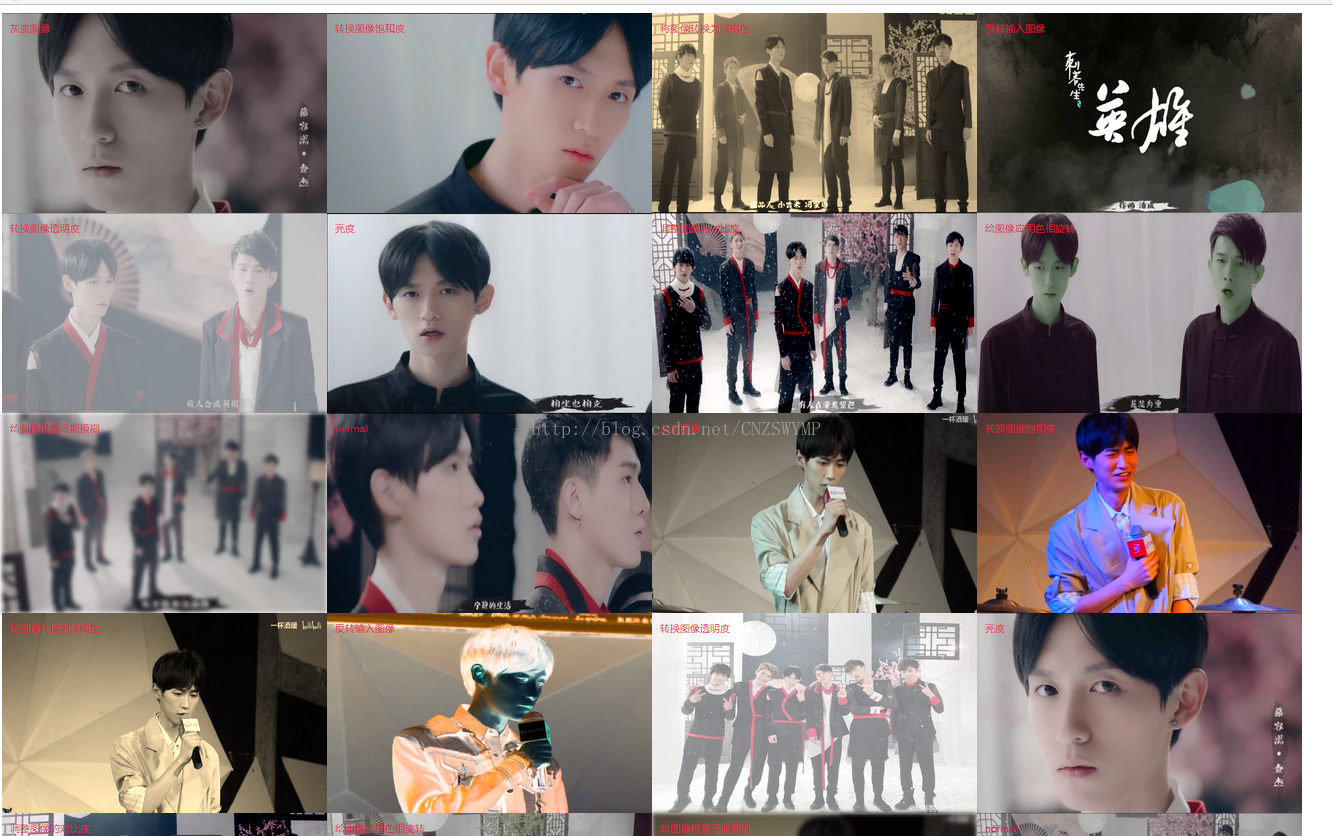
滤镜效果如图
CSS部分
/* 实现滤镜关键CSS样式 */
[data-filter*=image-]{flex:0 1 20%;line-height:0;position:relative;z-index:0;}
[data-filter*=image-] img{height:auto;width:100%;}
[data-filter="image-grayscale"] img{filter:grayscale(50%);}
[data-filter="image-saturate"] img{filter:saturate(200%);}
[data-filter="image-sepia"] img{filter:sepia(100%);}
[data-filter="image-invert"] img{filter:invert(200%);}
[data-filter="image-opacity"] img{filter:opacity(50%);}
[data-filter="image-brightness"] img{filter:brightness(120%);}
[data-filter="image-contrast"] img{filter:contrast(160%);}
[data-filter="image-hue-rotate"] img{filter:hue-rotate(100deg);}
[data-filter="image-blur"] img{filter:blur(2px);}
body{background:white;color:#fff;font-family:'Dosis',sans-serif;line-height:1;}
.lanren{display:flex;flex-wrap:wrap;}
.lanren h2{color: crimson;display:block;font-size:10px;font-weight:300;
left:0;line-height:1.5;margin:0;padding:.5rem;position:absolute;top:0;z-index:1;}
.lanren a{color:#fff;display:inline-block;font-size:1rem;}
.lanren a:hover{color:#f8be00;}
.img img{
width: 325px;
height: 200px;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="../css/lvjing.css">
</head>
<body>
<!--filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。-->
<!-- 代码部分begin -->
<main class="lanren">
<div data-filter="image-grayscale" class="img">
<h2>灰度图像</h2>
<img src="../.idea/sing/1.png" width="1000px" height="580px">
</div>
<div data-filter="image-saturate" class="img">
<h2>转换图像饱和度</h2>
<img src="../.idea/sing/4.png"width="1000px" height="580px">
</div>
<div data-filter="image-sepia" class="img">
<h2>将图像转换为深褐色</h2>
<img src="../.idea/sing/3.png"width="1000px" height="580px">
</div>
<div data-filter="image-invert"class="img">
<h2>反转输入图像</h2>
<img src="../.idea/sing/2.png" width="1000px" height="580px">
</div>
<div data-filter="image-opacity" class="img">
<h2>转换图像透明度</h2>
<img src="../.idea/sing/5.png" width="1000px" height="580px">
</div>
<div data-filter="image-brightness" class="img">
<h2>亮度</h2>
<img src="../.idea/sing/6.png"width="1000px" height="580px">
</div>
<div data-filter="image-contrast" class="img">
<h2>调整图像的对比度</h2>
<img src="../.idea/sing/8.png" width="1000px" height="580px">
</div>
<div data-filter="image-hue-rotate"class="img">
<h2>给图像应用色相旋转</h2>
<img src="../.idea/sing/7.png" width="1000px" height="580px">
</div>
<div data-filter="image-blur"class="img">
<h2>给图像设置高斯模糊</h2>
<img src="../.idea/sing/9.png" width="1000px" height="580px">
</div>
<div data-filter="image-normal"class="img">
<h2>normal</h2>
<img src="../.idea/sing/0.png"width="1000px" height="580px">
</div>
<div data-filter="image-grayscale"class="img">
<h2>灰度图像</h2>
<img src="../.idea/sing/a.png" width="1000px" height="580px">
</div>
<div data-filter="image-saturate"class="img">
<h2>转换图像饱和度</h2>
<img src="../.idea/sing/b.png"width="1000px" height="580px">
</div>
<div data-filter="image-sepia"class="img">
<h2>将图像转换为深褐色</h2>
<img src="../.idea/sing/c.png"width="1000px" height="580px">
</div>
<div data-filter="image-invert"class="img">
<h2>反转输入图像</h2>
<img src="../.idea/sing/d.jpg" width="1000px" height="580px">
</div>
<div data-filter="image-opacity"class="img">
<h2>转换图像透明度</h2>
<img src="../.idea/sing/e.jpg"width="1000px" height="580px">
</div>
<div data-filter="image-brightness" class="img">
<h2>亮度</h2>
<img src="../.idea/sing/1.png"width="1000px" height="580px">
</div>
<div data-filter="image-contrast"class="img">
<h2>调整图像的对比度</h2>
<img src="../.idea/sing/3.png" width="1000px" height="580px">
</div>
<div data-filter="image-hue-rotate"class="img">
<h2>给图像应用色相旋转</h2>
<img src="../.idea/sing/9.png"width="1000px" height="580px">
</div>
<div data-filter="image-blur"class="img">
<h2>给图像设置高斯模糊</h2>
<img src="../.idea/sing/a.png" width="1000px" height="580px">
</div>
<div data-filter="image-normal"class="img">
<h2>normal</h2>
<img src="../.idea/sing/8.png"width="1000px" height="580px">
</div>
<audio id="audio" src="../.idea/raw/英雄.mp3" >您的浏览器不支持</audio>
<script>
var a=document.getElementById("audio");
//autoplay 属性设置或返回音视频是否在加载后即开始播放
a.autoplay=true;
// loop 属性设置或返回音频/视频是否应该在结束时再次播放。
a.loop=true;
//去掉 controls 属性就可以隐藏
</script>
</main>
</body>
</html>







 本文介绍了如何利用CSS实现各种滤镜效果,包括调整图片的饱和度、对比度、亮度等,通过示例代码展示了CSS滤镜在网页设计中的应用。
本文介绍了如何利用CSS实现各种滤镜效果,包括调整图片的饱和度、对比度、亮度等,通过示例代码展示了CSS滤镜在网页设计中的应用。















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








