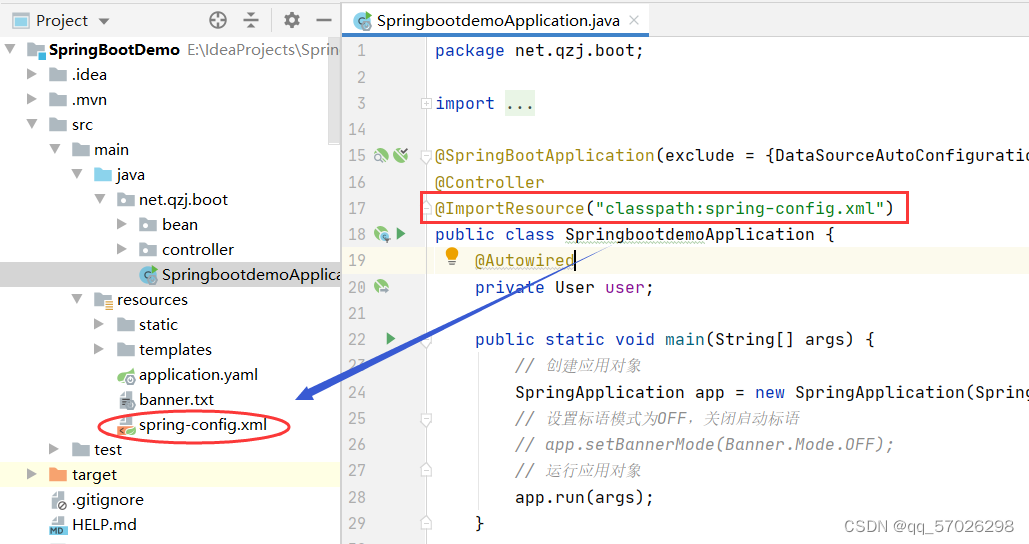
3.入口类导入Spring配置文件
- 添加注解
ImportResource("")

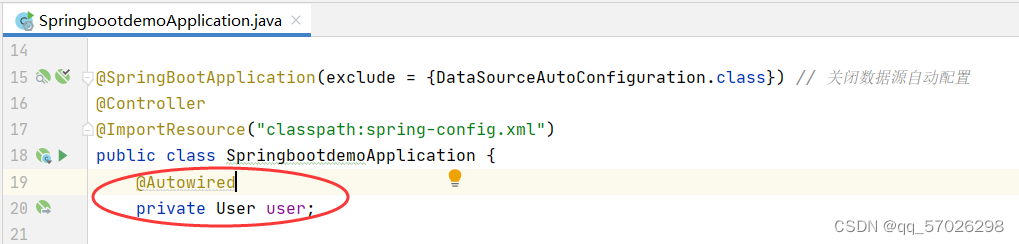
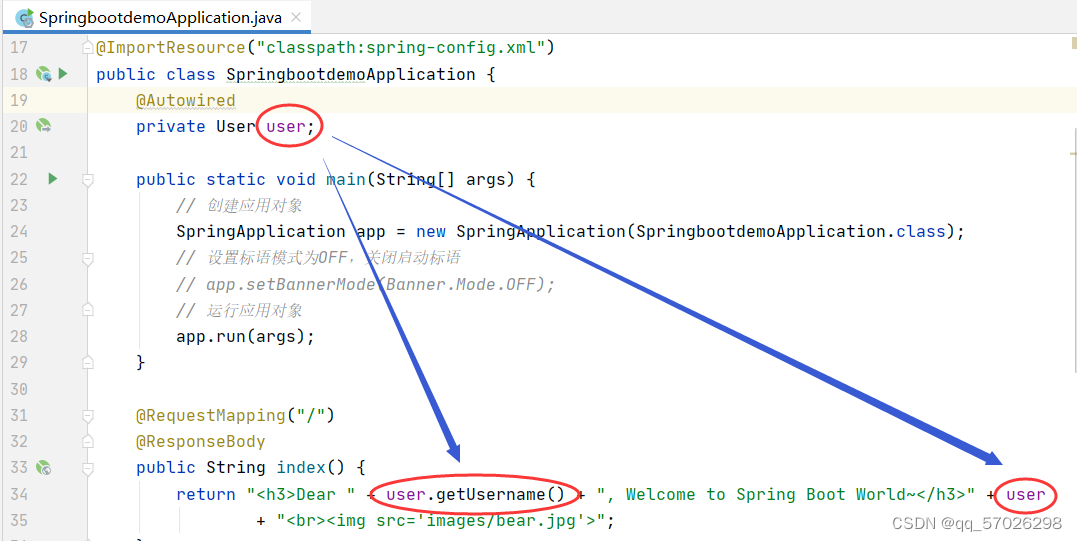
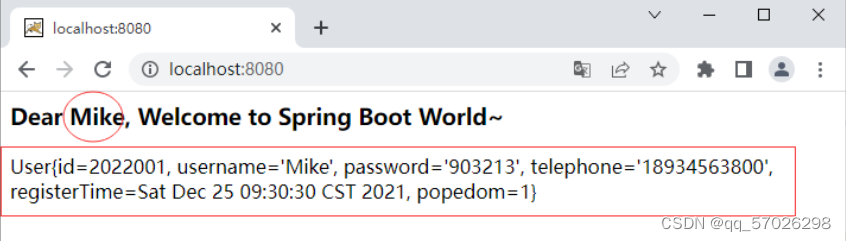
4.使用Spring配置文件里创建的Bean
-
自动装配用户Bean

-
在路由函数
index()里使用用户Bean

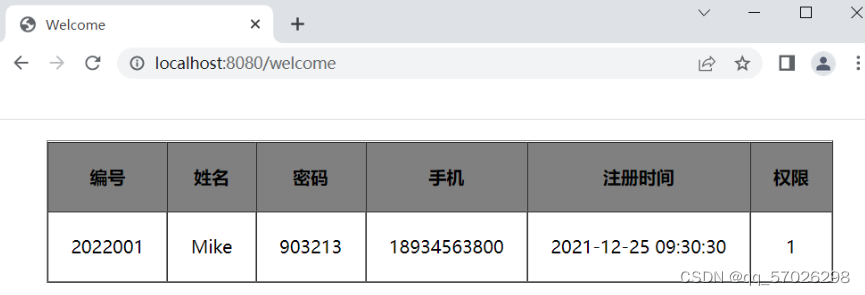
5.启动应用,查看结果
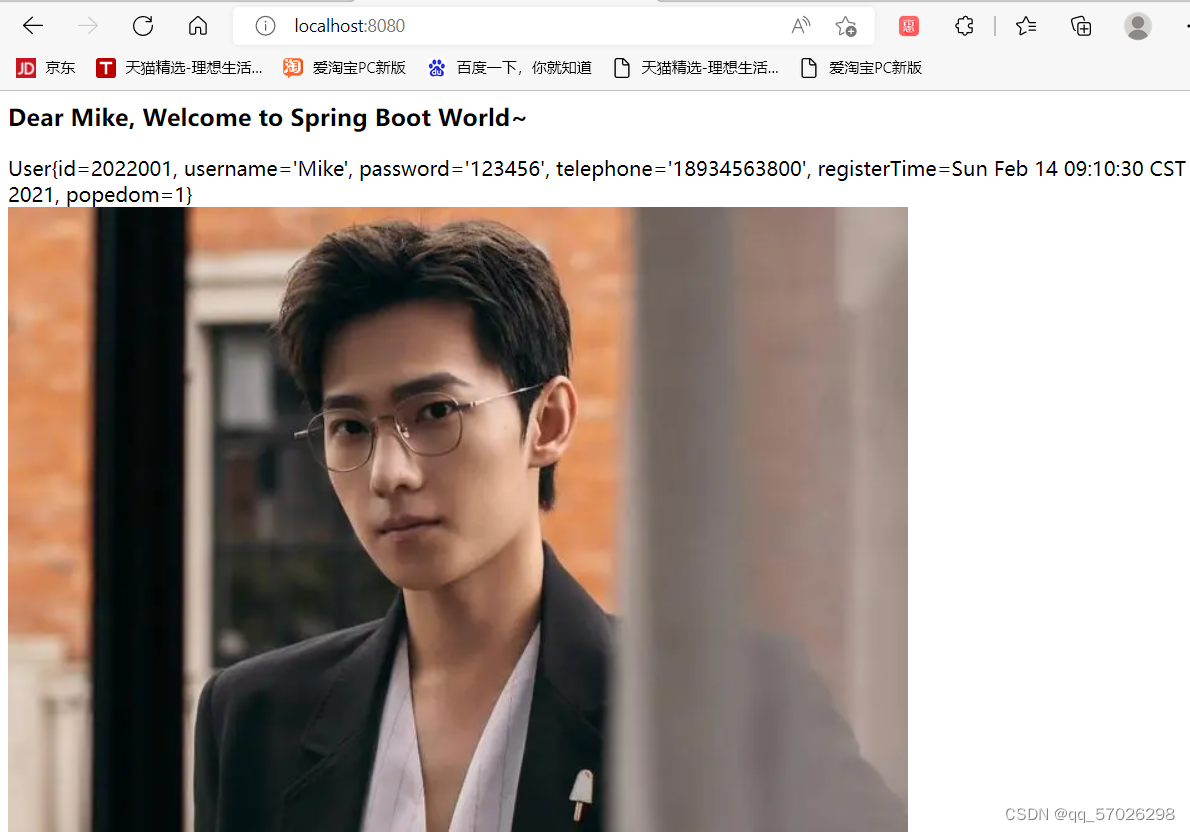
-
访问
http://localhost:8080

-
在
welcome.html页面以表格形式显示用户信息

二、Spring Boot项目访问静态资源
- 静态资源(css、images、scripts)都放在
resources\static目录里。下面以图片为例说明静态资源的访问。
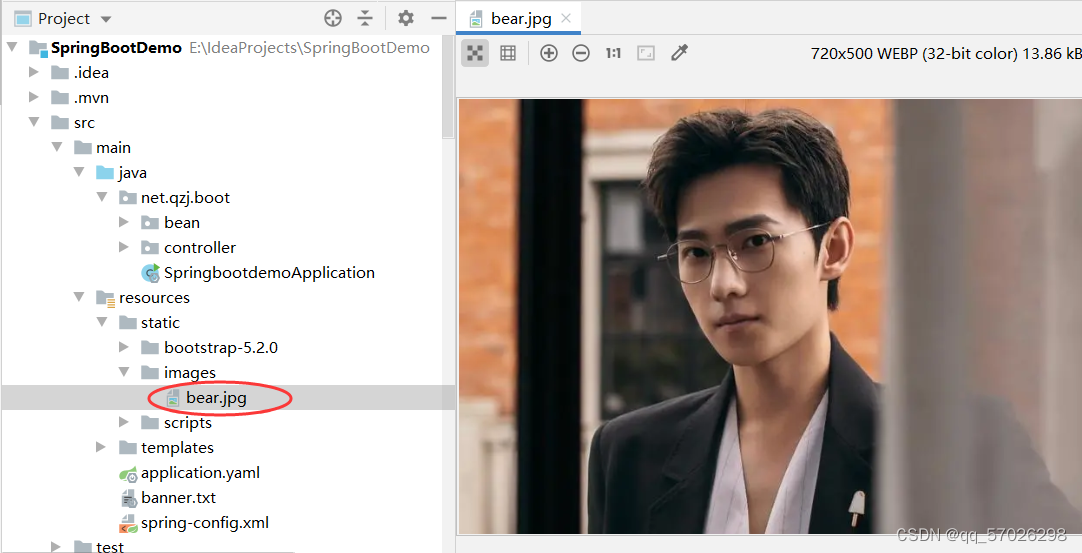
(一)准备图片资源
- 在
static里创建images目录,拷贝一张图片 -bear.jpg

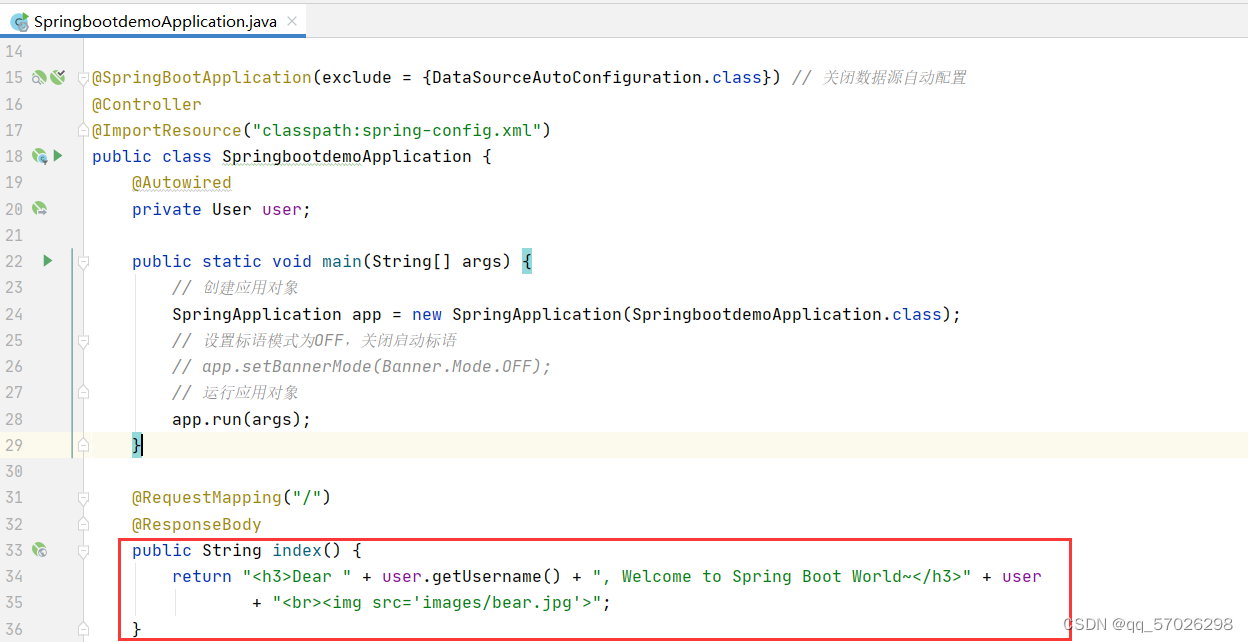
(二)在入口类里访问图片资源
- 修改路由函数
index(),访问图片资源

(三)启动应用,查看结果
- 访问
http://localhost:8080

三、Spring Boot整合Thymeleaf
(一)Spring Boot支持的视图技术
- Spring Boot框架为简化项目的整体开发,对一些常用的视图技术实现了整合支持,并主要推荐整合模板引擎技术来实现前端页面的动态化内容。
- Spring Boot可整合的模板引擎技术
(二)实现简单登录页面
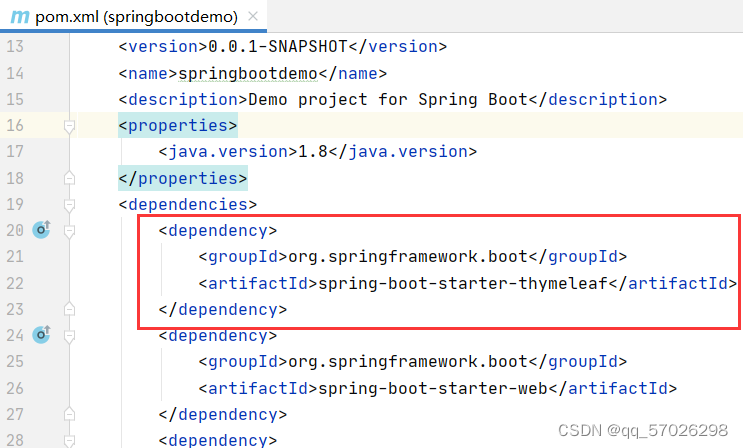
1.查看Thymeleaf起步依赖

2.在应用属性文件里配置Thymeleaf属性
-
我们可以根据实际需要修改Thymeleaf属性默认值

-
Thymeleaf页面缓存设置,默认为true,开发中方便调试应设置为false,上线稳定后应保持默认true。
3.创建登录控制器
- 在
net.qzj.boot.controller包里创建LoginController类,用于前端模板页面动态数据替换效果的测试

package net.huawei.boot.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import java.util.Calendar; /** * 功能:登录控制器 * 作者:华卫 * 日期:2022年06月10日 */ @Controller public class LoginController { @GetMapping("/toLogin") public String toLogin(Model model) { // 通过model向前端模板页面传递数据 model.addAttribute("currentYear", Calendar.getInstance().get(Calendar.YEAR)); return "login"; // 逻辑视图名 } }
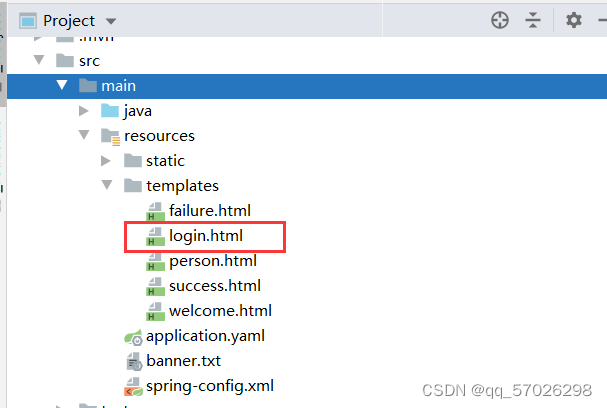
4.创建模板页面,获取控制器传来的动态数据
-
在
templates目录下创建模板页面login.html

-
在
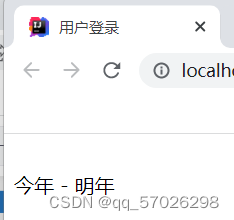
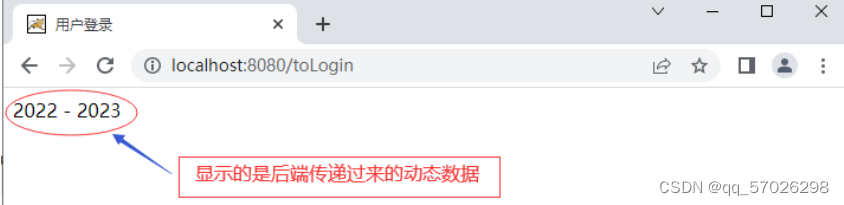
<span>标签中通过th:text引入了后台动态传递过来的当前年份currentYear。<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org/"> <head> <meta charset="UTF-8"> <title>用户登录</title> </head> <body> <span th:text="${currentYear}">今年</span> - <span th:text="${currentYear} + 1">明年</span> </body> </html> -
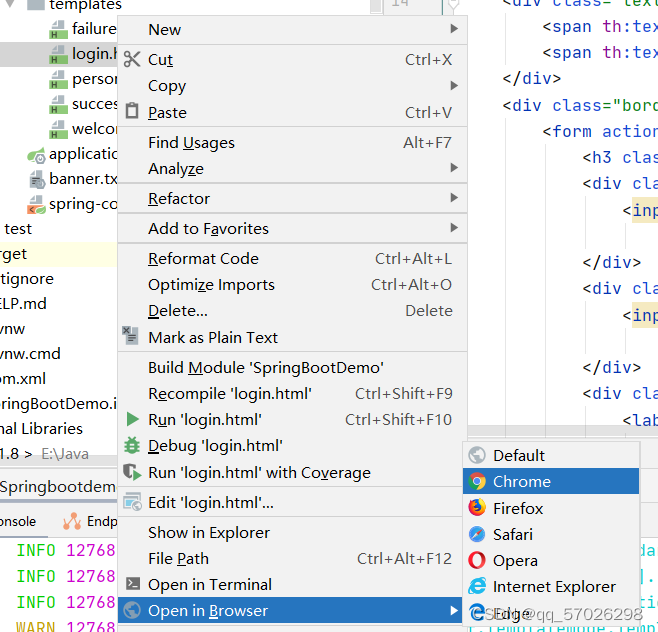
静态访问模板页面

-
将显示默认值,而不会显示后台传来的动态数据

5.启动项目,查看结果
-
启动项目

-
在浏览器里访问
http://localhost:8080/toLogin

四、Spring Boot集成Bootstrap
(一)Bootstrap官网
(二)集成Bootstrap-5.2.0
1.引用在线文档的方式
- 在模板文件中直接引用以下文件
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>用户登录</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous"> </head> <body> <span th:text="${currentYear}">今年</span> - <span th:text="${currentYear} + 1">明年</span> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script> </body> </html>
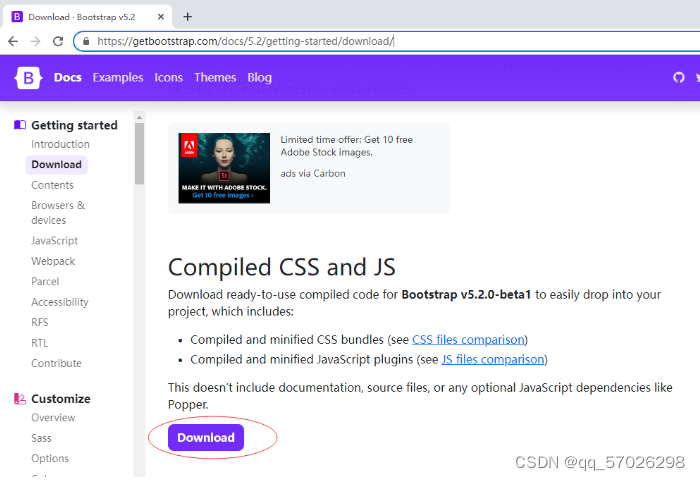
2.下载Bootstrap并引用的方式
-
下载网址:https://getbootstrap.com/docs/5.2/getting-started/download/

-
单击【Download】按钮,重命名

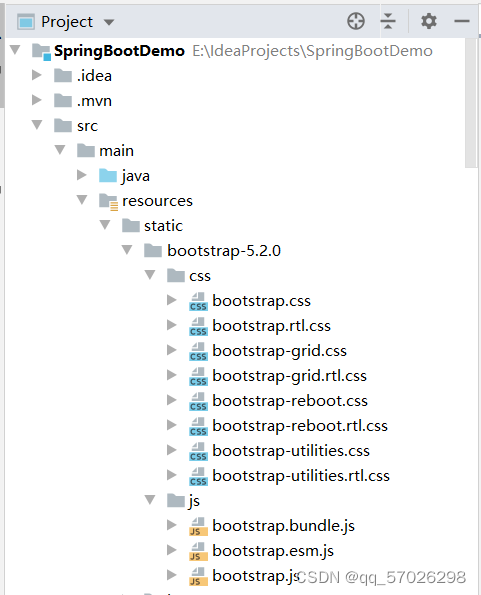
-
将bootstrap-5.2.0目录拷贝到项目的static目录里

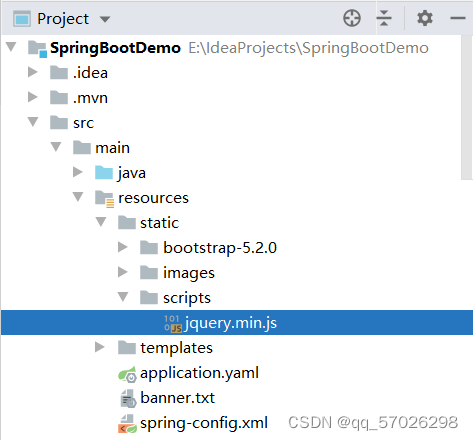
(三)添加jQuery到项目
- 在
static里创建scripts目录,拷贝jquery.min.js到该目录

(四)编写登录页面
1.集成Bootstrap和jQuery
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户登录</title>
<link th:href="@{/bootstrap-5.2.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-5.2.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/scripts/jquery-3.5.1.min.js}"></javascript>
</head>
<body>
<span th:text="${currentYear}">今年</span> -
<span th:text="${currentYear} + 1">明年</span>
</body>
</html>
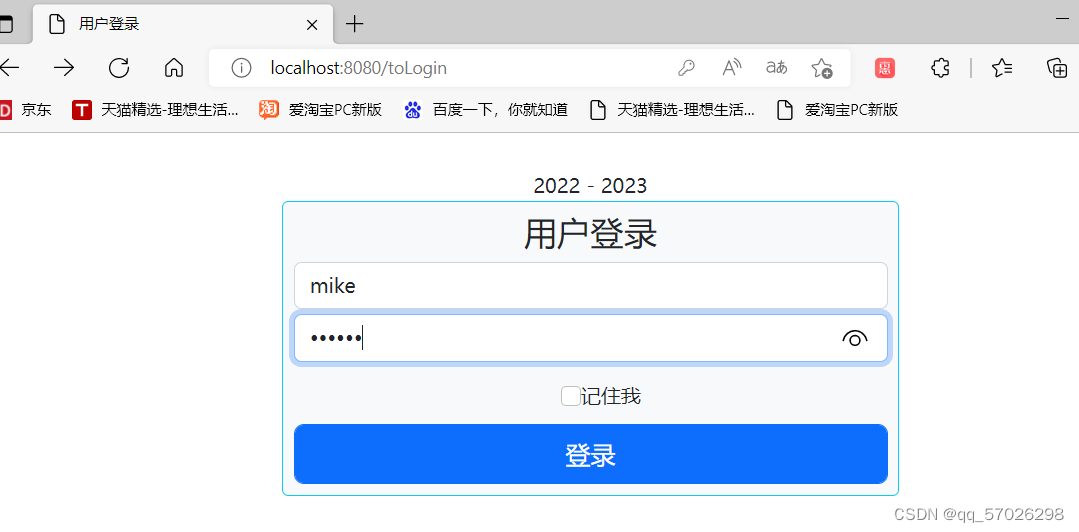
2.编写登录页面
- 登录页面
login.html

<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>用户登录</title> <link th:href="@{/bootstrap-5.2.0/css/bootstrap.css}" rel="stylesheet"> <javascript th:src="@{/bootstrap-5.2.0/js/bootstrap.bundle.js}"></javascript> <javascript th:src="@{/scripts/jquery-3.5.1.min.js}"></javascript> </head> <body> <div class="col-6 m-auto" style="margin-top:30px!important;"> <div class="text-center"> <span th:text="${currentYear}">今年</span> - <span th:text="${currentYear} + 1">明年</span> </div> <div class="border border-info bg-light p-2" style="border-radius: 5px"> <form action="/login" method="post"> <h3 class="text-center">用户登录</h3> <div class="mt-1"> <input type="text" id="username" name="username" class="form-control" placeholder="输入用户名" autofocus> </div> <div class="mt-1"> <input type="password" id="password" name="password" class="form-control" placeholder="输入密码"> </div> <div class="checkbox text-center" style="height: 50px; position: relative"> <label style="position: absolute; top: 20%; bottom: 20%; margin-left: -10%"> <input class="form-check-input text-center" type="checkbox"> 记住我 </label> </div> <div class="d-grid"> <button class="btn btn-primary btn-block" id="login" type="submit">登录</button> </div> </form> </div> </div> </body> </html>
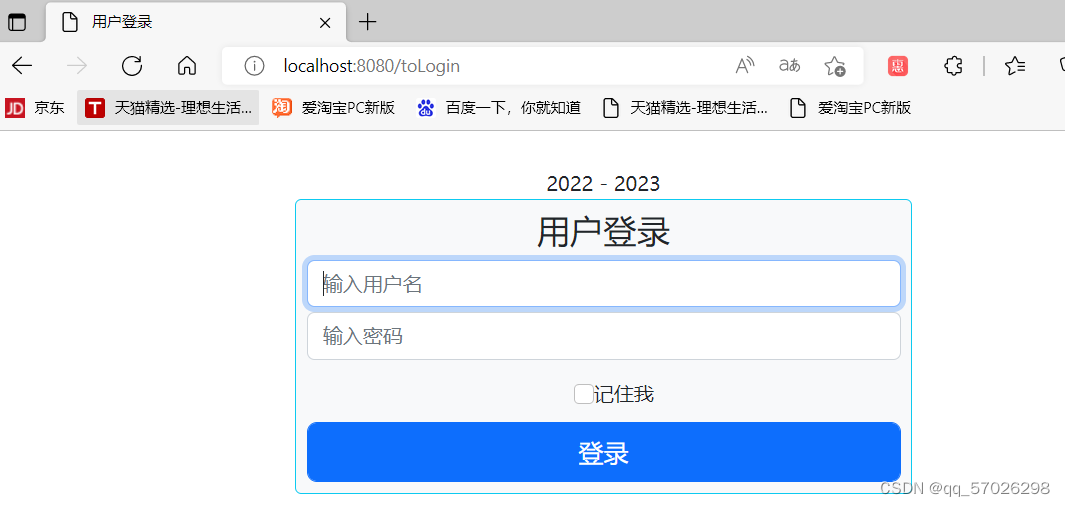
3.启动项目,查看结果
- 访问
http://localhost:8080/toLogin

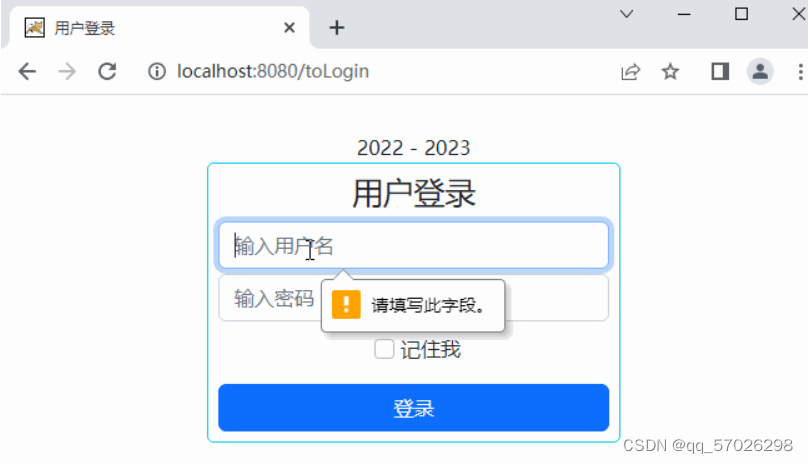
4.用户名和密码非空校验
- 文本框设置
required="required"

(五)控制器编写登录验证方法
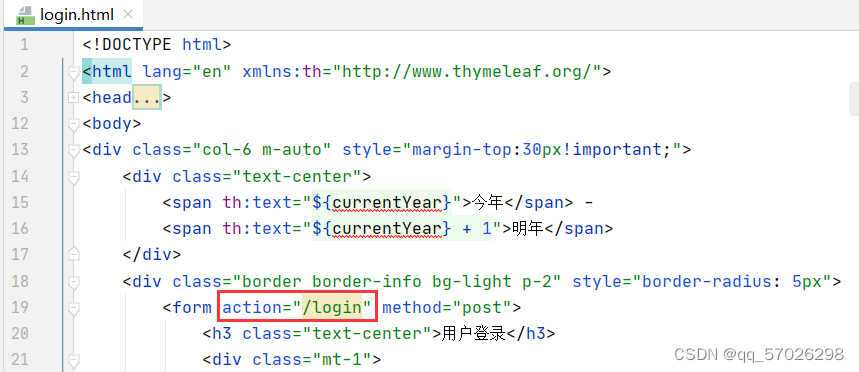
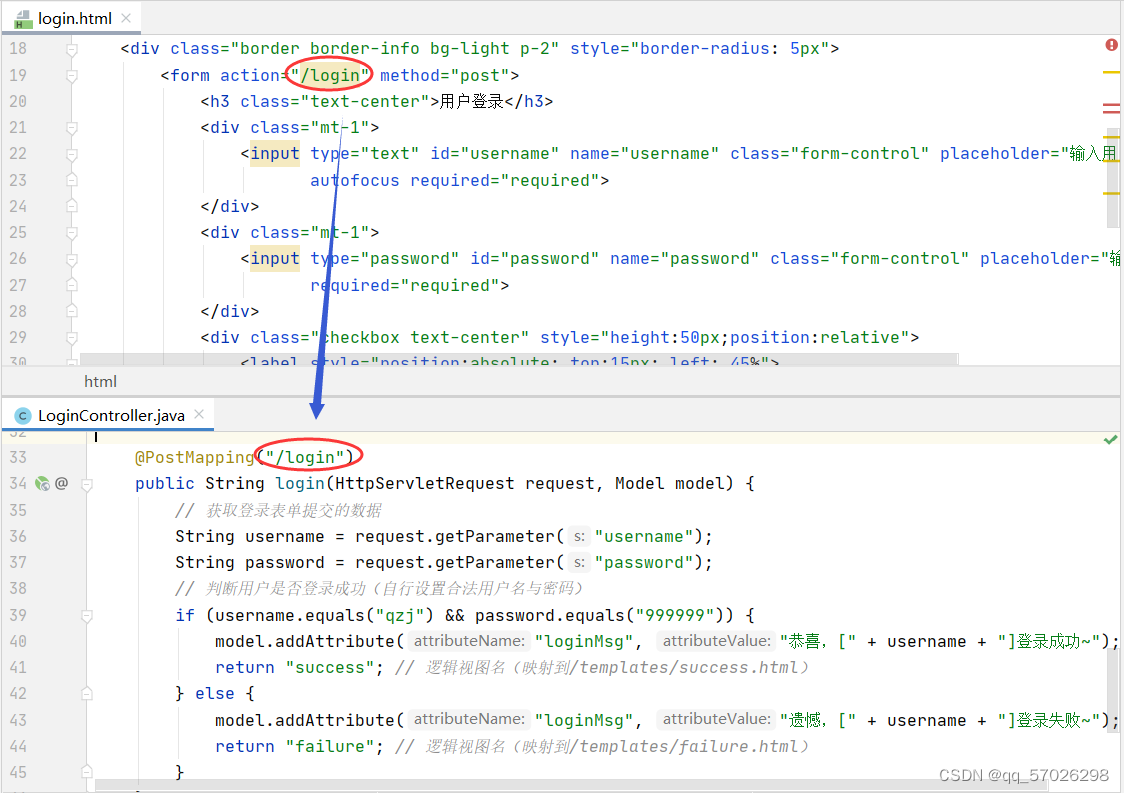
1.查看表单action属性值
- 表单的
action="/login"

2.在登录控制器添加路由函数
- 编写路由函数
login(),请求路径为/login

(六)编写登录成功与失败模板页面
1.编写登录成功页面
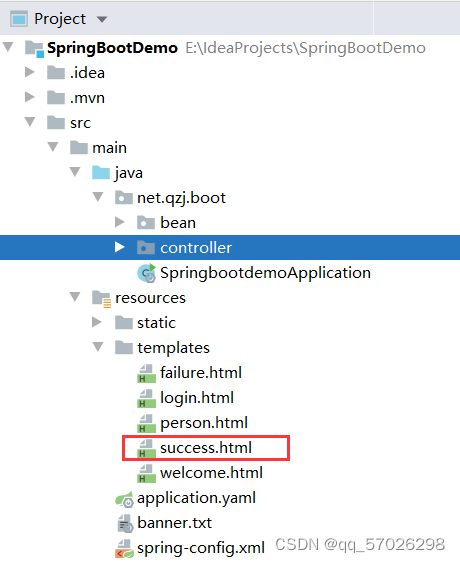
- 在
templates目录里创建success.html

<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录成功</title> <link th:href="@{/bootstrap-5.2.0/css/bootstrap.css}" rel="stylesheet"> <javascript th:src="@{/bootstrap-5.2.0/js/bootstrap.bundle.js}"></javascript> <javascript th:src="@{/scripts/jquery-3.5.1.min.js}"></javascript> </head> <body> <div class="col-6 text-center m-auto border-info border p-3 bg-light" style="margin-top:50px!important;"> <!--/*@thymesVar id="loginMsg" type="java.lang.String"*/--> <p th:text="${loginMsg}" class="text-success"></p> </div> </body> </html>
2.编写登录失败页面
- 在
templates目录里创建failure.html

<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录失败</title> <link th:href="@{/bootstrap-5.2.0/css/bootstrap.css}" rel="stylesheet"> <javascript th:src="@{/bootstrap-5.2.0/js/bootstrap.bundle.js}"></javascript> <javascript th:src="@{/scripts/jquery-3.5.1.min.js}"></javascript> </head> <body> <div class="col-6 text-center m-auto border-info border p-3 bg-light" style="margin-top:50px!important;"> <!--/*@thymesVar id="loginMsg" type="java.lang.String"*/--> <p th:text="${loginMsg}" class="text-danger"></p> </div> </body> </html>
(七)启动项目,测试效果
-
启动项目后,在浏览器里访问
http://localhost:8080/toLogin

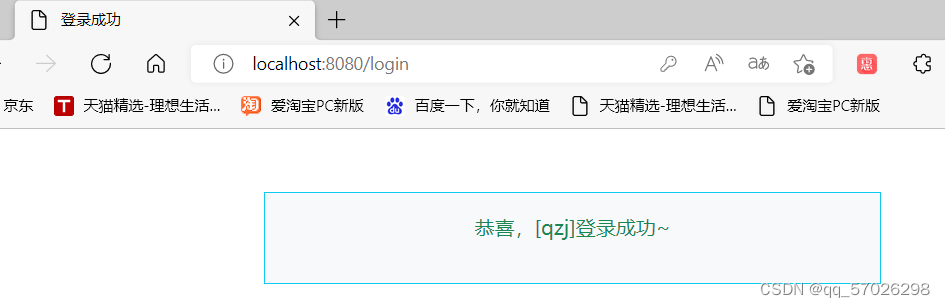
-
输入正确的用户名和密码(qzj : 999999)

-
输入其它用户名或密码






















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








